שלום,
נראה שכבר הכרתם את אאוריקה. בטח כבר גיליתם כאן דברים מדהימים, אולי כבר שאלתם שאלות וקיבלתם תשובות טובות.
נשמח לראות משהו מכם בספר האורחים שלנו: איזו מילה טובה, חוות דעת, עצה חכמה לשיפור או כל מה שיש לכם לספר לנו על אאוריקה, כפי שאתם חווים אותה.
»
«
 מהי ויזואליזציה ולמה תמונה שווה לאלף מילים?
מהי ויזואליזציה ולמה תמונה שווה לאלף מילים?
כבר שנים רבות אומרים ש"תמונה שווה לאלף מילים". זה אכן נכון. איורים, רישומים, גרפים וכמובן צילומים - כולם מסייעים לכולנו להסביר ולהמחיש בשנייה אחת דברים שבמילים אנו מתקשים לא פעם לבטא.
ואכן, כל סוגי התמונה, הגרף, הסכמה והרישום המייצגים מידע מופשט הם חלק ממה שנקרא וִיזוּאָלִיזַצְיָה, הפיכת דבר מה לחזותי.
#היתרונות של הוויזואליזציה
באמצעות תצוגה גרפית קל יותר להבין מידע מורכב, לזהות דפוסים, רשתות, מבנים ויחסים בין פריטים או גורמים במערכות מורכבות.
ויזואליזציה של נתונים מאפשרת הפקת ידע עשיר ומובן יותר, קבלת החלטות משופרת המתבססת על מידע משופר ולא פעם הנעה לפעולה של גורמים כמו שותפים, תורמים, עובדים וכדומה.
יותר מזה - הצגת הנתונים בצורה ויזואלית מגבירה את העניין בנתונים וגורמת לאנשים להעמיק ולחקור בהם. כשהמידע מוגש ומונגש בצורה גרפית, הממחישה באופן ציורי את ההבדלים הכמותיים בין נתונים ומדדים, זה מזמין ממשק מזמין את המתבונן להעמיק ולחקור בנתונים, לא להירתע בגלל עודף מספרים ו"שחור בעיניים" ואפילו לשחק עם המשתנים וההשוואות.
#מהי הוויזואליזציה באמת?
ויזואליזציה (Visualization) היא הצגה ויזואלית, כזו שניתן לראות בעיניים, של נתונים, רעיונות מופשטים ותופעות טבעיות שאינן נתפסות על ידי חוש הראיה.
בקשר להצגת מידע באופן ויזואלי, האמת היא שגם אם קשה לראות במושג הזה מונח שישמש בדיבור היומיומי, האמצעי של ייצוג ויזואלי של מידע מופשט המשפר את יכולת עיבוד המידע של המשתמש נקרא בעברית "הַחְזָיַת מידע" (Information Visualization).
מכל מקום, ויזואליזציה של מידע מציגה את המידע באופן שיכול לסייע ולשמש היטב, כך שניתן יהיה לעבד אותו ולהציג אפילו מידע נרחב, באופן פשוט ובדרך שתאפשר להסיק ממנו מסקנות בקלות רבה יותר.
#דוגמאות לוויזואליזציה יעילה
ויזואליות עובדת יותר טוב מרשימות ארוכות של טקסט. זה ידוע כבר שנים רבות ולכן גרפים וסכמות הם אמצעים פופולריים להצגת מידע כמותי באופן חזותי וקל לתפיסה. ראו בתגית "גרפים".
ענן תגיות, למשל, משתמש בגודל פונט, גודל הגופן, כדי להמחיש יחסי כמות בין תכנים שונים בכל תגית. קראו על כך בתגית "ענן תגיות".
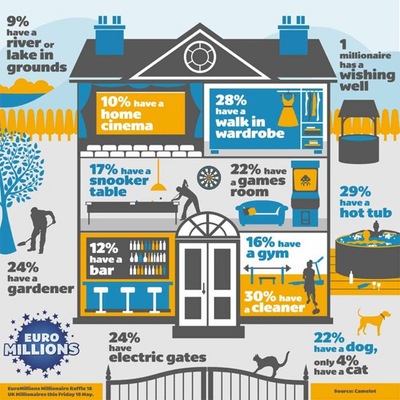
דוגמה אחרת היא אינפוגרפיקה, שמצליחה להעביר נתונים מאוד מורכבים בגרפיקה מצומצמת ומוחשית הרבה יותר. ראו בתגית "אינפוגרפיקה".
ממופשט לנראה - סרטון עם גלי הקול בחומר (עברית):
https://youtu.be/J2bD_Sz6jIc?t=1m05s
איך להמחיש דברים בצורה גרפית (מתורגם):
http://youtu.be/P50NcJLSJJY?t=6s
הנה כמה מסוגי הגרפים המוכרים ולמה הם טובים:
https://youtu.be/bmY28wdGL9M
הוויזואליזציה שממחישה את תפקיד הקצב בתחומים שונים בחיים (מתורגם):
http://youtu.be/2UphAzryVpY
ומסתבר שאפילו לחסכון מועילה התמונה יותר מכל (עברית):
https://youtu.be/6Hxani4GrYg
 איך נולד סמל הסמיילי ומה הפספוס של יוצרו?
איך נולד סמל הסמיילי ומה הפספוס של יוצרו?
כמו מקרים אחרים של ממציאים שיצרו משהו ולא הרוויחו ממנו כמעט דבר, גם סמל הסמיילי, אותו פרצוף חייכן שהפך לאחד הסמלים המוכרים בעולם. הסמיילי עוצב על ידי מעצב גרפי אמריקאי בשם הארווי בל. הוא עיצב את ה"סמיילי" בשנת 1963, לטובת מסע פרסום לחברת ביטוח. השכר שקיבל הארווי בל היה 45 דולר ונראה היה שעבודתו הסתיימה.
אבל הסמל תפס מיד והפך לאחד הסמלים הפופולריים בעולם. כולם התפעלו מהיופי של הפשטות ואימצו את השימוש בו. קסמה לציבור היכולת של הסמל הפשוט לציור, להעביר כל כך הרבה רגש ושמחה.
מאחר שהוא הפך לנחלת הכלל היוצר לא יכול היה לפני לרשום עליו זכויות יוצרים או פטנט והוא היה לסמל חופשי לשימוש. אנשים, גופים וחברות ענק השתמשו מאז בסמיילי. בעשרות מדינות ומשרדי פרסום שילבו אותו במסעי פרסום (קמפיינים) מצליחים. חברות הוציאו סדרות מצליחות של מוצרי פרסום ועיצוב, שהשתמשו בו והכניסו מיליונים. הרווחים זרמו לכולם מהסמיילי, אבל בל עצמו לא ראה דולר למעט מה שהרוויח בעבודה הראשונית. הוא התנחם בכך שהסמל שיצר הפך לאייקון המזוהה ביותר בעולם.
גם בתרבות האינטרנט הפך הסמיילי לסמל פופולארי מאד. על בסיסו נוצרו הרגשונים, אותם ייצוגים חזותיים למצבי רוח. החל מהרגשון הטקסטואלי הראשון, שהתבסס עליו ונראה כך :) ועד היום, מרבים להשתמש ברגשונים הללו בצ'אטים ובתוכנות מסרים אישיים. הם כלי פשוט כדי להעביר את מה שהרבה מילים דרושות כדי לומר.
הנה סרטון על ההיסטוריה של סמיילי:
http://youtu.be/rM-yZlaiUkc
 מהי מפת חשיבה?
מהי מפת חשיבה?
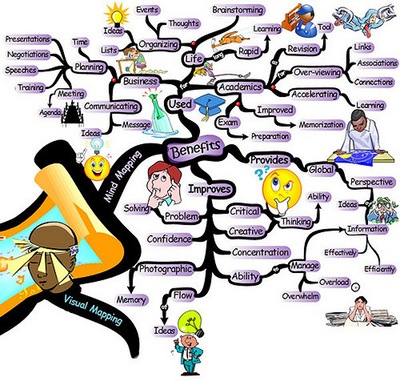
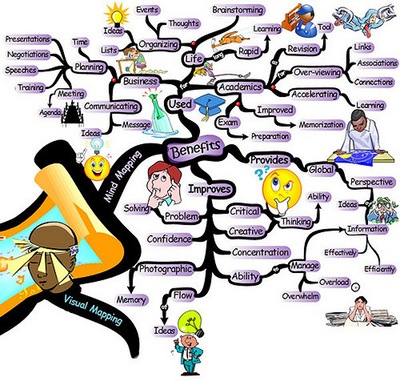
מפות חשיבה (Mind Map), מפות מושגיות או מפות קוגניטיביות הם שמות של שיטת ייצוג ותיעוד גרפי של ידע, לצורך חשיבה ובתהליכי חשיבה.
בשיטה זו פורשים רעיונות בעזרת מפת חשיבה המשמשת ככלי לייצוג הידע. את מפת החשיבה ניתן לבנות באופן ידני, על ידי שימוש בלוח וטוש, כלי כתיבה ונייר או בכלים ממוחשבים, כמו תוכנות או שירותים מקוונים המיועדים ליצירת מפת חשיבה אונליין.
המפה, בצורה של "שמש רעיונות" כמו שקראו לה פעם בתנועות הנוער, מסייעת למפות ולארגן את המרכיבים השונים של תהליך החשיבה. סביב הרעיון המרכזי מקשרים אסוציאציות, רעיונות, מושגים, משימות, דימויים ויזואליים וכדומה. ניתן להשתמש בצבעים לענפים הראשיים והחשובים ביותר.
ההנחיות הפשוטות, התיאור החזותי, המלל התמציתי והמבנה ההיררכי והמסתעף - כולם מקלים על הבנת הדברים ותפיסה טובה וחשיבה יצירתית יותר עליהם.
יתרונה הגדול של המפה הקוגניטיבית, מפת החשיבה, הוא בכך שהיא מגדילה את היצירתיות ושיתוף הפעולה ב"זריקת הרעיונות" ומקטינה את השיפוט והסינון.
מפת החשיבה יכולה לשמש ככלי לייצוג ידע, לשיפור הלמידה והזיכרון, לתיאור רעיונות מורכבים, לסיכום של הרצאות ועוד.
גם בתכנון של אתרי אינטרנט ואפליקציות ממוחשבות עושים שימוש רב במפות החשיבה. החל משלב הגדרת האפליקציה, הפרויקט או האתר, ועד להצגת מפת האתר או האפליקציה כמפת חשיבה ויזואלית, המחליפה את הרשימה הלינארית או הטבלה, הפחות מוצלחות לכך.
לתצוגה הגרפית השפעה רבה על האופן בו אנו מסדרים את המידע ומעניקים לו משמעות, ובכך גדולתן של מפות החשיבה.
הנה סרטון על מפות חשיבה (עברית):
https://youtu.be/0CHsDcylPrQ
כך יוצרים מפת חשיבה:
https://youtu.be/wLWV0XN7K1g
הדגמת יצירת מפה מושגית בכלי מקוון בנושא מים (עברית):
https://youtu.be/tWEdlTr3UpU
ועוד הדרכה ליצירת מפת חשיבה בפופלט (עברית):
https://youtu.be/u_pNZdQos5c
ותוכנת מיפוי החשיבה ליזמים וסטארטאפים:
https://youtu.be/szBb5f7zeQ0
 מהו ענן תגיות?
מהו ענן תגיות?
עָנָן תָּגִיּוֹת (tag cloud) הוא אוסף התגיות החשובות באתר אינטרנט. התגיות הללו הן נושאים המופיעים כקישורי אינטרנט לחיצים, כשגודל האות של כל תגית משקף את חשיבותה ומרכזיותה באתר.
לחיצה על כל תגית תציג את תכנים באתר שתויגו בה, כלומר תכנים שעוסקים בנושא זה.
הדירוג של גודל הפונט של תגית הוא ויזואלי. ככל שהתגית גדולה באותיות שלה - היא מרכזית יותר בו. גודל התגית משקף את מידת הפופולאריות שלה באתר, כלומר יותר רשומות מתויגות בה, או את הרלוונטיות שלה, כפי שקבעו מנהלי האתר (אם כי זה יותר נדיר) או פרמטרים סטטיסטיים מדידים כלשהם.
משום השוני בגודל התגיות שבענן התגיות, אנו מבינים שענן תגיות הוא כלי ויזואליציה, שיכול להראות במבט אחד את הנושאים בהם עוסק אתר אינטרנט ומה הנושאים היותר חזקים מאחרים.
אין ספק שענן התגיות הוא מהאלמנטים שמסייעים להבין מהם התחומים החזקים של אתר או איזור המידע שבו אנו נמצאים. העובדה שגודלה של תגית מייצג את הכמות היחסית של הרשומות שמתוייגות בה, מאפשרת להבין, במבט אחד, מהם התחומים ה"לוהטים" או החזקים של האתר.
אבל יש גם מגבלה בענן התגיות. אם נשווה את השימושיות של ענן התגיות לזו של המבנה ההיררכי של הספריות, אותו מבנה שהיכרנו ב-web 1.0, זה המושמץ-שלא-בצדק, הרי שהענן מפסיד בגדול.
בניגוד להיררכיה שיש במבנה היררכי, בו ידוע מהן הקטגוריות הראשיות ומהן תת-הקטגוריות, ידוע מה מכיל את מה וכך הלאה, בענן התגיות אין מידרג של מה מכיל את מה. למעשה, הנושא של היררכיות בין תגיות אינו מטופל בענן התגיות בכלל.
כך נראה ענן התגיות:
https://youtu.be/RPqmLadnl1A
והסבר שלו:
https://youtu.be/c2WWd1uHZZ0
 מהי רשת סמנטית?
מהי רשת סמנטית?
הרשת הסמנטית (Semantic network) היא שיטה להכנת מפות מידע, שבה מסומנים ומוגדרים הקשרים בין המושגים השונים. רשת כזו מיועדת למיפוי לפי משמעות ועל פי הקשרים בין מרכיבים שונים בה (מיפוי סמנטי). שימוש ברשת מושגית מתקדמת שכזו יכול לסייע בתהליכי חשיבה, למידה, סיעור מוחין וקבלת החלטות.
המידע ברשת סמנטית מאורגן לפי צמתים, מושגים שמיוצגים במילה או במשפט. בין כל צומת לאחרות יש קשרים למושגים הקרובים אליה משמעותית. דוגמה לרשת כזו ניתן לראות במושג תחבורה, שיקושר לכלי רכב, כלי שיט, כלי טיס וכדומה. כל אחד מהם יקושר לסוגים. חכך הלאה. - ים הרשת הסמנטית תתחיל ממכונית, שמקושרת אל כלי רכב, 4 גלגלים, מנוע, דלק, רכב מנועי, רכב חשמלי, בנזין, סולר וכך הלאה.
למידה על ידי שרטוט רשת סמנטית היא שיטת למידה מצוינת. היא מתחילה ממה שידוע לנו על הנושא לפני הלמידה, בשילוב הדברים שנלמד, אותו ידע חדש שנגלה באמצעות התהליך. מושגים שישארו ללא קשרים, או כל מקום שבו נתקשה להסביר את טיב הקשר בין מושגים, הם מקומות שמחייבים למידה נוספת.
ברשת כזו יש להחליט במה להתרכז ומתי לעצור, כי אחרת התהליך יכול להיות אינסופי.
בשנים האחרונות הפך נושא הרשת הסמנטית לתחום חם. זאת לאחר שהסתבר שרשת כזו יכולה להוות בסיס למערכות בינה מלאכותית. המחקר המדעי בעולם עוסק כיום לא מעט במיפוי סמנטי לצורכי המיחשוב והווב הסמנטי - רשת אינטרנט מבוססת משמעות, עם יכולות מתקדמות (ניתן לקרוא עליה באאוריקה בתגית "ווב סמנטי").
תרגיל רשתות סמנטיות
==============
בחרו אחד מהנושאים הבאים ובנו עליו רשת סמנטית. החליטו מתי כדאי להפסיק את השרטוט.
קיץ
ים
בית ספר
מורה
הנה הרשת הסמנטית:
https://youtu.be/3wMfKTkYemY
ומסתבר שזה קשור לבסיס החשיבה האנושית (מתורגם):
https://youtu.be/GIF2tssedLI
 מה מיוחד בעטיפות התקליטים של פעם?
מה מיוחד בעטיפות התקליטים של פעם?
התקליטים הם סיפור של מאה שנה. בתחילה היו להם עטיפות פשוטות ושימושיות, שתפקידן היה לשמור את התקליט משריטות. החומרים של העטיפות היו נייר חום או קרטון פשוט. איש לא חשב שהתקליט הוא יותר מהמוסיקה שמושמעת ממנו.
רק משנת 1938 החלו לעצב אותן באופן מקצועי. היו מי שהבינו אז שעטיפה מעוצבת תביא להגדלת המכירות. כך אכן היה. מעצב בשם אלכס סטיינווייס נשכר על ידי חברת התקליטים "קולומביה רקורדס" והיה למנהל האמנותי של עטיפות התקליטים של החברה.
