שלום,
נראה שכבר הכרתם את אאוריקה. בטח כבר גיליתם כאן דברים מדהימים, אולי כבר שאלתם שאלות וקיבלתם תשובות טובות.
נשמח לראות משהו מכם בספר האורחים שלנו: איזו מילה טובה, חוות דעת, עצה חכמה לשיפור או כל מה שיש לכם לספר לנו על אאוריקה, כפי שאתם חווים אותה.
»
«
 מהם פרמטרים וארגומנטים בקוד התוכנה?
מהם פרמטרים וארגומנטים בקוד התוכנה?
נהוג לומר שהשם הנרדף של "ארגומנטים" הוא "משתנים" או גם "פרמטרים".
אז באמת מתכנתים מבלבלים לא פעם בין פרמטרים וארגומנטים וזה בסדר, כי ההבדל ביניהם הוא בעיקרו סמנטי, עניין של הגדרה ולא של מהות שיכולה לפגוע בעבודה.
אבל בכל זאת... כשאנו מגדירים פונקציה, נרצה להגדיר לה את הנתונים שהיא תצפה לקבל בעת קריאה וזימון שלה.
#דוגמה
למשל כאן, ניתן לראות ש-x הוא פרמטר, בעוד ש-y הוא ארגומנט.
int f(struct S *x);
return f(&y);
#אז בהגדרה אלה יהיו פרמטרים.
כלומר, פרמטרים (משתנים) מתקבלים על ידי הפונקציה כשמגדירים אותה. כל ארגומנט מופיע בצורה של סוג (type) ואז שם. כך יהיו למשל ארגומנטים מסוג int שבהם יופיעו מספרים שלמים, מסוג double שיהיה בו מספר עשרוני, או String עם מחרוזת טקסט.
#בקריאה לפונקציה אלה ארגומנטים
כשאנו מריצים פונקציה, היא מבצעת פעולה מסוימת. אלא שלא תמיד נרצה שהיא תעשה בדיוק את אותה פעולה בדיוק, או עם אותם נתונים. כך למשל, אם נרצה להשתמש בפונקציה כמו printInBold, כדי להדגיש מחרוזת טקסט בכתב Bold, נרצה לספק בכל פעם מחרוזת טקסט אחרת. זה בדיוק מה שהארגומנט (Argument) מאפשר לנו. כשנקרא לפונקציה, נכניס באמצעותו משתנה לתוך הסוגריים שלה וכך היא תבצע את הפעולה על המשתנה הזה.
כמובן שלא רק מחרוזות יכולות להיכנס כארגומנטים. לארגומנטים ניתן להכניס גם משתנים, ספרות וכדומה.
ארגומנטים, אם כן, הם פרמטרים שפונקציה מצפה לקבל דה פקטו. באמצעות הקוד שתוכנת בה לביצוע היא תייצר את ה-return שלה ממנו, או תדפיס אותו בפקודת print לטרמינל.
#לכן תיאורטית...
ה"פרמטרים" שההגדרנו בפונקציה עצמה, אלה "פרמטרים פורמליים" (Formal Parameters). לעומתם, ה"פרמטרים" שנשלחים לפונקציה הקיימת, נקראים "פרמטרים אקטואליים" (Actual Parameters) והם הארגומנטים.
#ומעשית...
המונח "פרמטרים" יכול לשמש למעשה בכדי לתאר, גם את ה"פרמטרים" וגם את ה"ארגומנטים".
הנה ארגומנטים בפייתון:
https://youtu.be/tQ7it_vlptA
ופרמטרים וארגומנטים בשפת Javascript:
https://youtu.be/G4lZSWssoqA
 מיהו ממציא המחשב המודרני אלן טיורינג?
מיהו ממציא המחשב המודרני אלן טיורינג?
המדען הבריטי אלן טיורינג, מי שנחשב אבי מדעי המחשב, תכנן בשנת 1936 את "פותרת המשוואות". זו הייתה מכונה בעלת יכולת לפתור משוואות ובעיות חשבוניות מסובכות, מכונה שמסוגלת לבצע כל פעולת חישוב אפשרית. הוא הצליח לבנות מעין מכונת כתיבה, שעל קלידיה מסומנים קיצורים של פעולות חשבוניות.
המחשב שבנה טיורינג היה המחשב המוקדם ביותר שנבנה בעת החדשה. על פי העקרונות של "פותר המשוואות" הזה נבנו כל המחשבים הבאים ובזכותו נחשב אלן טיורינג לממציא המחשבים המודרניים. היו לו עוד כמה הישגים מדהימים בתחום המחשבים, חיים מורכבים וניצחון אישי על היטלר, בזכות פיצוח לבדו של קוד האניגמה שהניב את הניצחון על הנאצים. את כל אלה ניתן להכיר באאוריקה בתגית "אלן טיורינג".
הנה כתבת טלוויזיה על אלן טיורינג (עברית):
http://youtu.be/oW8EbAkfPcc
המחשב הראשון שפיתח טיורינג:
http://youtu.be/36Ykw1l_KWs
קדימון לסרט על אלן טיורינג (מתורגם):
https://youtu.be/xqW9PKxooUo
והרצאה שמראה כיצד תרם המדען אלן טיורינג למדעי המחשב (עברית):
http://youtu.be/088kCjk1EvI?t=1m?long=yes
 איך מנפים שגיאות באמצעות ברווז גומי?