התוצאות המרשימות במכירות של חברת קולומביה הבהירו לכל תעשיית התקליטים שהעטיפות המעוצבות של סטיינווייס נותנות לתקליטים הרבה יותר מאשר צבע. הם הפכו אותם למוצרי צריכה נחשקים. הצד הוויזואלי, הם עתידים ללמוד יותר ויותר, מגדיל את התשוקה לתקליט, למוסיקה ולאמן.
בהמשך יופיעו גם העטיפות עם צילומי האמנים עליהן. הן יקבלו את הכינוי "עטיפה פרסונלית" ויחזקו את ההערצה לאמנים. יתכן שזה אחד המאיצים הגדולים להערצה של אמנים כמו גלן מילר הג'אזיסט ואלביס פרסלי, כוכב הרוק הראשון, שתמונותיהן הופיעו כמעט תמיד על התקליטים והתקליטונים (תקליט של שני שירים) שלהם והפכו אותם לכוכבי ענק.
עם השנים הפכו יותר ויותר עטיפות התקליטים להצהרה עיצובית, דרך ביטוי נוספת לאמנים וללהקות. בהן הם נהגו לבטא את הרעיונות הוויזואליים שלהם, לגבי המוסיקה, סיפור המסגרת במקרה של מוסיקה פרוגרסיבית, רוק מתקדם וכדומה. הן הכילו תמונה מההופעה, במקרה של אלבום מהופעה חיה וכך הלאה.
אבל בדרך קרו כמה דברים, עם להקה אחת, בריטית, רצינית ומוכשרת מאין כמותה. הביטלס היו מהפכנים של ממש. מי שבוחן את עטיפות התקליטים שלהם רואה כיצד הם הפכו במו תקליטיהם את העטיפות ממקדמי מכירות ליצירות אמנות של ממש.
מספיק מבט אחד בעטיפות של אלבומים כמו "Revolver", שיצר להם האמן שהיה חבר שלהם, קלאוס וורמן, או בעטיפת "מועדון הלבבות השבורים של סרג'נט פפר" - האלבום שאת עטיפתו יצר האמן פיטר בלייק.
כי העטיפה של סרג'נט פפר היא המושקעת והמדהימה מכולן, הן באמירה החברתית, בהצהרה האמנותית ובהיבטים התרבותיים שבה, כמו גם בעניינים הביוגרפיים של הלהקה, ההשפעות עליה ועוד.
וסרג'נט פפר גם היה הרגע שנולדו האלבומים, התקליטים בעלי העטיפה הכפולה, שנפתחת כמו אלבום. כן, הראשון מביניהם היה אכן האלבום סרג'נט פפר, אלבום מהפכני שפרץ דרך בהרבה תחומים. בהקשר שלנו, הוא היה הראשון שאכן נפתח כאלבום, מה שהוליד לראשונה את השם Album לתקליט. לפני כן הם נקראו פשוט Records.
עוד להקה שעטיפות האלבומים שלה היו יצירות אמנות של ממש, הייתה להקת YES הבריטית. בשנות ה-70 הציגו העטיפות הללו, שצייר האמן רוג'ר דין, נופים דמיוניים ואקזוטיים מעולמות, כוכבים ונופים רחוקים ולא קיימים. הציורים שעל העטיפות של "יס" היו כל כך מיוחדים עד שהעיצוב שלהם זכה להגדרה אמנותית של "עיצוב קוסמי-אורגני".
דומה שעם ירידת התקליטים, כשנכנסו הדיסקים הקומפקטיים, הלכו גם העטיפות המושקעות, האמנותיות, בעלות האמירה והחד-פעמיות. הן פינו את מקומן לעטיפות קטנות, בגודל של דיסק, משעממות ברובן וחסרות השראה. כנראה שהגודל, אחרי הכל, כן קובע...
הנה קיצור ההיסטוריה של עטיפות האלבומים (עברית):
https://youtu.be/S5Yu1vTPigg
תולדות עיצוב עטיפות התקליטים ובמיוחד אלה של הביטלס:
https://youtu.be/_st4diqjpis
עטיפות האלבומים האמנותיות של להקת "יס":
http://youtu.be/LfdkrOMOwkw
כך יצרו ב-Blue Note את "המראה של הג'אז" דרך עטיפות האלבומים שלהם:
https://youtu.be/KNgA7dDs90E
ביקור בהיכל התהילה או בית העלמין של עטיפות אלבומי שנות ה-70:
https://youtu.be/DWqCEEOYZY4
פרויקט יצירתי כדרכו, שעשה הבמאי הישראלי וניה היימן עם עטיפות תקליטים (עברית):
https://youtu.be/wbNFk-4HCno?t=6m8s&end=7m30s?long=yes
האם הוא הושפע מהסרטון הזה?
https://youtu.be/sidgjFCnCXk
ומדריך מגניב לניסוח פרומפטים ל-AI ליצירת עטיפות אלבומים משולב בתולדות עיצוב התקליטים:
https://youtu.be/bhZIL2Q8SAY?long=yes
 למה משתמשים באינפוגרפיקה?
למה משתמשים באינפוגרפיקה?
ויזואליות עובדת הרבה יותר טוב מרשימות ארוכות של טקסט. זה ידוע כבר שנים רבות.
אינפוגרפיקה (Infographic) היא המחשת מידע (הדגמה) בעזרת אמצעים גרפיים מגוונים, כמו איורים, תמונות, אנימציה, גרפים, תרשימי זרימה ועוד.
שיטת האינפוגרפיקה משמשת להצגה פשוטה ומובנת יותר של תהליכים שונים, מידע מורכב וכבד, רצף אירועים וכדומה. המבוגרים, שאוהבים מילים קשות ומרשימות בלועזית, היו אומרים שהאינפוגרפיקה היא סוג של ויזואליזציה (המחשה ויזואלית) המלווה בהסברים טקסטואליים.
לתחום האינפוגרפיקה יש שורשים עתיקים, שמגיעים עד התרבות של סין העתיקה. בעידן המודרני נחשב פרופסור בשם אדוארד טאפטי לאבי האינפוגרפיקה היישומית המודרנית.
בשנים האחרונות הולכת האינפוגרפיקה ונעשית פופולארית. שילוב אינפוגראפיקה באינטרנט, ובמאמרים בעיתונות הפך נפוץ ושכיח מאד.
כולנו הרי יודעים שפעמים רבות היכולת של איור או צילום להמחיש רעיון מורכב או לסייע ביצירתיות וחשיבה יצירתית, היא טובה הרבה יותר מפסקאות ארוכות של מלל. כבר מזמן אמרו הרי הסבים והסבתות שלנו ש"תמונה טובה מאלף מילים".
הנה הסבר המושג אינפוגרפיקה:
https://youtu.be/M3fBmZR2fTU
באנימציה:
https://youtu.be/zbTYyl7WVd8
שימוש באינפוגרפיקה לסרטון הדרכה:
https://youtu.be/VCG_L5jEX0c
וכך מציגים מדינה באמצעות אינפוגרפיקה:
https://youtu.be/i9vzQJylSFg
או תפוח:
https://youtu.be/rzRZPAnJU1Q
 מהו לוח השראה?
מהו לוח השראה?
לוח השראה (Inspiration Board או Mood board) משמש בעולם העיצוב. דמיינו שעל לוח שתלוי על הקיר, הדבקתם אוסף של תמונות, רישומים, שרטוטים, גזירי עיתונים, צבעים וחומרים שונים שיכולים לתת לכם או למישהו שאתם עובדים אתו כיוון ומושג על האופי של העיצוב המתוכנן.
הרי אם אומרים שתמונה שווה לאלף מילים, אז מדוע שלוח שמציג בצורה חזותית את הדברים שנותנים לנו השראה למימוש של רעיון, לא יהיה טוב יותר מתיאור מילולי של הרעיון. הרי לספר למישהו על פרויקט או עיצוב שיהיה באווירה רומנטית עם הרבה ורוד, לא יובן על ידי כולם בצורה זהה. לכל אחד מאיתנו יש מושגים שונים לגבי רומנטיקה ואיך היא מתקשרת עם הצבע הוורוד. אבל לוח השראה שמציג רעיונות חזותיים של הפרויקט או העיצוב, ייתן ממד הרבה יותר ברור וחד-משמעי של התכנית שמתרוצצת בראשכם.
לוח כזה יוכל גם להיות לוח חזון, להגשמת רעיון או מיזם שאדם או קבוצת אנשים מתכננים. הוא יעודד רעיונות ושילוב של מרכיבים להגשמת התכנית הרחבה יותר.
בבתי ספר יש מורים המזמינים את התלמידים להכין לוחות השראה, כדי לתכנן פרויקטים לימודיים או מיזמים בכיתה. שילוב של פריטים שונים, עם רשימות, תמונות וכדומה, יכולים להוות מעין תכנית ויזואלית של פרויקט חינוכי שלם.
לוחות השראה הם חלק מהרעיון שעומד מאחורי הרשת החברתית Pinterest. באתר ובאפליקציה שלהם יכול כל משתמש ליצור לוחות השראה משלו, בנושאים שמעניינים אותו או אותה. כך ניתן לאסוף רעיונות, פריטים, תמונות, איורים ומרכיבים שונים שמאפשרים לדמיין, להתאים, לתכנן ולעצב את השלם (חדר, משרד וכדומה).
הנה לוח ההשראה:
https://youtu.be/_k9qTFVpT6c
כך יוצרים לוח השראה (עברית):
https://youtu.be/-q8T-iFU_v8
לוח השראה עם תמונות שמביעות רעיון:
https://youtu.be/Oekt12z9nq8
כך מסייע לוח השראה למעצבי פנים (עברית):
https://youtu.be/9ERWud13mh8
רבים משתמשים בהדפסות מאתר לוחות ההשראה המקוונים "פינטרסט" להכנת לוח השראה:
https://youtu.be/7kXbFgpHrgc
והדרכת לוח השראה לכל המשפחה (עברית):
https://youtu.be/KN9-MMfmdFg
 מה זה גרף ולמה צריך גרפים?
מה זה גרף ולמה צריך גרפים?
גְּרָף (Graph Data), או גרף נתונים, הוא תיאור שבדרך כלל הוא דו-ממדי של מספר פרטי מידע המקושרים ביניהם על ידי יחסים כלשהם.
הגרף ישמש בדרך כלל להצגה חזותית של מידע כמותי. הוא מאפשר השוואה של הפריטים השונים זה לזה, בעזרת יחידות המידה שבדרך כלל מוצגות על הציר או על שני צירי הגרף. כי גם אם גרפים עתירי נתונים יוצגו לעתים עם מערכת צירים תלת-ממדית, בדרך כלל הם יוצגו בגרפים המבוססים על מערכת צירים דו-ממדית.
הציר האופקי, הציר שממש כמו האופק שאליו אנו מביטים נמתח לרוחב, יציג בדרך כלל את המשתנה. אם למשל נציג גרף של פופולריות של מוצר לאורך תקופה מסוימת, אז הציר האופקי יציג את הזמן, למשל את החודשים בשנה האחרונה.
הציר האנכי, העומד, יציג את הפונקציה. למשל בגרף של פופולריות המוצר בשנה האחרונה הציר הזה יציג את הפופולריות שלו, הפונקציה של המשתנה - כמה המוצר נמכר, או מה אחוז הנשאלים שאהבו את המוצר בסקר החודשי.
#למה צריך את זה?
גדולתו של הגרף היא בייצוג ויזואלי והשוואתי, באופן מופשט וללא מידע מיותר. כל זה לגבי קבוצת הפריטים או הנתונים, כשכולם מקושרים ביניהם באופן כלשהו.
יתרונם הגדול של הגרפים הוא בקלות ובמהירות של קליטת המידע מהם. גרף טוב יאפשר זיהוי מהיר של הקשר בין הנתונים והיחסים ביניהם, לעתים גם כולל המגמות שניתן לזהות בהם והחריגות שבין הנתונים.
#סוגי גרפים
ישנם כמה סוגי גרפים, כשלכל סוג יש יתרונות משלו ושימושים מתאימים לסוג המידע שהוא מציג היטב לצרכי ויזואליזציה של נתונים.
הגרפים הבולטים, השכיחים והשימושיים ביותר הם גרף עמודות, גרף קו, גרף עוגה, היסטוגרמה, גרף פיזור, תרשים קופסה (Box Plot), גרף בועות, גרף רציף, גרף נרות יפניים (גרף קו המציג את המדידות בניתוח טכני באופן משוכלל יותר מנקודות על הקו) ומפת חום (Heatmap) שהיא מעט שונה אבל נחשבת גם היא לסוג של גרף.
למחקר תאורטי נרחב זכו הגרפים במסגרת תורת הגרפים. ישנם סוגי גרפים שונים. להיכרות איתם ראו את תגית "סוגי גרפים".
הנה הסבר לילדים על מה זה גרף:
https://youtu.be/LW7I0Skjaew
כמה מסוגי הגרפים שמשתמשים בהם:
https://youtu.be/bmY28wdGL9M
איך יודעים באיזה גרף להשתמש בכל הקשר?
https://youtu.be/o7F-tbBl_hA
גרף נתונים בקו שמדגים את השינויים לאורך זמן (עברית):
https://youtu.be/siBhC7scAdQ
כך אפשר לזהות הטעיה באמצעות גרף (מתורגם):
https://youtu.be/E91bGT9BjYk
וגרף הנרות היפניים בעולם המסחר במניות (עברית):
https://youtu.be/FPZbtNtbMtc?long=yes

כבר שנים רבות אומרים ש"תמונה שווה לאלף מילים". זה אכן נכון. איורים, רישומים, גרפים וכמובן צילומים - כולם מסייעים לכולנו להסביר ולהמחיש בשנייה אחת דברים שבמילים אנו מתקשים לא פעם לבטא.
ואכן, כל סוגי התמונה, הגרף, הסכמה והרישום המייצגים מידע מופשט הם חלק ממה שנקרא וִיזוּאָלִיזַצְיָה, הפיכת דבר מה לחזותי.
#היתרונות של הוויזואליזציה
באמצעות תצוגה גרפית קל יותר להבין מידע מורכב, לזהות דפוסים, רשתות, מבנים ויחסים בין פריטים או גורמים במערכות מורכבות.
ויזואליזציה של נתונים מאפשרת הפקת ידע עשיר ומובן יותר, קבלת החלטות משופרת המתבססת על מידע משופר ולא פעם הנעה לפעולה של גורמים כמו שותפים, תורמים, עובדים וכדומה.
יותר מזה - הצגת הנתונים בצורה ויזואלית מגבירה את העניין בנתונים וגורמת לאנשים להעמיק ולחקור בהם. כשהמידע מוגש ומונגש בצורה גרפית, הממחישה באופן ציורי את ההבדלים הכמותיים בין נתונים ומדדים, זה מזמין ממשק מזמין את המתבונן להעמיק ולחקור בנתונים, לא להירתע בגלל עודף מספרים ו"שחור בעיניים" ואפילו לשחק עם המשתנים וההשוואות.
#מהי הוויזואליזציה באמת?
ויזואליזציה (Visualization) היא הצגה ויזואלית, כזו שניתן לראות בעיניים, של נתונים, רעיונות מופשטים ותופעות טבעיות שאינן נתפסות על ידי חוש הראיה.
בקשר להצגת מידע באופן ויזואלי, האמת היא שגם אם קשה לראות במושג הזה מונח שישמש בדיבור היומיומי, האמצעי של ייצוג ויזואלי של מידע מופשט המשפר את יכולת עיבוד המידע של המשתמש נקרא בעברית "הַחְזָיַת מידע" (Information Visualization).
מכל מקום, ויזואליזציה של מידע מציגה את המידע באופן שיכול לסייע ולשמש היטב, כך שניתן יהיה לעבד אותו ולהציג אפילו מידע נרחב, באופן פשוט ובדרך שתאפשר להסיק ממנו מסקנות בקלות רבה יותר.
#דוגמאות לוויזואליזציה יעילה
ויזואליות עובדת יותר טוב מרשימות ארוכות של טקסט. זה ידוע כבר שנים רבות ולכן גרפים וסכמות הם אמצעים פופולריים להצגת מידע כמותי באופן חזותי וקל לתפיסה. ראו בתגית "גרפים".
ענן תגיות, למשל, משתמש בגודל פונט, גודל הגופן, כדי להמחיש יחסי כמות בין תכנים שונים בכל תגית. קראו על כך בתגית "ענן תגיות".
דוגמה אחרת היא אינפוגרפיקה, שמצליחה להעביר נתונים מאוד מורכבים בגרפיקה מצומצמת ומוחשית הרבה יותר. ראו בתגית "אינפוגרפיקה".