איך מנפים שגיאות באמצעות ברווז גומי?
כשמתכנתים כותבים קוד שנועד לגרום למחשבים לעבוד בצורה מסוימת ולבצע פעולות מוגדרות, יפלו פה ושם גם שגיאות תכנות. אלו מכונות "באגים". כדי לאתר ולתקן שגיאות, הם משתמשים בשיטות שונות לאתר "באגים", שגיאות קוד.
אחת השיטות היותר משעשעות לאיתור באגים בקוד תוכנה היא "ניפוי השגיאות באמצעות ברווז גומי" (Rubber Duck Debugging). מדובר בשיטה משעשעת אך אמיתית לחלוטין לניפוי שגיאות קוד, שבעזרתה מתכנתים מוצאים באגים בתוכנת מחשב או במוצרי חומרה שמתוכנתים לפעול בדרך מסוימת. זאת כדי לתקנם ולגרום להם לפעול היטב.
בשיטה הזו מסביר המתכנת כיצד פועל הקוד שכתב, לחפץ דומם, כמו ברווז גומי. הרעיון הוא שתוך כדי ההסבר המפורט לברווז הגומי, שורה אחר שורה, של מה שעושה כל חלק של הקוד, יצליח המתכנת להבחין בשגיאות שבו, בזכות ההסבר שהוא נדרש לספק לגבי כל פעולה שמבצע הקוד.
מקור השם של השיטה הוא בסיפור שהוצג בספר "המתכנת המעשי" (The Pragmatic Programmer). בסיפור תואר מתכנת שמצליח לנפות שגיאות קוד שלו, בכך שהוא מכריח את עצמו להסביר את הקוד שלו לברווז הגומי הסתמי שלו.
השיטה נקראת גם "מבחן ברווז הגומי" או "בִּירווּז", על משקל תכנות. היא יעילה ותורמת גם לתיעוד יעיל של התוכנה או המכשיר, לצורך כתיבת חוברת למשתמש או להוראתה. בדיקת שגיאות תוך היעזרות בברווז גומי מקבילה לבדיקה של הקוד על ידי עמיתים (שיטה שנקראת "Code Review") ולשיטה שבה מסביר המתכנת את הקוד למתכנת עמית (Software Walkthrough).
הנה סרטון על הבירווז - ניפוי השגיאות בעזרת ברווז גומי:
https://youtu.be/SJC5DAfCrHY
סיפור הניפוי של השגיאות באמצעות ברווז הגומי:
https://youtu.be/huOPVqztPdc
כך מנפים את השגיאות בעזרת ברווז גומי:
https://youtu.be/m4_depGYVkM
 מהם UX ו-UI חווית וממשק משתמש?
מהם UX ו-UI חווית וממשק משתמש?
לא כולם מצליחים להבין את ההבדלים שבין חווית משתמש, המכונה באנגלית הייטקית UX, לבין עיצוב ממשק משתמש שנקרא UI.
UX הוא התכנון של חווית המשתמש במוצר (קיצור של User Experience), בעוד UI הוא העיצוב הגרפי-ויזואלי שאותו חווה המשתמש, ממשק המשתמש (User Interface), על כל מרכיביו, כולל צבעים, פונטים, כפתורים, תפריטים וכדומה.
נציג את ההבדלים בצורה פשוטה. אם הפעלתם פעם אפליקציה חדשה והיא לא הייתה נוחה לשימוש, או אפילו מבלבלת ומסובכת - ה-UX כשל. אם העיצוב שלה היה מזעזע, מכוער, בצבעים של בית חולים, פונט משונה או עיצוב שלא תואם את העניין שלה - מישהו ב-UI צריך לתת את הדין...
אז כן - ההבדלים בין חווית משתמש UX וממשק משתמש UI הם ההבדלים שבין המתכננים, אנשי ונשות ה-UX לבין המסגננים, נשות ואנשי ה-UI.
#UX
בשלבי אפיון חוויית משתמש מתבצעים המחקר של צרכי והתנהגות המשתמשים ובהמשך התכנון והאפיון של המוצר.
התכנון של חווית ממשתמש כולל את התכנון העיצובי שיעניק חוויית שימוש טובה במוצר. בנוסף הוא כולל שיקולים של נגישות, מסע המשתמש, ארגון המסכים ועוד.
מהי חווית שימוש טובה? - כשמחצר מעוצב בצורה שבה נוח למשתמש וחיית השימוש שלו היא חיובית ואף מהנה עבורו, אז חוויית המשתמש היא מוצלחת.
מאפייני UX טובים יודעים לתכנן מערכות מורכבות שעדיין יהיו מוחות, נעימות ואפילו מהנות למשתמשים.
#UI
עיצוב ממשק משתמש UI אחראי על הממשקים מול המשתמש (UI פירושו User Interface, בעברית ממשק משתמש).
כלומר מעצב UI מעצב את הנראות של המוצר, ה"לוק אנד פיל" שלו. הוא קובע את הסגנון, הסטיילינג אם תרצו, האסתטיקה, על הצבעוניות שלה, הפונטים בהם משתמשים וכו'.