ממופשט לנראה - סרטון עם גלי הקול בחומר (עברית):
https://youtu.be/J2bD_Sz6jIc?t=1m05s
איך להמחיש דברים בצורה גרפית (מתורגם):
http://youtu.be/P50NcJLSJJY?t=6s
הנה כמה מסוגי הגרפים המוכרים ולמה הם טובים:
https://youtu.be/bmY28wdGL9M
הוויזואליזציה שממחישה את תפקיד הקצב בתחומים שונים בחיים (מתורגם):
http://youtu.be/2UphAzryVpY
ומסתבר שאפילו לחסכון מועילה התמונה יותר מכל (עברית):
https://youtu.be/6Hxani4GrYg

כמו מקרים אחרים של ממציאים שיצרו משהו ולא הרוויחו ממנו כמעט דבר, גם סמל הסמיילי, אותו פרצוף חייכן שהפך לאחד הסמלים המוכרים בעולם. הסמיילי עוצב על ידי מעצב גרפי אמריקאי בשם הארווי בל. הוא עיצב את ה"סמיילי" בשנת 1963, לטובת מסע פרסום לחברת ביטוח. השכר שקיבל הארווי בל היה 45 דולר ונראה היה שעבודתו הסתיימה.
אבל הסמל תפס מיד והפך לאחד הסמלים הפופולריים בעולם. כולם התפעלו מהיופי של הפשטות ואימצו את השימוש בו. קסמה לציבור היכולת של הסמל הפשוט לציור, להעביר כל כך הרבה רגש ושמחה.
מאחר שהוא הפך לנחלת הכלל היוצר לא יכול היה לפני לרשום עליו זכויות יוצרים או פטנט והוא היה לסמל חופשי לשימוש. אנשים, גופים וחברות ענק השתמשו מאז בסמיילי. בעשרות מדינות ומשרדי פרסום שילבו אותו במסעי פרסום (קמפיינים) מצליחים. חברות הוציאו סדרות מצליחות של מוצרי פרסום ועיצוב, שהשתמשו בו והכניסו מיליונים. הרווחים זרמו לכולם מהסמיילי, אבל בל עצמו לא ראה דולר למעט מה שהרוויח בעבודה הראשונית. הוא התנחם בכך שהסמל שיצר הפך לאייקון המזוהה ביותר בעולם.
גם בתרבות האינטרנט הפך הסמיילי לסמל פופולארי מאד. על בסיסו נוצרו הרגשונים, אותם ייצוגים חזותיים למצבי רוח. החל מהרגשון הטקסטואלי הראשון, שהתבסס עליו ונראה כך :) ועד היום, מרבים להשתמש ברגשונים הללו בצ'אטים ובתוכנות מסרים אישיים. הם כלי פשוט כדי להעביר את מה שהרבה מילים דרושות כדי לומר.
הנה סרטון על ההיסטוריה של סמיילי:
http://youtu.be/rM-yZlaiUkc

מפות חשיבה (Mind Map), מפות מושגיות או מפות קוגניטיביות הם שמות של שיטת ייצוג ותיעוד גרפי של ידע, לצורך חשיבה ובתהליכי חשיבה.
בשיטה זו פורשים רעיונות בעזרת מפת חשיבה המשמשת ככלי לייצוג הידע. את מפת החשיבה ניתן לבנות באופן ידני, על ידי שימוש בלוח וטוש, כלי כתיבה ונייר או בכלים ממוחשבים, כמו תוכנות או שירותים מקוונים המיועדים ליצירת מפת חשיבה אונליין.
המפה, בצורה של "שמש רעיונות" כמו שקראו לה פעם בתנועות הנוער, מסייעת למפות ולארגן את המרכיבים השונים של תהליך החשיבה. סביב הרעיון המרכזי מקשרים אסוציאציות, רעיונות, מושגים, משימות, דימויים ויזואליים וכדומה. ניתן להשתמש בצבעים לענפים הראשיים והחשובים ביותר.
ההנחיות הפשוטות, התיאור החזותי, המלל התמציתי והמבנה ההיררכי והמסתעף - כולם מקלים על הבנת הדברים ותפיסה טובה וחשיבה יצירתית יותר עליהם.
יתרונה הגדול של המפה הקוגניטיבית, מפת החשיבה, הוא בכך שהיא מגדילה את היצירתיות ושיתוף הפעולה ב"זריקת הרעיונות" ומקטינה את השיפוט והסינון.
מפת החשיבה יכולה לשמש ככלי לייצוג ידע, לשיפור הלמידה והזיכרון, לתיאור רעיונות מורכבים, לסיכום של הרצאות ועוד.
גם בתכנון של אתרי אינטרנט ואפליקציות ממוחשבות עושים שימוש רב במפות החשיבה. החל משלב הגדרת האפליקציה, הפרויקט או האתר, ועד להצגת מפת האתר או האפליקציה כמפת חשיבה ויזואלית, המחליפה את הרשימה הלינארית או הטבלה, הפחות מוצלחות לכך.
לתצוגה הגרפית השפעה רבה על האופן בו אנו מסדרים את המידע ומעניקים לו משמעות, ובכך גדולתן של מפות החשיבה.
הנה סרטון על מפות חשיבה (עברית):
https://youtu.be/0CHsDcylPrQ
כך יוצרים מפת חשיבה:
https://youtu.be/wLWV0XN7K1g
הדגמת יצירת מפה מושגית בכלי מקוון בנושא מים (עברית):
https://youtu.be/tWEdlTr3UpU
ועוד הדרכה ליצירת מפת חשיבה בפופלט (עברית):
https://youtu.be/u_pNZdQos5c
ותוכנת מיפוי החשיבה ליזמים וסטארטאפים:
https://youtu.be/szBb5f7zeQ0

עָנָן תָּגִיּוֹת (tag cloud) הוא אוסף התגיות החשובות באתר אינטרנט. התגיות הללו הן נושאים המופיעים כקישורי אינטרנט לחיצים, כשגודל האות של כל תגית משקף את חשיבותה ומרכזיותה באתר.
לחיצה על כל תגית תציג את תכנים באתר שתויגו בה, כלומר תכנים שעוסקים בנושא זה.
הדירוג של גודל הפונט של תגית הוא ויזואלי. ככל שהתגית גדולה באותיות שלה - היא מרכזית יותר בו. גודל התגית משקף את מידת הפופולאריות שלה באתר, כלומר יותר רשומות מתויגות בה, או את הרלוונטיות שלה, כפי שקבעו מנהלי האתר (אם כי זה יותר נדיר) או פרמטרים סטטיסטיים מדידים כלשהם.
משום השוני בגודל התגיות שבענן התגיות, אנו מבינים שענן תגיות הוא כלי ויזואליציה, שיכול להראות במבט אחד את הנושאים בהם עוסק אתר אינטרנט ומה הנושאים היותר חזקים מאחרים.
אין ספק שענן התגיות הוא מהאלמנטים שמסייעים להבין מהם התחומים החזקים של אתר או איזור המידע שבו אנו נמצאים. העובדה שגודלה של תגית מייצג את הכמות היחסית של הרשומות שמתוייגות בה, מאפשרת להבין, במבט אחד, מהם התחומים ה"לוהטים" או החזקים של האתר.
אבל יש גם מגבלה בענן התגיות. אם נשווה את השימושיות של ענן התגיות לזו של המבנה ההיררכי של הספריות, אותו מבנה שהיכרנו ב-web 1.0, זה המושמץ-שלא-בצדק, הרי שהענן מפסיד בגדול.
בניגוד להיררכיה שיש במבנה היררכי, בו ידוע מהן הקטגוריות הראשיות ומהן תת-הקטגוריות, ידוע מה מכיל את מה וכך הלאה, בענן התגיות אין מידרג של מה מכיל את מה. למעשה, הנושא של היררכיות בין תגיות אינו מטופל בענן התגיות בכלל.
כך נראה ענן התגיות:
https://youtu.be/RPqmLadnl1A
והסבר שלו:
https://youtu.be/c2WWd1uHZZ0
ויזואליזציה

הרשת הסמנטית (Semantic network) היא שיטה להכנת מפות מידע, שבה מסומנים ומוגדרים הקשרים בין המושגים השונים. רשת כזו מיועדת למיפוי לפי משמעות ועל פי הקשרים בין מרכיבים שונים בה (מיפוי סמנטי). שימוש ברשת מושגית מתקדמת שכזו יכול לסייע בתהליכי חשיבה, למידה, סיעור מוחין וקבלת החלטות.
המידע ברשת סמנטית מאורגן לפי צמתים, מושגים שמיוצגים במילה או במשפט. בין כל צומת לאחרות יש קשרים למושגים הקרובים אליה משמעותית. דוגמה לרשת כזו ניתן לראות במושג תחבורה, שיקושר לכלי רכב, כלי שיט, כלי טיס וכדומה. כל אחד מהם יקושר לסוגים. חכך הלאה. - ים הרשת הסמנטית תתחיל ממכונית, שמקושרת אל כלי רכב, 4 גלגלים, מנוע, דלק, רכב מנועי, רכב חשמלי, בנזין, סולר וכך הלאה.
למידה על ידי שרטוט רשת סמנטית היא שיטת למידה מצוינת. היא מתחילה ממה שידוע לנו על הנושא לפני הלמידה, בשילוב הדברים שנלמד, אותו ידע חדש שנגלה באמצעות התהליך. מושגים שישארו ללא קשרים, או כל מקום שבו נתקשה להסביר את טיב הקשר בין מושגים, הם מקומות שמחייבים למידה נוספת.
ברשת כזו יש להחליט במה להתרכז ומתי לעצור, כי אחרת התהליך יכול להיות אינסופי.
בשנים האחרונות הפך נושא הרשת הסמנטית לתחום חם. זאת לאחר שהסתבר שרשת כזו יכולה להוות בסיס למערכות בינה מלאכותית. המחקר המדעי בעולם עוסק כיום לא מעט במיפוי סמנטי לצורכי המיחשוב והווב הסמנטי - רשת אינטרנט מבוססת משמעות, עם יכולות מתקדמות (ניתן לקרוא עליה באאוריקה בתגית "ווב סמנטי").
תרגיל רשתות סמנטיות
==============
בחרו אחד מהנושאים הבאים ובנו עליו רשת סמנטית. החליטו מתי כדאי להפסיק את השרטוט.
קיץ
ים
בית ספר
מורה
הנה הרשת הסמנטית:
https://youtu.be/3wMfKTkYemY
ומסתבר שזה קשור לבסיס החשיבה האנושית (מתורגם):
https://youtu.be/GIF2tssedLI

התקליטים הם סיפור של מאה שנה. בתחילה היו להם עטיפות פשוטות ושימושיות, שתפקידן היה לשמור את התקליט משריטות. החומרים של העטיפות היו נייר חום או קרטון פשוט. איש לא חשב שהתקליט הוא יותר מהמוסיקה שמושמעת ממנו.
רק משנת 1938 החלו לעצב אותן באופן מקצועי. היו מי שהבינו אז שעטיפה מעוצבת תביא להגדלת המכירות. כך אכן היה. מעצב בשם אלכס סטיינווייס נשכר על ידי חברת התקליטים "קולומביה רקורדס" והיה למנהל האמנותי של עטיפות התקליטים של החברה.
התוצאות המרשימות במכירות של חברת קולומביה הבהירו לכל תעשיית התקליטים שהעטיפות המעוצבות של סטיינווייס נותנות לתקליטים הרבה יותר מאשר צבע. הם הפכו אותם למוצרי צריכה נחשקים. הצד הוויזואלי, הם עתידים ללמוד יותר ויותר, מגדיל את התשוקה לתקליט, למוסיקה ולאמן.
בהמשך יופיעו גם העטיפות עם צילומי האמנים עליהן. הן יקבלו את הכינוי "עטיפה פרסונלית" ויחזקו את ההערצה לאמנים. יתכן שזה אחד המאיצים הגדולים להערצה של אמנים כמו גלן מילר הג'אזיסט ואלביס פרסלי, כוכב הרוק הראשון, שתמונותיהן הופיעו כמעט תמיד על התקליטים והתקליטונים (תקליט של שני שירים) שלהם והפכו אותם לכוכבי ענק.
עם השנים הפכו יותר ויותר עטיפות התקליטים להצהרה עיצובית, דרך ביטוי נוספת לאמנים וללהקות. בהן הם נהגו לבטא את הרעיונות הוויזואליים שלהם, לגבי המוסיקה, סיפור המסגרת במקרה של מוסיקה פרוגרסיבית, רוק מתקדם וכדומה. הן הכילו תמונה מההופעה, במקרה של אלבום מהופעה חיה וכך הלאה.
אבל בדרך קרו כמה דברים, עם להקה אחת, בריטית, רצינית ומוכשרת מאין כמותה. הביטלס היו מהפכנים של ממש. מי שבוחן את עטיפות התקליטים שלהם רואה כיצד הם הפכו במו תקליטיהם את העטיפות ממקדמי מכירות ליצירות אמנות של ממש.
מספיק מבט אחד בעטיפות של אלבומים כמו "Revolver", שיצר להם האמן שהיה חבר שלהם, קלאוס וורמן, או בעטיפת "מועדון הלבבות השבורים של סרג'נט פפר" - האלבום שאת עטיפתו יצר האמן פיטר בלייק.
כי העטיפה של סרג'נט פפר היא המושקעת והמדהימה מכולן, הן באמירה החברתית, בהצהרה האמנותית ובהיבטים התרבותיים שבה, כמו גם בעניינים הביוגרפיים של הלהקה, ההשפעות עליה ועוד.
וסרג'נט פפר גם היה הרגע שנולדו האלבומים, התקליטים בעלי העטיפה הכפולה, שנפתחת כמו אלבום. כן, הראשון מביניהם היה אכן האלבום סרג'נט פפר, אלבום מהפכני שפרץ דרך בהרבה תחומים. בהקשר שלנו, הוא היה הראשון שאכן נפתח כאלבום, מה שהוליד לראשונה את השם Album לתקליט. לפני כן הם נקראו פשוט Records.
עוד להקה שעטיפות האלבומים שלה היו יצירות אמנות של ממש, הייתה להקת YES הבריטית. בשנות ה-70 הציגו העטיפות הללו, שצייר האמן רוג'ר דין, נופים דמיוניים ואקזוטיים מעולמות, כוכבים ונופים רחוקים ולא קיימים. הציורים שעל העטיפות של "יס" היו כל כך מיוחדים עד שהעיצוב שלהם זכה להגדרה אמנותית של "עיצוב קוסמי-אורגני".
דומה שעם ירידת התקליטים, כשנכנסו הדיסקים הקומפקטיים, הלכו גם העטיפות המושקעות, האמנותיות, בעלות האמירה והחד-פעמיות. הן פינו את מקומן לעטיפות קטנות, בגודל של דיסק, משעממות ברובן וחסרות השראה. כנראה שהגודל, אחרי הכל, כן קובע...
הנה קיצור ההיסטוריה של עטיפות האלבומים (עברית):
https://youtu.be/S5Yu1vTPigg
תולדות עיצוב עטיפות התקליטים ובמיוחד אלה של הביטלס:
https://youtu.be/_st4diqjpis
עטיפות האלבומים האמנותיות של להקת "יס":
http://youtu.be/LfdkrOMOwkw
כך יצרו ב-Blue Note את "המראה של הג'אז" דרך עטיפות האלבומים שלהם:
https://youtu.be/KNgA7dDs90E
ביקור בהיכל התהילה או בית העלמין של עטיפות אלבומי שנות ה-70:
https://youtu.be/DWqCEEOYZY4
פרויקט יצירתי כדרכו, שעשה הבמאי הישראלי וניה היימן עם עטיפות תקליטים (עברית):
https://youtu.be/wbNFk-4HCno?t=6m8s&end=7m30s?long=yes
האם הוא הושפע מהסרטון הזה?
https://youtu.be/sidgjFCnCXk
ומדריך מגניב לניסוח פרומפטים ל-AI ליצירת עטיפות אלבומים משולב בתולדות עיצוב התקליטים:
https://youtu.be/bhZIL2Q8SAY?long=yes

ויזואליות עובדת הרבה יותר טוב מרשימות ארוכות של טקסט. זה ידוע כבר שנים רבות.
אינפוגרפיקה (Infographic) היא המחשת מידע (הדגמה) בעזרת אמצעים גרפיים מגוונים, כמו איורים, תמונות, אנימציה, גרפים, תרשימי זרימה ועוד.
שיטת האינפוגרפיקה משמשת להצגה פשוטה ומובנת יותר של תהליכים שונים, מידע מורכב וכבד, רצף אירועים וכדומה. המבוגרים, שאוהבים מילים קשות ומרשימות בלועזית, היו אומרים שהאינפוגרפיקה היא סוג של ויזואליזציה (המחשה ויזואלית) המלווה בהסברים טקסטואליים.
לתחום האינפוגרפיקה יש שורשים עתיקים, שמגיעים עד התרבות של סין העתיקה. בעידן המודרני נחשב פרופסור בשם אדוארד טאפטי לאבי האינפוגרפיקה היישומית המודרנית.
בשנים האחרונות הולכת האינפוגרפיקה ונעשית פופולארית. שילוב אינפוגראפיקה באינטרנט, ובמאמרים בעיתונות הפך נפוץ ושכיח מאד.
כולנו הרי יודעים שפעמים רבות היכולת של איור או צילום להמחיש רעיון מורכב או לסייע ביצירתיות וחשיבה יצירתית, היא טובה הרבה יותר מפסקאות ארוכות של מלל. כבר מזמן אמרו הרי הסבים והסבתות שלנו ש"תמונה טובה מאלף מילים".