הנה עולם ה-UI/UX (עברית):
https://youtu.be/oc_rWRwtwn8
מה זה UX?
https://youtu.be/-L4gEk7cOfk
מטרת מעצבי ה-UX:
https://youtu.be/j4VflEcvlxo
שלבי הפיתוח של חווית המשתמש וממשק המשתמש (עברית):
https://youtu.be/Q5763pPchvw
הרצאת וידאו קצרה על ההבדלים (עברית):
https://youtu.be/kYtXXGzWENg
המדריך המקיף - החשיבות ומהם בעצם?
https://youtu.be/t1isb-Uin_I?long=yes
ויצירת UI בעידן ה-GenAI והפרומפטים:
https://youtu.be/M-uUFLU9IFU?long=yes
 מה ניתן לעשות עם לולאה בתכנות?
מה ניתן לעשות עם לולאה בתכנות?
מתכנתים לא אוהבים לעשות שוב ושוב את אותה פעולה. לכן הם משתמשים בפטנטים כמו לולאה (Loop).
"לופ" (Loop), בעברית לולאה, היא קטע קוד שנרצה שיתבצע שוב ושוב, מספר מוגדר של פעמים או לפחות עד שהוא יסיים את תפקידו.
#יתרונות הלולאות בתכנות
אין שפת תכנות ללא לולאות. לולאה חוסכת משמעותית זמן ובאגים בתוכנה והופכת את הקוד לקצר, אלגנטי וקריא הרבה הרבה יותר.
#איך משתמשים בלולאה?
לולאה תשמש בקוד כדי לחזור על פעולה מספר מסוים של פעמים, או כל עוד או עד שתנאי מסוים יתמלא.
דוגמאות? - בתכנות מחשבים נדע לעתים כמה פעמים בדיוק נרצה שהוא יתבצע. אז נשתמש בלולאה שנקראת for.
בפעמים אחרות נרצה שהתכנית תבצע משהו פעמים רבות, אבל לא נקבע מראש כמה פעמים, אלא נרצה שהיא תתבצע כל עוד תנאי מסוים יתקיים. לעתים נראה שהיא תתבצע עד שתנאי מסוים יתקיים.
דוגמאות מהחיים? - אוקיי, נניח שהמורה לספורט מבטיח לכם שמספר סיבובי ריצה יעלו לכם את הציון ושעל כל סיבוב ריצה תקבלו 5 נקודות נוספות לציון.
#לולאת for
אתם אנשים מחושבים ולכן תרצו לרוץ עד 20 סיבובים. הרי ברור לכם שאין טעם להתאמץ אם כבר יש לכם ציון של 100. לולאת for תאפשר את זה בקלות. תשמשו ודאי בלולאה של 20 פעם סיבוב אחד ומובטח לכם ציון של 100.
למקרה הזה תתאים לולאת for. זו לולאה שתתבצע מספר פעמים מוגדר מראש. בשפות שונות הם יוצגו אחרת, אבל בעיקרון יש לה 3 מרכיבים המנוסחים בעזרת משתנה: ערך התחלה, תנאי הסיום וצעדי ההתקדמות של המשתנה.
#לולאת while
דוגמה אחרת. נניח שהמורה לספורט דורש שתרוצו, בלי ציונים ובלי עניינים. אבל הוא מבטיח לכם שאם תשברו רגל אז הוא יאשר הפסקה של הריצה. זה תנאי לוגי ולכן כשרגלכם תישבר, תוכלו להודיע לו או לצרוח מכאב והוא יאשר לכם להפסיק לרוץ. למזלנו החיים קצת פחות אלימים אבל כך פועלת לולאת תנאי... יכולנו כמובן לתת תנאי אחר, כמו לרוץ עד הצלצול.
אז לולאה זו מתנהלת כל עוד התנאי (ביטוי לוגי של Boolean expression) שבסוגריים מתקיים. נבחר בה במקרים שבהם איננו יודעים מראש כמה פעמים הלולאה תרוץ, אך יש לנו תנאי שכל עוד הוא מתקיים נרצה שהיא תרוץ. כלומר, כל עוד הביטוי הלוגי, שהוא התנאי בעצם, הוא true - הבלוק של הלופ, התכנית שלו, יתבצע. ברגע שהוא יהפוך ל-False אז היא לא תתקיים ויהיה דילוג מעליה.
יש גם לולאת do while, שהיא סוג נוסף של לולאה. היא מבצעת את מה שיש בה כמו while. אך בניגוד ל-while היא בודקת רק בפעם הראשונה את התנאי, כלומר do while בודקת בכל סיבוב מחדש האם התנאי מתקיים.
לעתים, אגב, נרצה לבדוק אם תנאי מסוים מתקיים ואם כן או לא, לפי הקוד, להפסיק את הלולאה. פקודת break בשפות תכנות שונות נועדה להפסיק כך את הלופ.
הנה סרטון שמסביר מהן לולאות:
https://youtu.be/r3Ti5Xp9W8A?end=1m53s
הלולאה לתלמידי תכנות שפת פייתון (עברית):
https://youtu.be/yBCNY__d4ic
והסבר לולאות ב-Javascript (עברית):
https://youtu.be/PaPMOL12V3g
 מהו רספברי פיי המחשב האישי הזול בעולם?
מהו רספברי פיי המחשב האישי הזול בעולם?
אם היינו אומרים לכם שיש מחשב שעולה בסביבות 100 שקלים בלבד למחשב חדש, הייתם מאמינים?