הנה הסבר המושג אינפוגרפיקה:
https://youtu.be/M3fBmZR2fTU
באנימציה:
https://youtu.be/zbTYyl7WVd8
שימוש באינפוגרפיקה לסרטון הדרכה:
https://youtu.be/VCG_L5jEX0c
וכך מציגים מדינה באמצעות אינפוגרפיקה:
https://youtu.be/i9vzQJylSFg
או תפוח:
https://youtu.be/rzRZPAnJU1Q

לוח השראה (Inspiration Board או Mood board) משמש בעולם העיצוב. דמיינו שעל לוח שתלוי על הקיר, הדבקתם אוסף של תמונות, רישומים, שרטוטים, גזירי עיתונים, צבעים וחומרים שונים שיכולים לתת לכם או למישהו שאתם עובדים אתו כיוון ומושג על האופי של העיצוב המתוכנן.
הרי אם אומרים שתמונה שווה לאלף מילים, אז מדוע שלוח שמציג בצורה חזותית את הדברים שנותנים לנו השראה למימוש של רעיון, לא יהיה טוב יותר מתיאור מילולי של הרעיון. הרי לספר למישהו על פרויקט או עיצוב שיהיה באווירה רומנטית עם הרבה ורוד, לא יובן על ידי כולם בצורה זהה. לכל אחד מאיתנו יש מושגים שונים לגבי רומנטיקה ואיך היא מתקשרת עם הצבע הוורוד. אבל לוח השראה שמציג רעיונות חזותיים של הפרויקט או העיצוב, ייתן ממד הרבה יותר ברור וחד-משמעי של התכנית שמתרוצצת בראשכם.
לוח כזה יוכל גם להיות לוח חזון, להגשמת רעיון או מיזם שאדם או קבוצת אנשים מתכננים. הוא יעודד רעיונות ושילוב של מרכיבים להגשמת התכנית הרחבה יותר.
בבתי ספר יש מורים המזמינים את התלמידים להכין לוחות השראה, כדי לתכנן פרויקטים לימודיים או מיזמים בכיתה. שילוב של פריטים שונים, עם רשימות, תמונות וכדומה, יכולים להוות מעין תכנית ויזואלית של פרויקט חינוכי שלם.
לוחות השראה הם חלק מהרעיון שעומד מאחורי הרשת החברתית Pinterest. באתר ובאפליקציה שלהם יכול כל משתמש ליצור לוחות השראה משלו, בנושאים שמעניינים אותו או אותה. כך ניתן לאסוף רעיונות, פריטים, תמונות, איורים ומרכיבים שונים שמאפשרים לדמיין, להתאים, לתכנן ולעצב את השלם (חדר, משרד וכדומה).
הנה לוח ההשראה:
https://youtu.be/_k9qTFVpT6c
כך יוצרים לוח השראה (עברית):
https://youtu.be/-q8T-iFU_v8
לוח השראה עם תמונות שמביעות רעיון:
https://youtu.be/Oekt12z9nq8
כך מסייע לוח השראה למעצבי פנים (עברית):
https://youtu.be/9ERWud13mh8
רבים משתמשים בהדפסות מאתר לוחות ההשראה המקוונים "פינטרסט" להכנת לוח השראה:
https://youtu.be/7kXbFgpHrgc
והדרכת לוח השראה לכל המשפחה (עברית):
https://youtu.be/KN9-MMfmdFg

גְּרָף (Graph Data), או גרף נתונים, הוא תיאור שבדרך כלל הוא דו-ממדי של מספר פרטי מידע המקושרים ביניהם על ידי יחסים כלשהם.
הגרף ישמש בדרך כלל להצגה חזותית של מידע כמותי. הוא מאפשר השוואה של הפריטים השונים זה לזה, בעזרת יחידות המידה שבדרך כלל מוצגות על הציר או על שני צירי הגרף. כי גם אם גרפים עתירי נתונים יוצגו לעתים עם מערכת צירים תלת-ממדית, בדרך כלל הם יוצגו בגרפים המבוססים על מערכת צירים דו-ממדית.
הציר האופקי, הציר שממש כמו האופק שאליו אנו מביטים נמתח לרוחב, יציג בדרך כלל את המשתנה. אם למשל נציג גרף של פופולריות של מוצר לאורך תקופה מסוימת, אז הציר האופקי יציג את הזמן, למשל את החודשים בשנה האחרונה.
הציר האנכי, העומד, יציג את הפונקציה. למשל בגרף של פופולריות המוצר בשנה האחרונה הציר הזה יציג את הפופולריות שלו, הפונקציה של המשתנה - כמה המוצר נמכר, או מה אחוז הנשאלים שאהבו את המוצר בסקר החודשי.
#למה צריך את זה?
גדולתו של הגרף היא בייצוג ויזואלי והשוואתי, באופן מופשט וללא מידע מיותר. כל זה לגבי קבוצת הפריטים או הנתונים, כשכולם מקושרים ביניהם באופן כלשהו.
יתרונם הגדול של הגרפים הוא בקלות ובמהירות של קליטת המידע מהם. גרף טוב יאפשר זיהוי מהיר של הקשר בין הנתונים והיחסים ביניהם, לעתים גם כולל המגמות שניתן לזהות בהם והחריגות שבין הנתונים.
#סוגי גרפים
ישנם כמה סוגי גרפים, כשלכל סוג יש יתרונות משלו ושימושים מתאימים לסוג המידע שהוא מציג היטב לצרכי ויזואליזציה של נתונים.
הגרפים הבולטים, השכיחים והשימושיים ביותר הם גרף עמודות, גרף קו, גרף עוגה, היסטוגרמה, גרף פיזור, תרשים קופסה (Box Plot), גרף בועות, גרף רציף, גרף נרות יפניים (גרף קו המציג את המדידות בניתוח טכני באופן משוכלל יותר מנקודות על הקו) ומפת חום (Heatmap) שהיא מעט שונה אבל נחשבת גם היא לסוג של גרף.
למחקר תאורטי נרחב זכו הגרפים במסגרת תורת הגרפים. ישנם סוגי גרפים שונים. להיכרות איתם ראו את תגית "סוגי גרפים".
הנה הסבר לילדים על מה זה גרף:
https://youtu.be/LW7I0Skjaew
כמה מסוגי הגרפים שמשתמשים בהם:
https://youtu.be/bmY28wdGL9M
איך יודעים באיזה גרף להשתמש בכל הקשר?
https://youtu.be/o7F-tbBl_hA
גרף נתונים בקו שמדגים את השינויים לאורך זמן (עברית):
https://youtu.be/siBhC7scAdQ
כך אפשר לזהות הטעיה באמצעות גרף (מתורגם):
https://youtu.be/E91bGT9BjYk
וגרף הנרות היפניים בעולם המסחר במניות (עברית):
https://youtu.be/FPZbtNtbMtc?long=yes
למה משתמשים בגרף בועות?
גרף בועות (Bubble Chart) דומה לגרף פיזור בכך שהוא מציג נקודות במערכת צירים עבור שני משתנים, אך מוסיף את גודל הנקודה כמידע נוסף. למעשה, כל "בועה" בגרף היא נקודה שהשטח שלה (או הרדיוס שלה) משקפת משתנה שלישי.
כך ניתן לדוגמה לבנות גרף בועות שבו כל בועה היא מדינה בעולם: מיקום אופקי מייצג בו את התוצר לנפש במדינה, מיקום אנכי מייצג את תוחלת החיים וגודל הבועה מייצג את גודל האוכלוסייה. כך נראה בבת אחת את הקשר בין עושר לאריכות חיים וגם אילו מדינות הן גדולות באוכלוסייה - מדינות עם הרבה תושבים יהיו בועות גדולות ומדינות קטנות יהיו בועות קטנות.
כלומר, באמצעות גרף כזה אפשר להעביר בהצגה דו-ממדית שלושה ממדי מידע: מיקום אופקי (X), מיקום אנכי (Y) וגודל (Z) שניתן לראות באמצעות גודל הבועה.
ואגב, לפעמים משתמשים גם בצבע הבועות כדי לשקף משתנה רביעי, אבל לרוב שני צירים וגודל נותנים כבר תמונה עשירה.
#יתרונות
גרף בועות מאפשר להציג יותר מידע באותה תמונה. הוא מצטיין בהמחשת מערכות נתונים מורכבות שבהן שני משתנים לא מספרים את כל הסיפור. הבועות מוסיפות ממד חדש, אך מבלי לעבור לגרף תלת-ממדי שהוא שקשה יותר לקריאה.
היתרון הוא שניתן לזהות דפוסים שאולי היו נסתרים אם היו מציגים כל פעם רק שני משתנים. אפשר לראות שלושה משתנים קשורים. במקרה המדינות, למשל, ייתכן שנגלה שמדינות עם תוצר גבוה ותוחלת חיים גבוהה הן גם בעלות אוכלוסייה בינונית, ואילו מדינות עם אוכלוסייה עצומה הן לאו דווקא הכי עשירות.
#התאמה
גרף בועות מתאים במיוחד למצבים שבהם יש שלושה משתנים כמותיים לכל פריט ונרצה לבדוק את היחסים ביניהם. הרבה פעמים משתמשים בזה בכלכלה וחברה - למשל להצגת נתוני המדינות כפי שתואר (עושר, בריאות, גודל אוכלוסייה) או להשוואת ביצועי חברות עסקיות (ציר אחד יכול להיות רווח, ציר שני צמיחה וגודל הבועה הוא שווי השוק של החברה).
גם בשיווק אפשר להשתמש בגרף עם בועות. למשל, כשכל בועה היא מוצר. עם ציר X למחיר, ציר Y לשביעות רצון לקוחות וגודל הבועה עבור כמות המכירות. כך ניתן להבין היכן ממוקמים המוצרים בשוק ביחס לשביעות הרצון מהם מול מחירם.
#דוגמאות
בדוגמה אמיתית הוצג על-ידי הנס רוסלינג (Hans Rosling) גרף בועות מפורסם ובו הוא תיאר את התפתחות מדינות העולם. באותו גרף ראו על גבי הגרף בועה לכל מדינה. הציר האופקי היה ההכנסה, הציר האנכי תוחלת החיים, בעוד שגודל הבועה ייצג את גודל האוכלוסייה. כך ניתן היה לראות בקלות את הודו וסין עם אוכלוסיותיהם העצומות, כבועות גדולות ועולות בציר ההכנסה לאורך השנים.
דוגמה יומיומית יותר היא של חנות מקוונת שיכולה לנתח את מוצריה בעזרת גרף בועות. כל בועה מייצגת עבורה מוצר. המיקום האופקי בגרף מייצג את מחירו והמיקום האנכי את דירוג הלקוחות (בכוכבים למשל), בעוד גודל הבועה מייצג את כמות המכירות של אותו מוצר. מבט כזה יכול לגלות שאין קשר בין המחיר לדירוג, אבל כן רואים שמוצרים עם דירוג גבוה נמכרים יותר. זה ייראה בבירור כשבועות גדולות מרוכזות באזורי הדירוג הגבוה בגרף.
הנה הסבר של גרף הבועות:
https://youtu.be/iv0CT5H0yug
עשו ואל תעשו בגרף בועות:
https://youtu.be/Fygi3mQY0Ag
ודוגמאות לגרף בועות בתוכנת Excel:
https://youtu.be/Q1uiytD86OQ
גרף בועות (Bubble Chart) דומה לגרף פיזור בכך שהוא מציג נקודות במערכת צירים עבור שני משתנים, אך מוסיף את גודל הנקודה כמידע נוסף. למעשה, כל "בועה" בגרף היא נקודה שהשטח שלה (או הרדיוס שלה) משקפת משתנה שלישי.
כך ניתן לדוגמה לבנות גרף בועות שבו כל בועה היא מדינה בעולם: מיקום אופקי מייצג בו את התוצר לנפש במדינה, מיקום אנכי מייצג את תוחלת החיים וגודל הבועה מייצג את גודל האוכלוסייה. כך נראה בבת אחת את הקשר בין עושר לאריכות חיים וגם אילו מדינות הן גדולות באוכלוסייה - מדינות עם הרבה תושבים יהיו בועות גדולות ומדינות קטנות יהיו בועות קטנות.
כלומר, באמצעות גרף כזה אפשר להעביר בהצגה דו-ממדית שלושה ממדי מידע: מיקום אופקי (X), מיקום אנכי (Y) וגודל (Z) שניתן לראות באמצעות גודל הבועה.
ואגב, לפעמים משתמשים גם בצבע הבועות כדי לשקף משתנה רביעי, אבל לרוב שני צירים וגודל נותנים כבר תמונה עשירה.
#יתרונות
גרף בועות מאפשר להציג יותר מידע באותה תמונה. הוא מצטיין בהמחשת מערכות נתונים מורכבות שבהן שני משתנים לא מספרים את כל הסיפור. הבועות מוסיפות ממד חדש, אך מבלי לעבור לגרף תלת-ממדי שהוא שקשה יותר לקריאה.
היתרון הוא שניתן לזהות דפוסים שאולי היו נסתרים אם היו מציגים כל פעם רק שני משתנים. אפשר לראות שלושה משתנים קשורים. במקרה המדינות, למשל, ייתכן שנגלה שמדינות עם תוצר גבוה ותוחלת חיים גבוהה הן גם בעלות אוכלוסייה בינונית, ואילו מדינות עם אוכלוסייה עצומה הן לאו דווקא הכי עשירות.
#התאמה
גרף בועות מתאים במיוחד למצבים שבהם יש שלושה משתנים כמותיים לכל פריט ונרצה לבדוק את היחסים ביניהם. הרבה פעמים משתמשים בזה בכלכלה וחברה - למשל להצגת נתוני המדינות כפי שתואר (עושר, בריאות, גודל אוכלוסייה) או להשוואת ביצועי חברות עסקיות (ציר אחד יכול להיות רווח, ציר שני צמיחה וגודל הבועה הוא שווי השוק של החברה).
גם בשיווק אפשר להשתמש בגרף עם בועות. למשל, כשכל בועה היא מוצר. עם ציר X למחיר, ציר Y לשביעות רצון לקוחות וגודל הבועה עבור כמות המכירות. כך ניתן להבין היכן ממוקמים המוצרים בשוק ביחס לשביעות הרצון מהם מול מחירם.
#דוגמאות
בדוגמה אמיתית הוצג על-ידי הנס רוסלינג (Hans Rosling) גרף בועות מפורסם ובו הוא תיאר את התפתחות מדינות העולם. באותו גרף ראו על גבי הגרף בועה לכל מדינה. הציר האופקי היה ההכנסה, הציר האנכי תוחלת החיים, בעוד שגודל הבועה ייצג את גודל האוכלוסייה. כך ניתן היה לראות בקלות את הודו וסין עם אוכלוסיותיהם העצומות, כבועות גדולות ועולות בציר ההכנסה לאורך השנים.
דוגמה יומיומית יותר היא של חנות מקוונת שיכולה לנתח את מוצריה בעזרת גרף בועות. כל בועה מייצגת עבורה מוצר. המיקום האופקי בגרף מייצג את מחירו והמיקום האנכי את דירוג הלקוחות (בכוכבים למשל), בעוד גודל הבועה מייצג את כמות המכירות של אותו מוצר. מבט כזה יכול לגלות שאין קשר בין המחיר לדירוג, אבל כן רואים שמוצרים עם דירוג גבוה נמכרים יותר. זה ייראה בבירור כשבועות גדולות מרוכזות באזורי הדירוג הגבוה בגרף.
הנה הסבר של גרף הבועות:
https://youtu.be/iv0CT5H0yug
עשו ואל תעשו בגרף בועות:
https://youtu.be/Fygi3mQY0Ag
ודוגמאות לגרף בועות בתוכנת Excel:
https://youtu.be/Q1uiytD86OQ
מהו מופע הלד האנושי של המזרח?
במזרח הרחוק התפתח תחביב משונה אבל מרתק. בעולם מכנים זאת "לד אנושי" (Human LED) או "LCD אנושי" וזה נראה בדיוק כמו שזה נשמע:
אנשים יוצרים תמונות. תמונות ענק.
בארצות האזור, כמו צפון קוריאה, סינגפור, דרום קוריאה מתרגלים בטקסי ענק או בעידוד קבוצות ספורט, יצירה של מצגי ענק ותמונות המורכבות מאלפי משתתפים.
במצג הענק הזה כל משתתף הוא חלק מקבוצה ענקית שמרכיבה תמונה. המשתתפים אוחזים בידיהם שלטים, שניתן להפוך אותם, לקפל ולסובב, כך שהם משנים את צבעיהם.
לאחר תרגולים אינסופיים ומדויקים להפליא, יודע כל משתתף לאיזה צד, צורה וצבע עליו לשנות ומתי. כך הם יוצרים כתובות ענק ותמונות פיקסלים - ממש כאילו היו פיקסלים במסך ענקי של טלוויזיה מבוססת בני אדם.
הנה "הלד האנושי" בפעולה:
https://youtu.be/0kmxTy5L7Rc
עוד תצוגת לד אנושי - בסינגפור:
https://youtu.be/Icv0XlAuBGo
ובדרום קוריאה עושים את זה בתחרויות ספורט, עם הבגדים וללא שלטים!
https://youtu.be/tipHJlLUzNk
במזרח הרחוק התפתח תחביב משונה אבל מרתק. בעולם מכנים זאת "לד אנושי" (Human LED) או "LCD אנושי" וזה נראה בדיוק כמו שזה נשמע:
אנשים יוצרים תמונות. תמונות ענק.
בארצות האזור, כמו צפון קוריאה, סינגפור, דרום קוריאה מתרגלים בטקסי ענק או בעידוד קבוצות ספורט, יצירה של מצגי ענק ותמונות המורכבות מאלפי משתתפים.
במצג הענק הזה כל משתתף הוא חלק מקבוצה ענקית שמרכיבה תמונה. המשתתפים אוחזים בידיהם שלטים, שניתן להפוך אותם, לקפל ולסובב, כך שהם משנים את צבעיהם.
לאחר תרגולים אינסופיים ומדויקים להפליא, יודע כל משתתף לאיזה צד, צורה וצבע עליו לשנות ומתי. כך הם יוצרים כתובות ענק ותמונות פיקסלים - ממש כאילו היו פיקסלים במסך ענקי של טלוויזיה מבוססת בני אדם.
הנה "הלד האנושי" בפעולה:
https://youtu.be/0kmxTy5L7Rc
עוד תצוגת לד אנושי - בסינגפור:
https://youtu.be/Icv0XlAuBGo
ובדרום קוריאה עושים את זה בתחרויות ספורט, עם הבגדים וללא שלטים!
https://youtu.be/tipHJlLUzNk
מהו גרף עמודות ולמה הוא טוב?
גרף עמודות (Bar Chart) הוא גרף השוואתי, עם ציר אחד בלבד, המציג השוואה בין קטגוריות שונות בעזרת מלבנים או עמודות שכל אחד מהם מייצג קטגוריה.
גובה כל עמודה (או אורך, אם העמודות אופקיות) מראה לנו כמה גדול הערך של אותה קטגוריה, למשל שכיחות של משהו, כמה ממנו יש. למשל, גרף של מספר תושבים בערים שונות יראה לנו עמודות שונות, שכל אחת מהן מציגה את גודל האוכלוסיה בעיר המסוימת, את שכיחות התושבים בה.
ערך גבוה מיוצג על-ידי עמודה גבוהה וערך נמוך על-ידי עמודה נמוכה. כלומר הגרף מסוג זה הוא פשוט לקריאה: ניתן מיד לראות בו בעמודות מי בין הקטגוריות היא "הכי גדולה" ומי "הכי קטנה", מי יותר ומי פחות.
לדוגמה, אפשר להשתמש בגרף עמודות כדי להציג את מספר התלמידים בכל כיתה בשכבה, כאשר לכל כיתה יש עמודה בגובה המתאים למספר התלמידים בה.
#יתרונות
גרף עמודות מצטיין בהשוואת גדלים בין פריטים או קבוצות שונות בצורה ישירה. בניגוד לגרף עוגה, שבו קשה להשוות בדיוק גדלים של פרוסות, כאן אפשר לראות בבירור ובמדויק איזו עמודה גבוהה יותר, גם אם ההפרשים לעתים זעירים.
גרף העמודות עדיף לעיתים גם על גרף קו, כשהנתונים אינם רציפים אלא מחולקים לקטגוריות נפרדות (למשל סוגי מוצרים, ערים, קבוצות גיל וכדומה).
#מתי?
גרף העמודות מתאים במיוחד עבור נתונים קטגוריים - כלומר נתונים המחולקים לקבוצות או לסוגים ברורים. גרף כזה מתאים להראות כמויות, סכומים או מספר פריטים בכל קטגוריה.
הגרף יעיל גם להצגת נתונים של תקופות (חודשים, שנים) כשרוצים להשוות תקופה לתקופה ולא בהכרח להראות מגמה רציפה.
#דוגמאות
למשל, השוואת כמות הגשמים בחודשי השנה באמצעות עמודות, כשלכל חודש עמודה המציגה את כמות המשקעים בו.
דוגמה נוספת: גרף עמודות יכול להראות כמה משתמשים יש לכל רשת חברתית (פייסבוק, אינסטגרם, טוויטר וכו'), כאשר כל רשת מיוצגת בעמודה. כך רואים איזו רשת היא בעלת מספר המשתמשים הגדול ביותר בצורה ברורה.
הנה גרף עמודות:
https://youtu.be/WTVdncVCvKo
גרף עמודות המציג מספר ערכים השוואתיים מטבלת שכיחות (עברית):
https://youtu.be/ZrBw7vTRsUs
דוגמה לגרף עמודות אופקי:
https://youtu.be/wlEQ6h9ilUU
ותבנית לילדים ליצירת דיאגרמת עמודות, גרף עמודות (עברית):
https://youtu.be/RjYKvcvlies
גרף עמודות (Bar Chart) הוא גרף השוואתי, עם ציר אחד בלבד, המציג השוואה בין קטגוריות שונות בעזרת מלבנים או עמודות שכל אחד מהם מייצג קטגוריה.
גובה כל עמודה (או אורך, אם העמודות אופקיות) מראה לנו כמה גדול הערך של אותה קטגוריה, למשל שכיחות של משהו, כמה ממנו יש. למשל, גרף של מספר תושבים בערים שונות יראה לנו עמודות שונות, שכל אחת מהן מציגה את גודל האוכלוסיה בעיר המסוימת, את שכיחות התושבים בה.
ערך גבוה מיוצג על-ידי עמודה גבוהה וערך נמוך על-ידי עמודה נמוכה. כלומר הגרף מסוג זה הוא פשוט לקריאה: ניתן מיד לראות בו בעמודות מי בין הקטגוריות היא "הכי גדולה" ומי "הכי קטנה", מי יותר ומי פחות.
לדוגמה, אפשר להשתמש בגרף עמודות כדי להציג את מספר התלמידים בכל כיתה בשכבה, כאשר לכל כיתה יש עמודה בגובה המתאים למספר התלמידים בה.
#יתרונות
גרף עמודות מצטיין בהשוואת גדלים בין פריטים או קבוצות שונות בצורה ישירה. בניגוד לגרף עוגה, שבו קשה להשוות בדיוק גדלים של פרוסות, כאן אפשר לראות בבירור ובמדויק איזו עמודה גבוהה יותר, גם אם ההפרשים לעתים זעירים.
גרף העמודות עדיף לעיתים גם על גרף קו, כשהנתונים אינם רציפים אלא מחולקים לקטגוריות נפרדות (למשל סוגי מוצרים, ערים, קבוצות גיל וכדומה).
#מתי?
גרף העמודות מתאים במיוחד עבור נתונים קטגוריים - כלומר נתונים המחולקים לקבוצות או לסוגים ברורים. גרף כזה מתאים להראות כמויות, סכומים או מספר פריטים בכל קטגוריה.
הגרף יעיל גם להצגת נתונים של תקופות (חודשים, שנים) כשרוצים להשוות תקופה לתקופה ולא בהכרח להראות מגמה רציפה.
#דוגמאות
למשל, השוואת כמות הגשמים בחודשי השנה באמצעות עמודות, כשלכל חודש עמודה המציגה את כמות המשקעים בו.
דוגמה נוספת: גרף עמודות יכול להראות כמה משתמשים יש לכל רשת חברתית (פייסבוק, אינסטגרם, טוויטר וכו'), כאשר כל רשת מיוצגת בעמודה. כך רואים איזו רשת היא בעלת מספר המשתמשים הגדול ביותר בצורה ברורה.
הנה גרף עמודות:
https://youtu.be/WTVdncVCvKo
גרף עמודות המציג מספר ערכים השוואתיים מטבלת שכיחות (עברית):
https://youtu.be/ZrBw7vTRsUs
דוגמה לגרף עמודות אופקי:
https://youtu.be/wlEQ6h9ilUU
ותבנית לילדים ליצירת דיאגרמת עמודות, גרף עמודות (עברית):
https://youtu.be/RjYKvcvlies
מה מציגה מפת חום?
מפת חום (Heatmap) מציגה טבלה של ערכים בשני ממדים כאשר הערכים מיוצגים כצבעים.
כלומר, יש לנו ציר אופקי וציר אנכי (למשל, ימים ושעות, או פריטים שונים מול תכונות שונות), ובנקודת המפגש של כל שני פרמטרים יש ערך מספרי שמיוצג על ידי צבע.
במפת חום לרוב משתמשים בסקאלה צבעונית. למשל, מכחול דרך צהוב עד אדום, כדי לציין מערך ערכים נמוכים עד גבוהים.
היתרון הוא שבמבט אחד ניתן לאתר דפוסים: אזורים חמים (בצבע בולט כמו אדום) לעומת קרים (כחול או צבע כהה) שמראים איפה הערכים גבוהים או נמוכים במיוחד.
לדוגמה, דמיינו heatmap שבו ניתן לראות את עומס המבקרים בחנות לאורך הימים והשעות. כל שורה מייצגת יום בשבוע וכל עמודה שעה ביום. בעוד הצבע הלבן-צהוב מצביע על שעות שיא עם הרבה לקוחות (צהרי היום ובערב), השחור-אדמדם מצביע על שעות שקטות (למשל באמצע הלילה או מוקדם בבוקר).
כך ניתן לראות במבט מהיר שבסופי שבוע (שבת-ראשון) בצהריים יש צבע בהיר מאוד, כלומר החנות עמוסה אז במיוחד.
#יתרונות
מפת חום מצטיינת ביכולת להראות הרבה מידע בתמונה אחת באופן אינטואיטיבי. היא טובה בזיהוי תבניות, כי העין שלנו מיד נמשכת לאזורים בולטים בצבעם. למשל, אם נשתמש במפת חום להצגת ציוני תלמידים במקצועות שונים (שורות תלמידים, עמודות מקצועות, וצבע = ציון), נוכל מיד להבחין באילו מקצועות כיתה שלמה חזקה (מה שייראה בצורת עמודה בולטת בצבע מסוים) או האם תלמיד ספציפי בולט לרעה או לטובה (שורה מסוימת עם צבעים קיצוניים).
#התאמה
מפת החום מתאימה במיוחד עבור נתונים בעלי שני ממדים של קטגוריות או רצף, כשעבור כל צירוף שלהם יש ערך מספרי.
זה יכול להיות זמנים מול מקומות (כמו בדוגמת החנות: לכל יום ושעה יש מספר של לקוחות), או אנשים מול תכונות (למשל, טבלת תלמידים וציוניהם בכמה מקצועות), או אפילו מטריצה של מתאם בין משתנים (כשרוצים לראות אילו משתנים קשורים, עם ערכים גבוהים בצבע בולט).
מפת חום שימושית גם למדעני נתונים בתחומים כמו ביולוגיה ובינה מלאכותית, כדי להציג מטריצות גדולות בצורה שקל לקלוט (כמו "DNA Microarray" בביולוגיה, שמציג ביטויי גנים שונים כדוגמאות צבע).
#דוגמאות
דוגמה מהחיים: רשת חברתית יכולה להציג למנהלי הקהילה מפה צבעונית של פעילות המשתמשים לפי שעה ויום: למשל, הצבעים יראו שבשעות הערב של סוף השבוע הפעילות באתר בשיאה (צבע חם מאוד) ואילו בשעות בוקר של אמצע השבוע הפעילות נמוכה (צבע קר).
דוגמה נוספת: אפליקציית תחבורה ציבורית עשויה להראות Heatmap של עומס נוסעים בתחנות שונות לאורך היום. כך ניתן לראות באילו תחנות ושעות יש עומס גדול (אדום), מה שעוזר בהקצאת משאבים כמו אוטובוסים נוספים בזמן הנכון.
מהי מפת חום?
https://youtu.be/Q3XFj3zJBuE
מפת חום בגוגל Sheet:
https://youtu.be/RuvbI3QcsFo
ליצור מפת חום בתוכנת אקסל:
https://youtu.be/4Ftu8ay4UKc
הרצאונת על מהי מפת חום ואיך להשתמש בה:
https://youtu.be/stgf2CfiXr4
ומפת חום מורכבת במיוחד:
https://youtu.be/NFbiSX6PYXo
מפת חום (Heatmap) מציגה טבלה של ערכים בשני ממדים כאשר הערכים מיוצגים כצבעים.
כלומר, יש לנו ציר אופקי וציר אנכי (למשל, ימים ושעות, או פריטים שונים מול תכונות שונות), ובנקודת המפגש של כל שני פרמטרים יש ערך מספרי שמיוצג על ידי צבע.
במפת חום לרוב משתמשים בסקאלה צבעונית. למשל, מכחול דרך צהוב עד אדום, כדי לציין מערך ערכים נמוכים עד גבוהים.
היתרון הוא שבמבט אחד ניתן לאתר דפוסים: אזורים חמים (בצבע בולט כמו אדום) לעומת קרים (כחול או צבע כהה) שמראים איפה הערכים גבוהים או נמוכים במיוחד.
לדוגמה, דמיינו heatmap שבו ניתן לראות את עומס המבקרים בחנות לאורך הימים והשעות. כל שורה מייצגת יום בשבוע וכל עמודה שעה ביום. בעוד הצבע הלבן-צהוב מצביע על שעות שיא עם הרבה לקוחות (צהרי היום ובערב), השחור-אדמדם מצביע על שעות שקטות (למשל באמצע הלילה או מוקדם בבוקר).
כך ניתן לראות במבט מהיר שבסופי שבוע (שבת-ראשון) בצהריים יש צבע בהיר מאוד, כלומר החנות עמוסה אז במיוחד.
#יתרונות
מפת חום מצטיינת ביכולת להראות הרבה מידע בתמונה אחת באופן אינטואיטיבי. היא טובה בזיהוי תבניות, כי העין שלנו מיד נמשכת לאזורים בולטים בצבעם. למשל, אם נשתמש במפת חום להצגת ציוני תלמידים במקצועות שונים (שורות תלמידים, עמודות מקצועות, וצבע = ציון), נוכל מיד להבחין באילו מקצועות כיתה שלמה חזקה (מה שייראה בצורת עמודה בולטת בצבע מסוים) או האם תלמיד ספציפי בולט לרעה או לטובה (שורה מסוימת עם צבעים קיצוניים).
#התאמה
מפת החום מתאימה במיוחד עבור נתונים בעלי שני ממדים של קטגוריות או רצף, כשעבור כל צירוף שלהם יש ערך מספרי.
זה יכול להיות זמנים מול מקומות (כמו בדוגמת החנות: לכל יום ושעה יש מספר של לקוחות), או אנשים מול תכונות (למשל, טבלת תלמידים וציוניהם בכמה מקצועות), או אפילו מטריצה של מתאם בין משתנים (כשרוצים לראות אילו משתנים קשורים, עם ערכים גבוהים בצבע בולט).
מפת חום שימושית גם למדעני נתונים בתחומים כמו ביולוגיה ובינה מלאכותית, כדי להציג מטריצות גדולות בצורה שקל לקלוט (כמו "DNA Microarray" בביולוגיה, שמציג ביטויי גנים שונים כדוגמאות צבע).
#דוגמאות
דוגמה מהחיים: רשת חברתית יכולה להציג למנהלי הקהילה מפה צבעונית של פעילות המשתמשים לפי שעה ויום: למשל, הצבעים יראו שבשעות הערב של סוף השבוע הפעילות באתר בשיאה (צבע חם מאוד) ואילו בשעות בוקר של אמצע השבוע הפעילות נמוכה (צבע קר).
דוגמה נוספת: אפליקציית תחבורה ציבורית עשויה להראות Heatmap של עומס נוסעים בתחנות שונות לאורך היום. כך ניתן לראות באילו תחנות ושעות יש עומס גדול (אדום), מה שעוזר בהקצאת משאבים כמו אוטובוסים נוספים בזמן הנכון.
מהי מפת חום?
https://youtu.be/Q3XFj3zJBuE
מפת חום בגוגל Sheet:
https://youtu.be/RuvbI3QcsFo
ליצור מפת חום בתוכנת אקסל:
https://youtu.be/4Ftu8ay4UKc
הרצאונת על מהי מפת חום ואיך להשתמש בה:
https://youtu.be/stgf2CfiXr4
ומפת חום מורכבת במיוחד:
https://youtu.be/NFbiSX6PYXo
איך היסטוגרמה מראה התפלגויות?
היסטוגרמה (Histogram) דומה במראה לגרף עמודות, אך היא משרתת מטרה שונה: היא מראה התפלגות של נתונים רציפים. ציר אחד (בדרך כלל אופקי) מחולק ל"טווחים" או "אשכולות" של ערכים (בין X ל-Y, Y ל-Z, וכו') והציר האחר מראה כמה נתונים נופלים בכל טווח כזה.