הרספברי פיי (באנגלית Raspberry Pi) הוא מחשב זעיר שנקרא על שם פרי הפטל. מה שיש בו זה בעצם רק מעגל מודפס וזהו. כרטיס זיכרון מחליף בו את הכונן הקשיח. מדובר במחשב זעיר וזול במיוחד שניתן להרכיב ממנו מכשירים ממוחשבים מסוגים שונים ושזוכה להצלחה אדירה בקרב חובבי המחשבים. הוא זוכה לאהדה שמזכירה רק מכשירים מיתולוגיים, כמו האייפון כשרק יצא או האייפד הראשון.
רספברי פיי פותח במקור כמחשב קטן, זול ופשוט, שיהיה כלי לימוד לילדים. הוא פותח עבור לימודי מחשבים בבתי הספר, בחוגי מחשבים וטכנולוגיה ולילדים שיחקרו אותו לבד. הרעיון של מפתחיו היה שהפיי יאפשר להעלות את רמת תלמידי המחשבים למה שהייתה פעם, כשילדים היו מרכיבים ומפרקים מחשבים פשוטים ולומדים לתכנת אותם ואז מתבגרים להיות גיקים מבריקים שמקימים חברות כמו אפל ומיקרוסופט, או לפחות הופכים למתכנתים ברמה גבוהה. מה שהטריד את המפתחים היה שהמחשבים הסגורים והיקרים של ימינו לא מאפשרים לילדים לחקור אותם ולהרכיב בדרכים מעניינות ויצירתיות מספיק.
בפיי יש אפילו פינים שאין במחשבים רגילים ושמאפשרים לחבר ולתכנת אותו, כך שיעבוד עם חיישנים, בקרים של מנועים חשמליים ושאר הרכיבים שמאפשרים ליצור מכונות ומכשירים חדשניים ויצירתיים. הוא נועד להכין את הדור הבא של חובבי האלקטרוניקה, התכנות והיזמים שייצרו את העתיד של עולם ה"אינטרנט של הדברים".
הנה מחשב הרספברי פיי:
http://youtu.be/e0wkVVVLvR8
כך החליטו לייצר מחשב שיאפשר לפתח בילדים סקרנות למחשוב:
http://youtu.be/XBRkErt6VXU
מחשב להרכבה לילדים שמתבסס על רספברי (מתורגם):
http://youtu.be/n5VVNmVqF6Y
הנה מחשב זעיר למשחקי מחשב שפותח בעזרת הפיי:
http://youtu.be/5npkz0xY1fo
 מה תרמו הייפרקארד ושפת הייפרטוק לעולם?
מה תרמו הייפרקארד ושפת הייפרטוק לעולם?
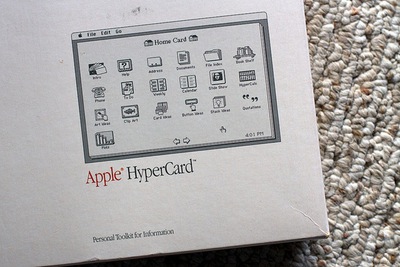
כשיצא מחשב המקינטוש, בשנות ה-80, הוכנסה לחבילת התוכנה המצורפת לו בין השאר תוכנה חביבה אחת, חינמית ולא ידועה, שכמעט ושינתה את העולם. קראו לה "הייפרקארד" (Hypercard) והיא הייתה תוכנה לבניית תוכנות מידע, לומדות לחינוך והדרכה ובסיסי נתונים שימושיים.
הייפרקארד הציעה מהפכה בהרגלי התכנות ומה שמפתיע שכמעט ולא השתמשו בה ילדים, מי שהיו קהל היעד העיקרי בשנים הללו, לשפות תכנות מסוגה. מי שעשו בה שימוש הם דווקא מבוגרים ואנשי מקצוע משלל מקצועות ותחומי עיסוק. אנשים פתחו בעזרתה החל ממצגות, דרך לומדות, משחקים, מאגרי נתונים ואפילו דטבייסים, בסיסי נתונים.
הייפרקארד הציעה סביבה נוחה לפיתוח תוכנה באמצעות אובייקטים. הדימוי היה של כרטיסים, קארדס, כשכל מסך הוא כרטיס. אם רצית לבנות מערכת מידע של תקופות היסטוריות, יכולת לקבוע רקע (BackGround) אחיד, בעוד שהכרטיסים השתנו בו - כל תקופה והכרטיס שלה.
כל אובייקט שהוצב ברקע, הופיע אוטומטית בכל הכרטיסים ותפקד בכולם. אובייקטים שמוקמו בכרטיס מסוים - הופיעו ופעלו רק בו. כל תוכנה של הייפרקארד נקראה "Stack", כחבילה או אוסף של כרטיסים. בחבילה כזו יכולים היו להיות כמה רקעים שרציתם ובכל רקע יכולים המפתחים להציב כמה כרטיסים שירצו.
זה היה חדשני ועובד. עשרות אלפי מורים ואנשי מידע יצרו בצורה קלה ומהירה תוכנות שעבדו טוב ומהר. במקום קומפילציה, הייפרקארד עשתה המרה של הקוד מ-HyperTalk, שפת התכנות שלה, לשפת מכונה. הייפרקארד הייתה שפת סקריפט שאפשרה לדברים לעבוד מיד. היא הייתה אולי איטית מעט יותר - אבל עבדה היטב ולכל מי שהיה לו מקינטוש!