כל עמודה בהיסטוגרמה מייצגת את מספר המקרים או התצפיות שהתגלו בטווח ערכים מסוים. כך למעשה ההיסטוגרמה נותנת מושג על צורת ההתפלגות – האם רוב הנתונים מרוכזים בטווח צר, פזורים באופן אחיד, או אולי יש שני "שיאים" וכו'.
אם נאסוף, לדוגמה, את ציוני המבחן של 100 תלמידים, נוכל ליצור היסטוגרמה שבה כל עמודה מראה כמה תלמידים קיבלו ציון בטווח מסוים (נגיד 50-60, 60-70, 70-80, וכו'). כך אפשר לראות האם רוב הכיתה קיבלה ציונים גבוהים, נמוכים, או שהתפלגו באופן שווה.
#יתרונות
היסטוגרמה מצטיינת בהצגת התפלגות ערכים – משהו שגרף עמודות רגיל אינו עושה, כי גרף עמודות מציג כל קטגוריה בנפרד ולא טווח רציף.
בעזרת היסטוגרמה אפשר לזהות במהירות מאפיינים של הנתונים כמו שכיחות (כמה פעמים ערכים מופיעים בטווח מסוים), האם יש הטיה לכיוון גבוה או נמוך והאם הנתונים מרוכזים סביב ערך מרכזי או מפוזרים.
כך, למשל, אפשר לראות אם יש "זנב ארוך" – כלומר מעט ערכים רחוקים מהמרכז (מה שיראה כעמודה בודדת רחוקה מהשאר).
#התאמה
היסטוגרמה מתאימה במיוחד עבור נתונים מספריים רציפים בכמות גדולה, כאשר רוצים להבין את הצורה הכללית שלהם.
כל מצב שבו יש מדידה כמותית להרבה פרטים - ציוני תלמידים, גבהים של אנשים, משך זמן שלוקח לאנשים לבצע משימה, טמפרטורות יומיות בחודש – יתאים להיסטוגרמה.
מה שכן, חשוב שלנתונים יהיה טווח ערכים רחב מספיק כדי לחלק לטווחים (Bins) ולהפיק תובנות מצורת ההצטברות שלהם.
#דוגמאות
דוגמה מהחיים היא של מורה שיכול להכין היסטוגרמה של ציוני הבחינה בכיתה כדי לראות את פיזור הציונים. הציר האופקי הוא טווחי ציונים, בעוד הציר האנכי הוא מספר התלמידים בכל טווח. כך ניתן לבחון האם יש שתי פסגות (האם למשל קבוצה גדולה קיבלה ציונים נמוכים וקבוצה גדולה אחרת ציונים גבוהים) או שהציונים מרוכזים סביב ציון ביניים.
דוגמה נוספת: היסטוגרמה של גילאי תושבי עיר – ציר אופקי טווחי גיל (0-9, 10-19, 20-29 וכו') והציר האנכי מספר התושבים בכל טווח. כך העירייה יכולה לראות אם יש הרבה צעירים, הרבה מבוגרים וכו', דברים שיכולים להשפיע על תכנון וסוג השירותים לתושבים.
מהי היסטוגרמה, מתי להשתמש בה ואיך?
https://youtu.be/haJyaQObNwU
היסטוגרמה בעולם ההשקעות:
https://youtu.be/Xv8gh2exXeE
מה ההבדל בין היסטוריה לגרף עמודות?
https://youtu.be/JsEwJD1mYpU
היסטוגרמה? - מתי להשתמש באיזה גרף?
https://youtu.be/yrTB5JSQPqY
כך תבנו היסטוגרמה:
https://youtu.be/fHX7myclXyk
היסטוגרמה (Histogram) דומה במראה לגרף עמודות, אך היא משרתת מטרה שונה: היא מראה התפלגות של נתונים רציפים. ציר אחד (בדרך כלל אופקי) מחולק ל"טווחים" או "אשכולות" של ערכים (בין X ל-Y, Y ל-Z, וכו') והציר האחר מראה כמה נתונים נופלים בכל טווח כזה.
כל עמודה בהיסטוגרמה מייצגת את מספר המקרים או התצפיות שהתגלו בטווח ערכים מסוים. כך למעשה ההיסטוגרמה נותנת מושג על צורת ההתפלגות – האם רוב הנתונים מרוכזים בטווח צר, פזורים באופן אחיד, או אולי יש שני "שיאים" וכו'.
אם נאסוף, לדוגמה, את ציוני המבחן של 100 תלמידים, נוכל ליצור היסטוגרמה שבה כל עמודה מראה כמה תלמידים קיבלו ציון בטווח מסוים (נגיד 50-60, 60-70, 70-80, וכו'). כך אפשר לראות האם רוב הכיתה קיבלה ציונים גבוהים, נמוכים, או שהתפלגו באופן שווה.
#יתרונות
היסטוגרמה מצטיינת בהצגת התפלגות ערכים – משהו שגרף עמודות רגיל אינו עושה, כי גרף עמודות מציג כל קטגוריה בנפרד ולא טווח רציף.
בעזרת היסטוגרמה אפשר לזהות במהירות מאפיינים של הנתונים כמו שכיחות (כמה פעמים ערכים מופיעים בטווח מסוים), האם יש הטיה לכיוון גבוה או נמוך והאם הנתונים מרוכזים סביב ערך מרכזי או מפוזרים.
כך, למשל, אפשר לראות אם יש "זנב ארוך" – כלומר מעט ערכים רחוקים מהמרכז (מה שיראה כעמודה בודדת רחוקה מהשאר).
#התאמה
היסטוגרמה מתאימה במיוחד עבור נתונים מספריים רציפים בכמות גדולה, כאשר רוצים להבין את הצורה הכללית שלהם.
כל מצב שבו יש מדידה כמותית להרבה פרטים - ציוני תלמידים, גבהים של אנשים, משך זמן שלוקח לאנשים לבצע משימה, טמפרטורות יומיות בחודש – יתאים להיסטוגרמה.
מה שכן, חשוב שלנתונים יהיה טווח ערכים רחב מספיק כדי לחלק לטווחים (Bins) ולהפיק תובנות מצורת ההצטברות שלהם.
#דוגמאות
דוגמה מהחיים היא של מורה שיכול להכין היסטוגרמה של ציוני הבחינה בכיתה כדי לראות את פיזור הציונים. הציר האופקי הוא טווחי ציונים, בעוד הציר האנכי הוא מספר התלמידים בכל טווח. כך ניתן לבחון האם יש שתי פסגות (האם למשל קבוצה גדולה קיבלה ציונים נמוכים וקבוצה גדולה אחרת ציונים גבוהים) או שהציונים מרוכזים סביב ציון ביניים.
דוגמה נוספת: היסטוגרמה של גילאי תושבי עיר – ציר אופקי טווחי גיל (0-9, 10-19, 20-29 וכו') והציר האנכי מספר התושבים בכל טווח. כך העירייה יכולה לראות אם יש הרבה צעירים, הרבה מבוגרים וכו', דברים שיכולים להשפיע על תכנון וסוג השירותים לתושבים.
מהי היסטוגרמה, מתי להשתמש בה ואיך?
https://youtu.be/haJyaQObNwU
היסטוגרמה בעולם ההשקעות:
https://youtu.be/Xv8gh2exXeE
מה ההבדל בין היסטוריה לגרף עמודות?
https://youtu.be/JsEwJD1mYpU
היסטוגרמה? - מתי להשתמש באיזה גרף?
https://youtu.be/yrTB5JSQPqY
כך תבנו היסטוגרמה:
https://youtu.be/fHX7myclXyk
מה עושים עם תרשים קופסה?
תרשים קופסה ("BoxPlot"), שנקרא גם תרשים תיבה, נותן סיכום חזותי של התפלגות נתונים בעזרת תיבה וקווים תוחמים מחוץ לתיבה, המכונים "שפמים".
תרשים הקופסה מספק 5 דברים על קבוצת הנתונים: המינימום, הרבעון התחתון, החציון, הרבעון העליון והמקסימום.
בתרשים מוצגים בצורה מרוכזת הערכים המרכזיים והפיזור של הנתונים:
#הרבעון התחתון והעליון - אלה גבולות התיבה שהם לרוב הרבעון התחתון והעליון. אלו ערכים שמתחת להם נמצאים 25% ו-75% מהנתונים.
חציון - הקו שבתוך התיבה. זהו החציון (Median), הערך האמצעי של הנתונים.
ערכי המינימום והמקסימום - ערכים שקל לזהות, כי הם מוצגים על ידי קצוות הקווים היוצאים מהקופסה ומכונים "שפמים" (whiskers). השפמים מיקומם בגבול הערכים הקיצוניים, שהם המינימום והמקסימום. ואגב, באנגלית קוראים לתרשימי קופסה גם "תרשימי קופסה ושפמים" (box and whisker plots).
נקודות בודדות מחוץ לטווח השפמים מסמנות ערכים חריגים. כלומר נתונים יוצאי דופן גבוהים או נמוכים במיוחד.
לדוגמה, בתרשים הקופסה יכולים להיות מוצגים ציוני מבחן של שתי כיתות: עבור כל כיתה יש "תיבה" אחת. ניתן לראות מצב בו בכיתה A החציון קצת גבוה מ-70, בעוד בכיתה B החציון הוא סביב 72. פיזור הציונים בכיתה B יכול להיות גדול יותר (התיבה ארוכה יותר וכך גם שפמי כיתה B הארוכים יותר - מה שמראה שהציונים בה מפוזרים על פני טווח רחב יותר). יכולה להיות גם נקודת עיגול מתחת לכיתה B, שמשמעותה היא למשל תלמיד שקיבל ציון חריג נמוך במיוחד לעומת שאר תלמידי כיתתו.
#יתרונות
תרשים קופסה מאפשר השוואה מהירה בין התפלגויות של קבוצות שונות. בגרף אחד אפשר לשים מספר "תיבות" זו ליד זו (כמו בדוגמת שתי הכיתות) ולהבין מיד באיזו קבוצה הערכים באופן כללי גבוהים יותר, איפה הפיזור רחב או צר יותר והאם יש חריגים.
זהו מידע שיהיה קשה לראות בגרפים פשוטים כמו גרף עמודות (שמציגים רק ממוצע או סכום ולא את פיזור הנתונים).
בנוסף, התרשים מספק הרבה מידע במבט מרוכז אחד: ממוצע או חציון, טווח בין-רבעוני (הקופסה), טווח כללי (השפמים) וחריגים, מבלי שנצטרך לראות כל נקודה ונקודה בנפרד.
#התאמה
תרשים הקופסה מתאים במיוחד עבור נתונים כמותיים, כאשר חשוב להבין את הפיזור והמגמה המרכזית שלהם, במיוחד בהשוואה בין כמה קבוצות.
למשל, בציוני מבחן של כמה כיתות שונות, בגבהים של זכרים מול נקבות או בהתפלגות הכנסות בערים שונות - בכל אלו מעניין לא רק מה הממוצע אלא איך הנתונים נפרשים סביבו.
תרשים קופסה שימושי גם בזיהוי ערכים חריגים שיכולים להיות חשובים. כמו, למשל, זיהוי ניסוי מדעי ש"תפס כיוון שונה" משאר התוצאות כי הוא חריג.
#דוגמאות
דוגמה מהחיים: דמיינו בית חולים שמשווה את זמן ההמתנה בחדר המיון בשלושה סניפים שונים. באמצעות תרשים קופסה, יוצג כל סניף בתיבה. אפשר לראות באיזה בית חולים זמן ההמתנה החציוני (חציון) קצר ביותר ובאיזה הפיזור גדול.
ייתכן שבבית חולים אחד לרוב ממתינים 10-20 דקות (תיבה קטנה), בעוד שבאחר הזמנים מגוונים ונפרשים מ-5 דקות ועד שעה (תיבה ושפמים גדולים יותר). מידע כזה עוזר לזהות איפה השירות עקבי ומהיר יותר.
עוד תרשים לדוגמה יכול להיות באמצעות Box Plot של ציוני שתי כיתות (כיתה A וכיתה B). הקו האדום בכל תיבה הוא החציון, הקופסה מראה את טווח הציונים האמצעי, והנקודות (כמו עיגול לבן) הן ערכים חריגים.
הנה הסבר של תרשים הקופסה:
https://youtu.be/Ck5HMTnvfw0
דוגמה שימושית לתרשים כזה:
https://youtu.be/b2C9I8HuCe4
חמשת הנקודות העיקריות בתרשים הקופסה:
https://youtu.be/E7ewAxluyt0
הנתונים שמראה תרשים קופסה:
https://youtu.be/EVm1NhGod1w
כך תקראו תרשים קופסה:
https://youtu.be/fHLhBnmwUM0
ותרשים קופסה בתוכנת אקסל:
https://youtu.be/f7rkB7c-zDw
תרשים קופסה ("BoxPlot"), שנקרא גם תרשים תיבה, נותן סיכום חזותי של התפלגות נתונים בעזרת תיבה וקווים תוחמים מחוץ לתיבה, המכונים "שפמים".
תרשים הקופסה מספק 5 דברים על קבוצת הנתונים: המינימום, הרבעון התחתון, החציון, הרבעון העליון והמקסימום.
בתרשים מוצגים בצורה מרוכזת הערכים המרכזיים והפיזור של הנתונים:
#הרבעון התחתון והעליון - אלה גבולות התיבה שהם לרוב הרבעון התחתון והעליון. אלו ערכים שמתחת להם נמצאים 25% ו-75% מהנתונים.
חציון - הקו שבתוך התיבה. זהו החציון (Median), הערך האמצעי של הנתונים.
ערכי המינימום והמקסימום - ערכים שקל לזהות, כי הם מוצגים על ידי קצוות הקווים היוצאים מהקופסה ומכונים "שפמים" (whiskers). השפמים מיקומם בגבול הערכים הקיצוניים, שהם המינימום והמקסימום. ואגב, באנגלית קוראים לתרשימי קופסה גם "תרשימי קופסה ושפמים" (box and whisker plots).
נקודות בודדות מחוץ לטווח השפמים מסמנות ערכים חריגים. כלומר נתונים יוצאי דופן גבוהים או נמוכים במיוחד.
לדוגמה, בתרשים הקופסה יכולים להיות מוצגים ציוני מבחן של שתי כיתות: עבור כל כיתה יש "תיבה" אחת. ניתן לראות מצב בו בכיתה A החציון קצת גבוה מ-70, בעוד בכיתה B החציון הוא סביב 72. פיזור הציונים בכיתה B יכול להיות גדול יותר (התיבה ארוכה יותר וכך גם שפמי כיתה B הארוכים יותר - מה שמראה שהציונים בה מפוזרים על פני טווח רחב יותר). יכולה להיות גם נקודת עיגול מתחת לכיתה B, שמשמעותה היא למשל תלמיד שקיבל ציון חריג נמוך במיוחד לעומת שאר תלמידי כיתתו.
#יתרונות
תרשים קופסה מאפשר השוואה מהירה בין התפלגויות של קבוצות שונות. בגרף אחד אפשר לשים מספר "תיבות" זו ליד זו (כמו בדוגמת שתי הכיתות) ולהבין מיד באיזו קבוצה הערכים באופן כללי גבוהים יותר, איפה הפיזור רחב או צר יותר והאם יש חריגים.
זהו מידע שיהיה קשה לראות בגרפים פשוטים כמו גרף עמודות (שמציגים רק ממוצע או סכום ולא את פיזור הנתונים).
בנוסף, התרשים מספק הרבה מידע במבט מרוכז אחד: ממוצע או חציון, טווח בין-רבעוני (הקופסה), טווח כללי (השפמים) וחריגים, מבלי שנצטרך לראות כל נקודה ונקודה בנפרד.
#התאמה
תרשים הקופסה מתאים במיוחד עבור נתונים כמותיים, כאשר חשוב להבין את הפיזור והמגמה המרכזית שלהם, במיוחד בהשוואה בין כמה קבוצות.
למשל, בציוני מבחן של כמה כיתות שונות, בגבהים של זכרים מול נקבות או בהתפלגות הכנסות בערים שונות - בכל אלו מעניין לא רק מה הממוצע אלא איך הנתונים נפרשים סביבו.
תרשים קופסה שימושי גם בזיהוי ערכים חריגים שיכולים להיות חשובים. כמו, למשל, זיהוי ניסוי מדעי ש"תפס כיוון שונה" משאר התוצאות כי הוא חריג.
#דוגמאות
דוגמה מהחיים: דמיינו בית חולים שמשווה את זמן ההמתנה בחדר המיון בשלושה סניפים שונים. באמצעות תרשים קופסה, יוצג כל סניף בתיבה. אפשר לראות באיזה בית חולים זמן ההמתנה החציוני (חציון) קצר ביותר ובאיזה הפיזור גדול.
ייתכן שבבית חולים אחד לרוב ממתינים 10-20 דקות (תיבה קטנה), בעוד שבאחר הזמנים מגוונים ונפרשים מ-5 דקות ועד שעה (תיבה ושפמים גדולים יותר). מידע כזה עוזר לזהות איפה השירות עקבי ומהיר יותר.