הייפרקארד נקלטה במהירות שלא תאומן בשוק החינוך האמריקאי. במערכת החינוך של ארצות הברית באותה תקופה היו אחוזים גבוהים של מחשבי מקינטוש - יותר מכל מערכת הפעלה אחרת. כך הפכה HyperCard לתוכנה שאלפי משתמשים רגילים יצרו בה מערכי לימוד ללא צורך בתכנות.
מפתח הייפרקארד היה ביל אטקינסון, איש חברת Apple וצלם. האגדה מספרת שאת התוכנה הגאונית הזו הוא פיתח לאחר טריפ של סם ה-LSD.
גאונית גאונית, אבל "אפל" לא הבינה את הפוטנציאל של הייפרקארד ועל אף ההצלחה שלה בעשרות אלפי תוכנות שפותחו בהייפרקרד, היא הפסיקה ב-1998 את הפצת ופיתוח התוכנה. 6 שנים אחר כך היא הפסיקה לתמוך בה לחלוטין. זה עורר זעם רב של המשתמשים והמפתחים, אבל אפל עמדה בסירובה להמשיך ולתמוך במהפכה שהיא יזמה והתקדמה הלאה.
הייפרקרד אולי מתה אבל רוחה ממשיכה להתקיים עד היום ובעולם כולו. בתור התוכנה הראשונה שהשתמשה בהייפרטקסט, כשיצר טים ברנרס לי את האינטרנט הוא הושפע מאד מתוכנת הייפרקארד, מה שגרם לכך שרעיונות שונים בה עברו והפכו חלק מרשת האינטרנט החדשה שברנרס לי תכנן. בראשם כמובן הלינקים, קישורי ההייפרטקסט המוכרים כל כך.
כך גם הושפע מאוד ופותח בהשראת הייפרקארד גם עולם ה-CD ROM ולצידו גם עולם הוויקי שאחראי בין השאר לאנציקלופדיית ויקיפדיה, עולם הלומדות, אותן תוכנות חינוכיות שנועדו להוראה ועוד.
אינספור מפתחים ויזמים סיפרו במהלך השנים שהייפרקרד היה אחד הכלים שהכי השפיעו על האופן שבו הם תפסו והתחברו לעולם המידע והמחשבים.
במקביל, ניסו חברות שונות לפתח סביבות שונות שימשיכו את הרעיונות של התוכנה שהקדימה את זמנה. גם כיום מפעילה חברה סקוטית סביבת פיתוח איכותית ודומה להייפרקארד, הנקראת Livecode. כמו Hypercard, גם לייבקוד מאפשרת פיתוח מבוסס אובייקטים, בשפת תכנות הדומה לשפה האנושית ועם כלים אינטואיטיביים במיוחד. בין השאר היא מאפשרת ליצור תוכנות ואפליקציות לכל סביבות הפיתוח, מקוד אחד.
הנה תוכנת הייפרקארד:
https://youtu.be/tx_WCIAM4bA
היה לה תפקיד משמעותי בתולדות הקישורים (מתורגם):
https://youtu.be/3Va3oY8pfSI
Stack שפותח בהייפרקארד ומאפשר לשוטט בבית ולחפש אלמנטים:
https://youtu.be/f2ft1uovxaQ
אפילו את תוכנת ההקלטה של הייפרקרד כתבו בהייפרקרד:
https://youtu.be/nkBb-ZqyU18
ביל אטקינסון מסביר שהייפרקארד הייתה בעצם האמא של דפדפן האינטרנט:
https://youtu.be/roT9DhDPI9k
סרט תיעודי על הייפרקארד והמהפכה שעשתה:
https://youtu.be/BeMRoYDc2z8?long=yes
וסרט ארוך על תוכנת הייפרכארד:
https://youtu.be/v9o5Ld8hpug?long=yes
 מה למתכנתים ולביצי פסחא?
מה למתכנתים ולביצי פסחא?
ביצי פסחא (Easter eggs) הן ביצים מעוטרות בצביעה, שהנוצרים נוהגים להחביא בחג הפסחא והילדים מחפשים, משהו שמזכיר את האפיקומן היהודי של פסח.
באופן משעשע התגלגל הביטוי הזה בשנות ה-70 גם לעולם המחשבים, כשמתכנתים משועממים החלו טומנים הפתעות שונות ויצירתיות במיוחד, בתוך משחקי וידאו של אותה תקופה ובהמשך גם בתוכנות, באתרי אינטרנט ובמחשבים. הן כונו "ביצי פסחא וירטואליות" או בלועזית "איסטר-אגגס" (Easter eggs) ואין בהן שום שימוש, למעט השעשוע הצרוף.
האיסטר אגסס יכולים להיות תמונה, קול או מסר נסתר בתוכנה או במשחק מחשב, בדיחה או חתימה אישית של המתכנת בשורות הקוד שלהן, רמזים על הגרסה הבאה, דמות משעשעת שמשמיעה קול או מזכירה דמות בסרט אנימציה, תגובה משעשעת של התוכנה לפעולה סודית שעוברת מפה לאוזן בצ'אטים ברשת ועד לכיתוב חבוי על רכיב חומרה ועוד.
ה"ביצים" הללו כבר הפכו לחלק מהווי הרשת. לכל חברה שמכבדת את עצמה יש איסטר-אגס שמוכמנים בתוך מוצריה או אתריה. לא פעם אף תוצג ביצת האיסטר בחלון ה-"אודות" של התוכנה. חלק מה"ביצים" ידועים ומפורסמים בכל פינה ברשת, בעוד אחרים ממתינים ל"חנון" שיחשוף ויספר עליהם לכולם.
נסו דוגמה לאיסטר אג בגוגל תרגום:
הדביקו בגוגל טרנסלייט את הרצף הבא:
pv zk pv pv zk pv zk kz zk pv pv pv zk pv zk zk pzk pzk pvzkpkzvpvzk kkkkkk bsch
ואז בחרו תרגום מגרמנית לגרמנית ולחצו על אייקון הרמקול הקטן שישמיע את התוצאה.
הנה ביצי הפסחא הגדולות של משחקי המחשב:
https://youtu.be/sirz0TnTje4
 מהי מחלקה בתכנות מונחה עצמים?
מהי מחלקה בתכנות מונחה עצמים?
אבני בניין עיקריות ומשמעותיות במיוחד לכתיבת קוד מובנה בתכנות מונחה עצמים, הן ה-Classes, בעברית "מחלקות". המחלקות מאפשרות לכתוב תכניות מודולריות, יעילות וחסכוניות מאוד בקוד.
המחלקה (class) היא סוג של מנגנון להגדרה של טיפוסים בתכנית. יש בה אוסף של נתונים ולצידם מבחר פעולות שאפשר לעשות עליהם. יש בה שני מרכיבים עיקריים. הראשון כולל את השדות, סוג של משתנים אוגרי נתונים. השני כולל מתודות או שיטות, שהן פונקציות הפועלות על המשתנים הללו.
המחלקה משפרת משמעותית את המבנה של כל תכנית מחשב. במקום לכתוב המון קוד שחוזר על עצמו, מסורבל, ארוך, בעל סיכויים גדולים לטעויות ובחלקו הגדול מיותר ולא יעיל, מהווה המחלקה שיטת תכנות שיוצרת קוד יעיל ופשוט.
#בואו נבחן את העולם לרגע
בואו נביט רגע על ציפורים. לכל הציפורים יש מאפיינים משותפים, כמו מקור, זנב וכנפיים. אבל האם לכולן יש למשל את אותן כנפיים? - התשובה היא כמובן שלא. המאפיינים אם כך, הם בעצם סוג של משתנים (Variables), שיכולים להשתנות מסוג לסוג ואפילו בין ציפורים מסוג זהה. אם נביט על העורב למשל, הרי שהוא אובייקט (Object), כלומר פרט במחלקה הזו של הציפורים. מכאן שיש לו נוצות.
הנוצות בדוגמה של הציפורים הן מאפיינים (properties). לכל החברים במחלקה יש מאפיינים משותפים, שנוצות הוא אחד מהם.
אבל האם כל המאפיינים הללו זהים אצל כולם? - התשובה היא לא. הגדרת המחלקה לא אומרת למשל את הצבע של הנוצות של חבריה.
בתכנות מונחה עצמים הצבע הוא בעצם משתנה (Variable), שיכול לקבל ערכים שונים, כמו הערך (Value) שחור (Black) אצל האובייקט עורב או ורוד אצל אובייקט הפלמינגו.
זוכרים את המאפיינים? - בתכנות מונחה עצמים המשתנה הזה של צבע הנוצה נקרא "מאפיין" (Property). אז ה-Property, כלומר משתנה צבע הנוצה, מקבל אצל העורב ערך (Value) של... שחור.
#התבלבלתם? - עוד דוגמה...
בואו נחשוב על החיים, כשאנו מתארים את המכונית שקנינו. איננו נדרשים בכל פעם לתאר מהי מכונית, איך היא בנויה, כיצד היא נוסעת, עוצרת, ננעלת וכדומה - אנחנו פשוט מספרים שקנינו מכונית פורשה מהירה וחזקה במיוחד. זה מספיק כדי שהשומעים יבינו המון. את המשמעות הכללית של מהי מכונית הם הרי מכירים מזמן. הם יודעים המון על מכוניות. מחלקה חוסכת את ה"חפירה", כלומר את אותו מידע מיותר שניתן היה לפרט בכל פעם שמדברים על מכונית.
#אז מהי מחלקה?
כמו המושג "מכונית", המחלקה היא אבטיפוס של אובייקטים. מגדירים אותה פעם אחת ואז ניתן ליצור ממנה אינסוף אובייקטים.
כל מחלקה מכילה תכונות (attributes) או מאפיינים (properties) ושיטות או מתודות (methods).
המחלקה היא התבנית שממנה בנויים האובייקטים השונים. היחס שבין מחלקה לאובייקטים שלה הוא כמו היחס שבין שרטוט של בית לבתים שנבנים ממנו. השרטוט הוא לא הבית, אבל בית נבנה על פיו.
#אז איך זה יעבוד במחלקה "מכונית"...
יש בהגדרת המחלקה את התכונות, או הפרופרטיז של האובייקט (למשל הדגם, המידה, הצבע של המכונית), אבל בלי הערכים הספציפיים (כמו פג'ו, אקסטרה לארג', צבע כחול).
יש במחלקה גם את השיטות (Methods) של האובייקט, כמו נסיעה, בלימה וכו'.