עוד תרשים לדוגמה יכול להיות באמצעות Box Plot של ציוני שתי כיתות (כיתה A וכיתה B). הקו האדום בכל תיבה הוא החציון, הקופסה מראה את טווח הציונים האמצעי, והנקודות (כמו עיגול לבן) הן ערכים חריגים.
הנה הסבר של תרשים הקופסה:
https://youtu.be/Ck5HMTnvfw0
דוגמה שימושית לתרשים כזה:
https://youtu.be/b2C9I8HuCe4
חמשת הנקודות העיקריות בתרשים הקופסה:
https://youtu.be/E7ewAxluyt0
הנתונים שמראה תרשים קופסה:
https://youtu.be/EVm1NhGod1w
כך תקראו תרשים קופסה:
https://youtu.be/fHLhBnmwUM0
ותרשים קופסה בתוכנת אקסל:
https://youtu.be/f7rkB7c-zDw
למה משמש גרף פיזור?
גרף פיזור (Scatter Plot) הוא סוג של גרף המציג נקודות בודדות במערכת צירים, כשכל נקודה מייצגת תצפית אחת עם שני ערכים: אחד לערך הציר האופקי (X) ואחד לערך הציר האנכי (Y). בדרך זו ניתן לראות קשר אפשרי בין שני משתנים – האם יש ביניהם מגמה משותפת, קוֹרֵלַצְיָה, קשר כלשהו - או שהם בלתי תלויים.
הנקודות מפוזרות במישור בהתאם לערכיהן. אם למשל הערכים נוטים לעלות יחד (כש-X גדול גם Y גדול), נראה שהנקודות מתגבשות בקו אלכסוני עולה. לעומת זאת, אם אין קשר, הן תהיינה מפוזרות בצורה עננית וללא כיוון ברור.
לדוגמה, נוכל לצייר גרף פיזור שבו כל נקודה היא תלמיד: המיקום האופקי הוא מספר שעות הלמידה שלו למבחן, והמיקום האנכי הוא הציון שקיבל. אם נראה שהנקודות יוצרות נטייה אלכסונית (ככל שלמדו יותר שעות הציונים שלהם עולים), נסיק מכך שיש קשר חיובי בין זמן הלימוד לציון.
לחילופין, אם המצב הוא שהנקודות פזורות ללא סדר, כשחלק שלמדו מעט קיבלו ציון גבוה ואחרים שלמדו הרבה קיבלו ציון נמוך, נבין מכך שאין קשר ברור.
#יתרונות
גרף פיזור מצטיין בהמחשת קשרים ותבניות בין שני משתנים כמותיים. בשונה מגרפים כמו עמודות או קו, כאן כל פרט מופיע בנפרד כנקודה, וכך רואים גם את הפיזור וגם את צברי נקודות, ריכוזים של נקודות.
יתרון נוסף של גרף הפיזור הוא באפשרות לזהות בקלות ערכים חריגים (outliers), כנקודות שרחוקות מכל השאר.
#התאמה
גרף פיזור מתאים במיוחד עבור בדיקת קוֹרֵלַצְיָה (בעברית מִתְאָם), קשר או תלות בין שני דברים שנמדדים באופן מספרי.
דוגמאות? - מה הקשר בין משקל לגובה של אנשים? או בין כמות שעות צפייה בטלוויזיה לציונים בבית הספר?
כלומר גרף פיזור יהיה הבחירה הטבעית לכל זוג של נתונים מספריים שחשוב לנו לדעת אם יש ביניהם קשר. לעיתים גם מוסיפים קו מגמה או מחשבים מִתאם, קורלציה (correlation) כדי לכמת את הקשר, אבל ויזואלית הגרף כבר נותן תחושה טובה של זה.
#דוגמאות
קבלו דוגמה מהחיים - חוקרת עשויה להשתמש בגרף פיזור כדי לבדוק את הקשר בין כמות הפעילות הגופנית השבועית של אנשים לבין לחץ הדם שלהם. כל אדם מיוצג בנקודה אית, כשציר ה-X הוא שעות הספורט בשבוע, בעוד ציר Y הוא רמת לחץ הדם. אם מתגלה שיותר ספורט נוטה להתאים ללחץ דם נמוך יותר (נקודות לכיוון אלכסון יורד), זה רמז לקשר שלילי בין המשתתנים (יותר פעילות, פחות לחץ דם).
דוגמה נוספת: גרף פיזור של גודל דירה (במ"ר) מול גובה שכר הדירה. אם אכן קיים קשר כזה בשוק הדיור, הרי שנקודות ערוכות בעלייה יראו שדירות גדולות יותר נוטות גם לעלות יותר.
הנה גרף פיזור:
https://youtu.be/1ZAxR2KgM0g
כך יוצרים גרף פיזור באקסל:
https://youtu.be/P4T41HT4Be8
כך קוראים אותו:
https://youtu.be/Qsges3fJVGM
גרף פיזור מצוין לקורלציות:
https://youtu.be/AxyDalIvKIA
וכך נבין את גרף הפיזור:
https://youtu.be/hKNFn2E2biw
גרף פיזור (Scatter Plot) הוא סוג של גרף המציג נקודות בודדות במערכת צירים, כשכל נקודה מייצגת תצפית אחת עם שני ערכים: אחד לערך הציר האופקי (X) ואחד לערך הציר האנכי (Y). בדרך זו ניתן לראות קשר אפשרי בין שני משתנים – האם יש ביניהם מגמה משותפת, קוֹרֵלַצְיָה, קשר כלשהו - או שהם בלתי תלויים.
הנקודות מפוזרות במישור בהתאם לערכיהן. אם למשל הערכים נוטים לעלות יחד (כש-X גדול גם Y גדול), נראה שהנקודות מתגבשות בקו אלכסוני עולה. לעומת זאת, אם אין קשר, הן תהיינה מפוזרות בצורה עננית וללא כיוון ברור.
לדוגמה, נוכל לצייר גרף פיזור שבו כל נקודה היא תלמיד: המיקום האופקי הוא מספר שעות הלמידה שלו למבחן, והמיקום האנכי הוא הציון שקיבל. אם נראה שהנקודות יוצרות נטייה אלכסונית (ככל שלמדו יותר שעות הציונים שלהם עולים), נסיק מכך שיש קשר חיובי בין זמן הלימוד לציון.
לחילופין, אם המצב הוא שהנקודות פזורות ללא סדר, כשחלק שלמדו מעט קיבלו ציון גבוה ואחרים שלמדו הרבה קיבלו ציון נמוך, נבין מכך שאין קשר ברור.
#יתרונות
גרף פיזור מצטיין בהמחשת קשרים ותבניות בין שני משתנים כמותיים. בשונה מגרפים כמו עמודות או קו, כאן כל פרט מופיע בנפרד כנקודה, וכך רואים גם את הפיזור וגם את צברי נקודות, ריכוזים של נקודות.
יתרון נוסף של גרף הפיזור הוא באפשרות לזהות בקלות ערכים חריגים (outliers), כנקודות שרחוקות מכל השאר.
#התאמה
גרף פיזור מתאים במיוחד עבור בדיקת קוֹרֵלַצְיָה (בעברית מִתְאָם), קשר או תלות בין שני דברים שנמדדים באופן מספרי.
דוגמאות? - מה הקשר בין משקל לגובה של אנשים? או בין כמות שעות צפייה בטלוויזיה לציונים בבית הספר?
כלומר גרף פיזור יהיה הבחירה הטבעית לכל זוג של נתונים מספריים שחשוב לנו לדעת אם יש ביניהם קשר. לעיתים גם מוסיפים קו מגמה או מחשבים מִתאם, קורלציה (correlation) כדי לכמת את הקשר, אבל ויזואלית הגרף כבר נותן תחושה טובה של זה.
#דוגמאות
קבלו דוגמה מהחיים - חוקרת עשויה להשתמש בגרף פיזור כדי לבדוק את הקשר בין כמות הפעילות הגופנית השבועית של אנשים לבין לחץ הדם שלהם. כל אדם מיוצג בנקודה אית, כשציר ה-X הוא שעות הספורט בשבוע, בעוד ציר Y הוא רמת לחץ הדם. אם מתגלה שיותר ספורט נוטה להתאים ללחץ דם נמוך יותר (נקודות לכיוון אלכסון יורד), זה רמז לקשר שלילי בין המשתתנים (יותר פעילות, פחות לחץ דם).
דוגמה נוספת: גרף פיזור של גודל דירה (במ"ר) מול גובה שכר הדירה. אם אכן קיים קשר כזה בשוק הדיור, הרי שנקודות ערוכות בעלייה יראו שדירות גדולות יותר נוטות גם לעלות יותר.
הנה גרף פיזור:
https://youtu.be/1ZAxR2KgM0g
כך יוצרים גרף פיזור באקסל:
https://youtu.be/P4T41HT4Be8
כך קוראים אותו:
https://youtu.be/Qsges3fJVGM
גרף פיזור מצוין לקורלציות:
https://youtu.be/AxyDalIvKIA
וכך נבין את גרף הפיזור:
https://youtu.be/hKNFn2E2biw
מהו גרף קו ובמה הוא מצטיין?
גרף קו (Line Chart) מציג נתונים נקודתיים המחוברים באמצעות קו רציף. ציר אחד (בדרך כלל הציר האופקי) מייצג את הזמן או סדרה רציפה אחרת והציר האנכי מייצג את הערך הנמדד. כל נקודה על הגרף מראה את הערך בנקודת זמן מסוימת, כשהקו המחבר בין הנקודות מראה את השינוי בין הערכים ברצף. בצורה זו הגרף מדגיש מגמה או טרנד – האם הערכים עולים, יורדים, או מתנודדים לאורך הציר הרציף. לדוגמה, נוכל לצייר גרף קו של טמפרטורות במשך השבוע: על הציר האופקי הימים ובציר האנכי הטמפרטורה בכל יום, והקו יראה אם נעשה חם יותר או קר יותר במהלך אותם ימים.
#יתרונות
גרף הקו מצטיין בהצגת מגמות ושינויים לאורך זמן. הוא מאפשר לראות בצורה חלקה אם הנתונים בעלייה, בירידה, או שישנן תנודות חוזרות. בהשוואה לגרף עמודות, גרף הקו נותן תחושה אינטואיטיבית יותר של "זרימת" הנתונים בזמן. למשל, אם רוצים לראות שינוי חודשי, קו מתמשך מקל לזהות שיאים ושפל בניגוד לעמודות שבהן צריך לדמיין קו מעליהן.
#התאמה
גרף קווי מתאים במיוחד עבור נתוני סדרה עוקבת או נתונים רציפים בזמן. כל מידע שמתפתח לאורך ציר מספרי רציף – לרוב ציר זמן (ימים, חודשים, שנים ואפילו דקות ושעות) – מתאים מאוד לגרף קו. הוא שימושי גם כשצריך להשוות כמה סדרות נתונים לאורך זמן על אותו גרף (למשל, טמפרטורה בעיר א' מול עיר ב' לאורך השנה, בעזרת שני קווים, לרוב בצבעים שונים).
#דוגמאות
דוגמה מהחיים: במעקב אחר קצב הלב במהלך פעילות ספורטיבית, אם הקו מטפס ויורד הוא מראה איך הדופק משתנה במשך האימון. דוגמה נוספת ופשוטה: גרף קו של מספר הצופים בערוץ יוטיוב לאורך השנה - אם בתחילת השנה היו מעט צופים ובסופה הרבה, הקו יהיה במגמת עליה, ובמבט אחד נבחין בכך.
הנה גרף קו:
https://youtu.be/n2YkbdNORp8
כך נצייר גרף קו שמציג שינוי של נתונים לאורך זמן (שני קווים בשני צבעים):
https://youtu.be/a8LN-v3MyDg
כך מכינים גרף קו בתוכנת Canva:
https://youtu.be/YO7mwE8rdyQ
ההבדל בין גרף קו לגרף עמודות:
https://youtu.be/-9QdQCdE9nc
וכך מכינים את גרף הקו בגיליון Excel (עברית):
https://youtu.be/A8AtpGqb2w4
גרף קו (Line Chart) מציג נתונים נקודתיים המחוברים באמצעות קו רציף. ציר אחד (בדרך כלל הציר האופקי) מייצג את הזמן או סדרה רציפה אחרת והציר האנכי מייצג את הערך הנמדד. כל נקודה על הגרף מראה את הערך בנקודת זמן מסוימת, כשהקו המחבר בין הנקודות מראה את השינוי בין הערכים ברצף. בצורה זו הגרף מדגיש מגמה או טרנד – האם הערכים עולים, יורדים, או מתנודדים לאורך הציר הרציף. לדוגמה, נוכל לצייר גרף קו של טמפרטורות במשך השבוע: על הציר האופקי הימים ובציר האנכי הטמפרטורה בכל יום, והקו יראה אם נעשה חם יותר או קר יותר במהלך אותם ימים.
#יתרונות
גרף הקו מצטיין בהצגת מגמות ושינויים לאורך זמן. הוא מאפשר לראות בצורה חלקה אם הנתונים בעלייה, בירידה, או שישנן תנודות חוזרות. בהשוואה לגרף עמודות, גרף הקו נותן תחושה אינטואיטיבית יותר של "זרימת" הנתונים בזמן. למשל, אם רוצים לראות שינוי חודשי, קו מתמשך מקל לזהות שיאים ושפל בניגוד לעמודות שבהן צריך לדמיין קו מעליהן.
#התאמה
גרף קווי מתאים במיוחד עבור נתוני סדרה עוקבת או נתונים רציפים בזמן. כל מידע שמתפתח לאורך ציר מספרי רציף – לרוב ציר זמן (ימים, חודשים, שנים ואפילו דקות ושעות) – מתאים מאוד לגרף קו. הוא שימושי גם כשצריך להשוות כמה סדרות נתונים לאורך זמן על אותו גרף (למשל, טמפרטורה בעיר א' מול עיר ב' לאורך השנה, בעזרת שני קווים, לרוב בצבעים שונים).
#דוגמאות
דוגמה מהחיים: במעקב אחר קצב הלב במהלך פעילות ספורטיבית, אם הקו מטפס ויורד הוא מראה איך הדופק משתנה במשך האימון. דוגמה נוספת ופשוטה: גרף קו של מספר הצופים בערוץ יוטיוב לאורך השנה - אם בתחילת השנה היו מעט צופים ובסופה הרבה, הקו יהיה במגמת עליה, ובמבט אחד נבחין בכך.
הנה גרף קו:
https://youtu.be/n2YkbdNORp8
כך נצייר גרף קו שמציג שינוי של נתונים לאורך זמן (שני קווים בשני צבעים):
https://youtu.be/a8LN-v3MyDg
כך מכינים גרף קו בתוכנת Canva:
https://youtu.be/YO7mwE8rdyQ
ההבדל בין גרף קו לגרף עמודות:
https://youtu.be/-9QdQCdE9nc
וכך מכינים את גרף הקו בגיליון Excel (עברית):
https://youtu.be/A8AtpGqb2w4
מהו גרף עוגה ומה הוא מציג היטב?
גרף עוגה (Pie Chart), או דיאגרמת עוגה, הוא גרף נתונים ללא צירים המציג בפלחים צבעוניים את החלקים מתוך שלם.
יתרונו הוא בהצגת ההתפלגות של השלם לחלקים היחסיים, כמו גם של היחס שבין החלקים השונים ובין כל אחד מהם לבין השלם.
גרף עוגה נקרא כך כי צורתו כעין עוגה עגולה המחולקת לפרוסות. כל פרוסה מייצגת קטגוריה או חלק מסוים מתוך ה"עוגה" השלמה, וגודל הפרוסה (הזווית או השטח שלה) מראה את היחס או האחוז של אותו חלק מתוך השלם.
כל הפרוסות שמציגות חלוקת שלם לחלקים יוצרות מעגל שלם ולמעשה 100% מהנתון. גרף עוגה מאפשר לראות בבת-אחת איזה חלק תופסת כל קטגוריה מתוך הסך הכולל. כך ניתן להציג בעזרת גרף עוגה למשל את חלוקת התקציב חודשי של משק הבית: פרוסה אחת עבור אחוז ההוצאה על מזון, פרוסה אחרת עבור דיור, פרטסה לתחבורה, לבידור וכו'. כך רואים באילו סעיפים היה שיעור ההוצאות הגדול ביותר.
#יתרונות
גרף עוגה נותן תמונה מהירה של יחס החלקים בתוך שלם אחד. בניגוד לגרף עמודות המשווה כמויות מוחלטות, גרף העוגה מתמקד בהמחשת ההרכב היחסי – מה הגודל היחסי של כל חלק. הוא יעיל במיוחד כשיש רק כמה חלקים גדולים וברורים ומאפשר לזהות מיד למשל מה "הפרוסה הגדולה ביותר", או החלקים הגדולים יותר בחלוקה.
#מתי משתמשים בו?
גרף העוגה מתאים במיוחד להצגת אחוזים או חלקים מתוך סך הכל של השלם. בכל מצב שבו הנתונים הם חלקי סך (כלומר, סך הכול 100% מחולק בין קטגוריות), גרף עוגה יכול להתאים.