בשפת תוכנה מונחית עצמים יש המון קלאסז מוכנים, אבל גם המתכנת יכול ליצור לעצמו עצמים חדשים משל עצמו. זה הכוח של התכנות מונחה האובייקטים.
#המחלקה כבלופרינט
מחלקה (Class) בשפת תכנות מונחית עצמים היא סוג של בלופרינט (Blueprint), משהו בין תכנית אב לאבטיפוס בעולם האמיתי.
בלופרינטס הם שרטוטים המשמשים כתכניות להקמה של מבנים. כך יכולה אותה תכנית לשמש לבנייה של בניינים שונים, בעלי מאפיינים משותפים שהוגדרו באותה ארכיטקטורה בסיסית., אך גם דברים ייחודיים של כל אחד לעצמו, שאין למקביליו, שנבנו מאותו בלופרינט.
כל בית שנבנה באמצעות התכנית הזו יכלול את החדרים, אך בבית אחד הקירות יכולים להיות צבועים בצהוב ובאחר הם לבנים. כלומר הם ייחודיים מצד אחד ומצד שני הם עדיין קשורים באמצעות התוכנית. הבתים הללו הם האובייקטים של המחלקה של "מבנים" או "בתים".
#אובייקט הוא יחידה של מחלקה
אם המחלקה בשפת תכנות היא תכנית שממנה ניתן ליצור אובייקטים, אז האובייקט הוא מקרה פרטי, או יחידה של מחלקה. אם הקלאס הוא רעיון, האובייקט הוא הממשות שלו, משהו מעין פיזיקלי שנוצר מקלאס.
המשותף לכל האובייקטים שנוצרו על בסיס מחלקה כלשהי הוא שלכולם אותן תכונות (Properties) וכולם יכולים לבצע פעולות זהות (Methods). לדוגמה, לכל המכוניות יש מנוע וצבע משלהן וכולן יוכלו לנסוע ולבלום.
הגדרת הקלאס מאפשרת לפרט את מאפייני האובייקט ולציין גם את השיטות והפעולות בהן יכול האובייקט להשתמש. המחלקה, כלומר הקלאס (Class), קובעת איך כל אובייקט נראה ואיך הוא מתנהג ואחרי כן ניתן לעשות עליו מניפולציות, באמצעות ערכים (Values) ספציפיים.
#תיאורטית...
הקלאס הוא מרכיב המאחסן משתנים ופונקציות. בקלאסז נשתמש לאחסן את הדאטה ואת הפונקציונליות שרלוונטית לדאטה הזו, כלומר המרכיבים הלוגיים שלה.
הקלאס הוא, אם כן, קטע תוכנה שמגדיר את כל המידע והפונקציות שעובדות עם המידע. מחלקה מכילה אוסף המאוגד במבנה לוגי משותף, של משתנים (פרופרטיז), מאפיינים ופונקציות (מתודות) הפועלים יחד.
כדי להבדיל ביניהם לבין משתנים ופונקציות רגילים, נוהגים לקרוא למשתנה בתוך מחלקה "תכונה" (Property) ולפונקציה בתוך מחלקה קוראים "שיטה" (Method).
#דוגמה אחרונה
אם מחלקה או class היא blueprint, תכנית-אב לאובייקט חדש, אז בואו נגדיר מחלקה של "מטוס נוסעים".
אובייקט שנוצר ממנו הוא ההתממשות הספציפית של רעיון "מטוס הנוסעים". מטוס בואינג דרימליינר, בצבע לבן, עם מנוע סילון מדגם 234 הוא אובייקט, עם מאפיינים וערכים משלו.
הסבר של המאפיינים וכיצד הם משתייכים למחלקות:
https://youtu.be/tE2e9SXLyQs?end=2m14s
סרטון שמסביר את הגדרת המחלקות והשימוש בהן בשפת Java:
https://youtu.be/L5XI50A1az4
למדו על המחלקה בתכנות בשפת פייתון:
https://youtu.be/ZZCnfRmxq6s
והסבר על הגדרת מחלקות ב-Javascript, ביחד עם עוד דברים:
https://youtu.be/Q0IFtEB1RH4

נהוג לומר שהשם הנרדף של "ארגומנטים" הוא "משתנים" או גם "פרמטרים".
אז באמת מתכנתים מבלבלים לא פעם בין פרמטרים וארגומנטים וזה בסדר, כי ההבדל ביניהם הוא בעיקרו סמנטי, עניין של הגדרה ולא של מהות שיכולה לפגוע בעבודה.
אבל בכל זאת... כשאנו מגדירים פונקציה, נרצה להגדיר לה את הנתונים שהיא תצפה לקבל בעת קריאה וזימון שלה.
#דוגמה
למשל כאן, ניתן לראות ש-x הוא פרמטר, בעוד ש-y הוא ארגומנט.
int f(struct S *x);
return f(&y);
#אז בהגדרה אלה יהיו פרמטרים.
כלומר, פרמטרים (משתנים) מתקבלים על ידי הפונקציה כשמגדירים אותה. כל ארגומנט מופיע בצורה של סוג (type) ואז שם. כך יהיו למשל ארגומנטים מסוג int שבהם יופיעו מספרים שלמים, מסוג double שיהיה בו מספר עשרוני, או String עם מחרוזת טקסט.