למשל, פילוח אוכלוסייה לפי קבוצות גיל, באחוזים מתוך כלל האוכלוסייה. או בפילוח חלוקת הזמן של סטודנט ביומיום שלו, כלומר כמה אחוזים מהזמן מוקדשים לכל פעילות.
#דוגמאות
יש דוגמאות מהמדע, כמו גרף עוגה שיכול להראות את ההרכב של האוויר שאנו נושמים: כ-78% חנקן, 21% חמצן, וכ-1% גזים אחרים. כל גז מיוצג בפרוסת עוגה בגודל מתאים.
דוגמה יומיומית היא חלוקת שעות היממה של תלמיד תיכון. אם ה"עוגה" כוללת 24 שעות, היא מחולקת לפרוסות – שינה, לימודים בבית הספר, שיעורי בית, שעות פנאי וכדומה. כך מראים בגרף אחד כמה משעות היום מוקדשות לכל פעילות.
הסבר של גרף העוגה:
https://youtu.be/GjJdZaQrItg
מצגת וידאו:
https://youtu.be/18o0iqU8Ke4
מהו גרף העוגה?
https://youtu.be/P2HIgjqIGiU
גרף עוגה (Pie Chart), או דיאגרמת עוגה, הוא גרף נתונים ללא צירים המציג בפלחים צבעוניים את החלקים מתוך שלם.
יתרונו הוא בהצגת ההתפלגות של השלם לחלקים היחסיים, כמו גם של היחס שבין החלקים השונים ובין כל אחד מהם לבין השלם.
גרף עוגה נקרא כך כי צורתו כעין עוגה עגולה המחולקת לפרוסות. כל פרוסה מייצגת קטגוריה או חלק מסוים מתוך ה"עוגה" השלמה, וגודל הפרוסה (הזווית או השטח שלה) מראה את היחס או האחוז של אותו חלק מתוך השלם.
כל הפרוסות שמציגות חלוקת שלם לחלקים יוצרות מעגל שלם ולמעשה 100% מהנתון. גרף עוגה מאפשר לראות בבת-אחת איזה חלק תופסת כל קטגוריה מתוך הסך הכולל. כך ניתן להציג בעזרת גרף עוגה למשל את חלוקת התקציב חודשי של משק הבית: פרוסה אחת עבור אחוז ההוצאה על מזון, פרוסה אחרת עבור דיור, פרטסה לתחבורה, לבידור וכו'. כך רואים באילו סעיפים היה שיעור ההוצאות הגדול ביותר.
#יתרונות
גרף עוגה נותן תמונה מהירה של יחס החלקים בתוך שלם אחד. בניגוד לגרף עמודות המשווה כמויות מוחלטות, גרף העוגה מתמקד בהמחשת ההרכב היחסי – מה הגודל היחסי של כל חלק. הוא יעיל במיוחד כשיש רק כמה חלקים גדולים וברורים ומאפשר לזהות מיד למשל מה "הפרוסה הגדולה ביותר", או החלקים הגדולים יותר בחלוקה.
#מתי משתמשים בו?
גרף העוגה מתאים במיוחד להצגת אחוזים או חלקים מתוך סך הכל של השלם. בכל מצב שבו הנתונים הם חלקי סך (כלומר, סך הכול 100% מחולק בין קטגוריות), גרף עוגה יכול להתאים.
למשל, פילוח אוכלוסייה לפי קבוצות גיל, באחוזים מתוך כלל האוכלוסייה. או בפילוח חלוקת הזמן של סטודנט ביומיום שלו, כלומר כמה אחוזים מהזמן מוקדשים לכל פעילות.
#דוגמאות
יש דוגמאות מהמדע, כמו גרף עוגה שיכול להראות את ההרכב של האוויר שאנו נושמים: כ-78% חנקן, 21% חמצן, וכ-1% גזים אחרים. כל גז מיוצג בפרוסת עוגה בגודל מתאים.
דוגמה יומיומית היא חלוקת שעות היממה של תלמיד תיכון. אם ה"עוגה" כוללת 24 שעות, היא מחולקת לפרוסות – שינה, לימודים בבית הספר, שיעורי בית, שעות פנאי וכדומה. כך מראים בגרף אחד כמה משעות היום מוקדשות לכל פעילות.
הסבר של גרף העוגה:
https://youtu.be/GjJdZaQrItg
מצגת וידאו:
https://youtu.be/18o0iqU8Ke4
מהו גרף העוגה?
https://youtu.be/P2HIgjqIGiU
מה עושה וי ג'יי?
ראיתם פעם בקונצרט, מועדון, פסטיבל או מסיבה, מסכים גדולים, עם צורות ומרכיבים חזותיים מרהיבים? שאלתם את עצמכם מי מייצר את המראות הללו, המסונכרנים כל כך יפה למוסיקה?
אז כמו שהדי ג'יי מחליף את המוסיקה ויוצר את ההתרחשות המוסיקלית של המסיבה, נולד עם הזמן והטכנולוגיה גם ה-VJ, ויז'ואל ג'וקי, או בעברית פשוטה "זה שאחראי על המראות הוויזואליים בזמן המסיבה".
וי ג'יי מקרין בזמן אמת, על גבי מסכים גדולים, רעיונות צורניים, אמנותיים, תמונות, צורות, גרפיקה, סרטונים ומיקס מתמשך של מסרים ויזואליים העובדים עם המוסיקה ומסונכרנים לקצב שלה.
כדי להשלים כך את המוסיקה המושמעת במראות ויזואליים, משתמשים הווי ג'ייז במחשבים, בתוכנות וכלי תלת ממד ובמערבלי תמונה משוכללים - המקבילים ל"מיקסר" של הדי ג'יי המוסיקלי.
גם אם הוא לא נחשב אמנות עצמאית של ממש, יותר ויותר מומחים רואים את תחום ה-VJ כחלק מהאמנות הוויזואלית, או מה שנקרא באנגלית Visual Arts.
וי ג'יי היא יותר אומנות ויזואלית המחברת בין מוסיקה לתמונה, תוך המחשה של המוסיקה באמצעים ויזואליים, בכמה שיותר יצירתיות ומקוריות. הווי ג'ייז המודרניים יוצרים וידאו רמיקס, כלומר מיקסים של וידאו לשירים ולמוסיקה.
הנה הסבר על תחום הווי ג'יי:
https://youtu.be/7nxM6f0B6WA
רמיקס של וי ג'יי פרסי לפרפקט אילוז'ן של ליידי גאגא:
https://youtu.be/HHfUETzxi3c
או תוכנות כאלה:
https://youtu.be/HB54mawAlg4
קבלו סט ארוך של וי ג'יי מקצועי:
https://youtu.be/J1fp9zg6I-I?long=yes
ועוד סט וי ג'יי מוכן:
https://youtu.be/-N0NEGGigd8?long=yes
ראיתם פעם בקונצרט, מועדון, פסטיבל או מסיבה, מסכים גדולים, עם צורות ומרכיבים חזותיים מרהיבים? שאלתם את עצמכם מי מייצר את המראות הללו, המסונכרנים כל כך יפה למוסיקה?
אז כמו שהדי ג'יי מחליף את המוסיקה ויוצר את ההתרחשות המוסיקלית של המסיבה, נולד עם הזמן והטכנולוגיה גם ה-VJ, ויז'ואל ג'וקי, או בעברית פשוטה "זה שאחראי על המראות הוויזואליים בזמן המסיבה".
וי ג'יי מקרין בזמן אמת, על גבי מסכים גדולים, רעיונות צורניים, אמנותיים, תמונות, צורות, גרפיקה, סרטונים ומיקס מתמשך של מסרים ויזואליים העובדים עם המוסיקה ומסונכרנים לקצב שלה.
כדי להשלים כך את המוסיקה המושמעת במראות ויזואליים, משתמשים הווי ג'ייז במחשבים, בתוכנות וכלי תלת ממד ובמערבלי תמונה משוכללים - המקבילים ל"מיקסר" של הדי ג'יי המוסיקלי.
גם אם הוא לא נחשב אמנות עצמאית של ממש, יותר ויותר מומחים רואים את תחום ה-VJ כחלק מהאמנות הוויזואלית, או מה שנקרא באנגלית Visual Arts.
וי ג'יי היא יותר אומנות ויזואלית המחברת בין מוסיקה לתמונה, תוך המחשה של המוסיקה באמצעים ויזואליים, בכמה שיותר יצירתיות ומקוריות. הווי ג'ייז המודרניים יוצרים וידאו רמיקס, כלומר מיקסים של וידאו לשירים ולמוסיקה.
הנה הסבר על תחום הווי ג'יי:
https://youtu.be/7nxM6f0B6WA
רמיקס של וי ג'יי פרסי לפרפקט אילוז'ן של ליידי גאגא:
https://youtu.be/HHfUETzxi3c
או תוכנות כאלה:
https://youtu.be/HB54mawAlg4
קבלו סט ארוך של וי ג'יי מקצועי:
https://youtu.be/J1fp9zg6I-I?long=yes
ועוד סט וי ג'יי מוכן:
https://youtu.be/-N0NEGGigd8?long=yes
מהי אנימציה או הנפשה?
אנימציה (Animation), בעברית "הנפשה", היא תחום שבו יוצרים אשליה של תנועה על גבי מסך. הנפשות נעשות בקולנוע, בטלוויזיה ובאתרי אינטרנט. מדובר על הרכבה של סרטון מצויר או מצולם עם חפצים דוממים שזזים, על ידי הרצה מהירה של תמונות או ציורים בודדים.
אחד מגדולי אמני ההנפשה היה וולט דיסני, שגם הקים חברת סרטים שנושאת את שמו.
סרט הקולנוע המונפש הראשון באורך מלא היה סרטו של וולט דיסני "שלגיה ושבעת הגמדים". בעקבותיו נוצרו סרטי אנימציה נוספים וביניהם פינוקיו, במבי וסרטונים קצרים כמו פופאי, לוני טונס, טום וג'רי, סרטוני מיקי מאוס ודונלד דאק.
הנה סרטון שמסביר מהי האנימציה (מתורגם):
http://youtu.be/V8A4qudmsX0?t=14s
כך יצרו סרטי אנימציה בשנות ה-30 של המאה ה-20:
https://youtu.be/G8BYvIev2fQ
אנימציה באמנות AI של קלי בוש:
https://youtu.be/oz-HMrElomQ
מגוון סוגי אנימציה שמדגים אמן אנימציה מעבודותיו:
http://youtu.be/8rqJjrKtEHs
סרטון שמערב אנימציה על מראות אמיתיים:
http://youtu.be/9V-kc5Hc1iE
אנימציה שמחברת בין יצירות מודרניות:
http://youtu.be/4drJL-pRTko
תולדות האנימציה בארץ ישראל (עברית):
http://youtu.be/U69ET0qe7P8
אנימציית מוסיקה מופלאה:
https://youtu.be/toXNVbvFXyk
שילוב טכניקות אנימציה בסרט אחד (עברית):
https://youtu.be/aj49Vf-c56g
וידאו קליפ עם אנימציה:
https://youtu.be/LHv3l6jWq4w
לקט מתיק עבודות של אמן אנימציה:
https://youtu.be/QZZIRtDySsM
וסרטון שמדגים מצגת מדהימה שהיא בעצם אנימציה של שיקופיות:
https://youtu.be/bt9F7tKcZcU
אנימציה (Animation), בעברית "הנפשה", היא תחום שבו יוצרים אשליה של תנועה על גבי מסך. הנפשות נעשות בקולנוע, בטלוויזיה ובאתרי אינטרנט. מדובר על הרכבה של סרטון מצויר או מצולם עם חפצים דוממים שזזים, על ידי הרצה מהירה של תמונות או ציורים בודדים.
אחד מגדולי אמני ההנפשה היה וולט דיסני, שגם הקים חברת סרטים שנושאת את שמו.
סרט הקולנוע המונפש הראשון באורך מלא היה סרטו של וולט דיסני "שלגיה ושבעת הגמדים". בעקבותיו נוצרו סרטי אנימציה נוספים וביניהם פינוקיו, במבי וסרטונים קצרים כמו פופאי, לוני טונס, טום וג'רי, סרטוני מיקי מאוס ודונלד דאק.
הנה סרטון שמסביר מהי האנימציה (מתורגם):
http://youtu.be/V8A4qudmsX0?t=14s
כך יצרו סרטי אנימציה בשנות ה-30 של המאה ה-20:
https://youtu.be/G8BYvIev2fQ
אנימציה באמנות AI של קלי בוש:
https://youtu.be/oz-HMrElomQ
מגוון סוגי אנימציה שמדגים אמן אנימציה מעבודותיו:
http://youtu.be/8rqJjrKtEHs
סרטון שמערב אנימציה על מראות אמיתיים:
http://youtu.be/9V-kc5Hc1iE
אנימציה שמחברת בין יצירות מודרניות:
http://youtu.be/4drJL-pRTko
תולדות האנימציה בארץ ישראל (עברית):
http://youtu.be/U69ET0qe7P8
אנימציית מוסיקה מופלאה:
https://youtu.be/toXNVbvFXyk
שילוב טכניקות אנימציה בסרט אחד (עברית):
https://youtu.be/aj49Vf-c56g
וידאו קליפ עם אנימציה:
https://youtu.be/LHv3l6jWq4w
לקט מתיק עבודות של אמן אנימציה:
https://youtu.be/QZZIRtDySsM
וסרטון שמדגים מצגת מדהימה שהיא בעצם אנימציה של שיקופיות:
https://youtu.be/bt9F7tKcZcU
למה צריך פרסומות?
הפרסומות (Ads) נועדו כדי לשווק מוצרים ושירותים, למי שעשוי לרכוש אותם ויכול לשלם עבורם.
מטרת הפרסומת היא חשיפה למוצר חדש, לשירות רלוונטי, או למבצע צרכני כלשהו, כמו הוזלת מחיר, למשל במטרה להגדיל את המכירות או להיפטר ממלאי מיותר ששוכב יותר מדי זמן במחסנים.
אם היצרן היה מייצר מוצרים ולא מפרסם אותם, מעט מאד לקוחות היו רוכשים אותם ומחירם של המוצרים הללו היה נשאר גבוה.
ככל שהפרסומת תגדיל את המכירות, ניתן יהיה להוזיל את מחיר המוצר הבודד והלקוחות בעתיד ישלמו פחות. בנוסף, בייצור המוני יוכל היצרן להוריד את המחירים ועדיין להרוויח יותר - לעיתים הוא ירוויח אף הרבה יותר!
הנה פרסומת שמדגימה כמה ניתן להיות יצירתי ולא להוציא על זה כסף רב:
http://youtu.be/U-tKdWUPJ-w
פרסומות שמצליחה להעביר את מסר הדיוק והאיכות דרך תמונה וללא מאמץ:
http://youtu.be/3xkdSEf4AD4
הפרסומת המפורסמת בהיסטוריה, פרסומת "האח הגדול" למחשב המקינטוש מ-1984:
http://youtu.be/VtvjbmoDx-I
פרסומת שמותירה את מבקר הפרסומות שלנו חסר מילים (עברית):
https://youtu.be/mO8DXQIzXQM
והשיווק בעידן הדיגיטלי, שנעשה ללא פרסום בכלל:
https://youtu.be/bl9ACcWQGTs?long=yes
הפרסומות (Ads) נועדו כדי לשווק מוצרים ושירותים, למי שעשוי לרכוש אותם ויכול לשלם עבורם.
מטרת הפרסומת היא חשיפה למוצר חדש, לשירות רלוונטי, או למבצע צרכני כלשהו, כמו הוזלת מחיר, למשל במטרה להגדיל את המכירות או להיפטר ממלאי מיותר ששוכב יותר מדי זמן במחסנים.
אם היצרן היה מייצר מוצרים ולא מפרסם אותם, מעט מאד לקוחות היו רוכשים אותם ומחירם של המוצרים הללו היה נשאר גבוה.
ככל שהפרסומת תגדיל את המכירות, ניתן יהיה להוזיל את מחיר המוצר הבודד והלקוחות בעתיד ישלמו פחות. בנוסף, בייצור המוני יוכל היצרן להוריד את המחירים ועדיין להרוויח יותר - לעיתים הוא ירוויח אף הרבה יותר!
הנה פרסומת שמדגימה כמה ניתן להיות יצירתי ולא להוציא על זה כסף רב:
http://youtu.be/U-tKdWUPJ-w
פרסומות שמצליחה להעביר את מסר הדיוק והאיכות דרך תמונה וללא מאמץ:
http://youtu.be/3xkdSEf4AD4
הפרסומת המפורסמת בהיסטוריה, פרסומת "האח הגדול" למחשב המקינטוש מ-1984:
http://youtu.be/VtvjbmoDx-I
פרסומת שמותירה את מבקר הפרסומות שלנו חסר מילים (עברית):
https://youtu.be/mO8DXQIzXQM
והשיווק בעידן הדיגיטלי, שנעשה ללא פרסום בכלל:
https://youtu.be/bl9ACcWQGTs?long=yes