#בקריאה לפונקציה אלה ארגומנטים
כשאנו מריצים פונקציה, היא מבצעת פעולה מסוימת. אלא שלא תמיד נרצה שהיא תעשה בדיוק את אותה פעולה בדיוק, או עם אותם נתונים. כך למשל, אם נרצה להשתמש בפונקציה כמו printInBold, כדי להדגיש מחרוזת טקסט בכתב Bold, נרצה לספק בכל פעם מחרוזת טקסט אחרת. זה בדיוק מה שהארגומנט (Argument) מאפשר לנו. כשנקרא לפונקציה, נכניס באמצעותו משתנה לתוך הסוגריים שלה וכך היא תבצע את הפעולה על המשתנה הזה.
כמובן שלא רק מחרוזות יכולות להיכנס כארגומנטים. לארגומנטים ניתן להכניס גם משתנים, ספרות וכדומה.
ארגומנטים, אם כן, הם פרמטרים שפונקציה מצפה לקבל דה פקטו. באמצעות הקוד שתוכנת בה לביצוע היא תייצר את ה-return שלה ממנו, או תדפיס אותו בפקודת print לטרמינל.
#לכן תיאורטית...
ה"פרמטרים" שההגדרנו בפונקציה עצמה, אלה "פרמטרים פורמליים" (Formal Parameters). לעומתם, ה"פרמטרים" שנשלחים לפונקציה הקיימת, נקראים "פרמטרים אקטואליים" (Actual Parameters) והם הארגומנטים.
#ומעשית...
המונח "פרמטרים" יכול לשמש למעשה בכדי לתאר, גם את ה"פרמטרים" וגם את ה"ארגומנטים".
הנה ארגומנטים בפייתון:
https://youtu.be/tQ7it_vlptA
ופרמטרים וארגומנטים בשפת Javascript:
https://youtu.be/G4lZSWssoqA

המדען הבריטי אלן טיורינג, מי שנחשב אבי מדעי המחשב, תכנן בשנת 1936 את "פותרת המשוואות". זו הייתה מכונה בעלת יכולת לפתור משוואות ובעיות חשבוניות מסובכות, מכונה שמסוגלת לבצע כל פעולת חישוב אפשרית. הוא הצליח לבנות מעין מכונת כתיבה, שעל קלידיה מסומנים קיצורים של פעולות חשבוניות.
המחשב שבנה טיורינג היה המחשב המוקדם ביותר שנבנה בעת החדשה. על פי העקרונות של "פותר המשוואות" הזה נבנו כל המחשבים הבאים ובזכותו נחשב אלן טיורינג לממציא המחשבים המודרניים. היו לו עוד כמה הישגים מדהימים בתחום המחשבים, חיים מורכבים וניצחון אישי על היטלר, בזכות פיצוח לבדו של קוד האניגמה שהניב את הניצחון על הנאצים. את כל אלה ניתן להכיר באאוריקה בתגית "אלן טיורינג".
הנה כתבת טלוויזיה על אלן טיורינג (עברית):
http://youtu.be/oW8EbAkfPcc
המחשב הראשון שפיתח טיורינג:
http://youtu.be/36Ykw1l_KWs
קדימון לסרט על אלן טיורינג (מתורגם):
https://youtu.be/xqW9PKxooUo
והרצאה שמראה כיצד תרם המדען אלן טיורינג למדעי המחשב (עברית):
http://youtu.be/088kCjk1EvI?t=1m?long=yes

כשמתכנתים כותבים קוד שנועד לגרום למחשבים לעבוד בצורה מסוימת ולבצע פעולות מוגדרות, יפלו פה ושם גם שגיאות תכנות. אלו מכונות "באגים". כדי לאתר ולתקן שגיאות, הם משתמשים בשיטות שונות לאתר "באגים", שגיאות קוד.
אחת השיטות היותר משעשעות לאיתור באגים בקוד תוכנה היא "ניפוי השגיאות באמצעות ברווז גומי" (Rubber Duck Debugging). מדובר בשיטה משעשעת אך אמיתית לחלוטין לניפוי שגיאות קוד, שבעזרתה מתכנתים מוצאים באגים בתוכנת מחשב או במוצרי חומרה שמתוכנתים לפעול בדרך מסוימת. זאת כדי לתקנם ולגרום להם לפעול היטב.
בשיטה הזו מסביר המתכנת כיצד פועל הקוד שכתב, לחפץ דומם, כמו ברווז גומי. הרעיון הוא שתוך כדי ההסבר המפורט לברווז הגומי, שורה אחר שורה, של מה שעושה כל חלק של הקוד, יצליח המתכנת להבחין בשגיאות שבו, בזכות ההסבר שהוא נדרש לספק לגבי כל פעולה שמבצע הקוד.
מקור השם של השיטה הוא בסיפור שהוצג בספר "המתכנת המעשי" (The Pragmatic Programmer). בסיפור תואר מתכנת שמצליח לנפות שגיאות קוד שלו, בכך שהוא מכריח את עצמו להסביר את הקוד שלו לברווז הגומי הסתמי שלו.
השיטה נקראת גם "מבחן ברווז הגומי" או "בִּירווּז", על משקל תכנות. היא יעילה ותורמת גם לתיעוד יעיל של התוכנה או המכשיר, לצורך כתיבת חוברת למשתמש או להוראתה. בדיקת שגיאות תוך היעזרות בברווז גומי מקבילה לבדיקה של הקוד על ידי עמיתים (שיטה שנקראת "Code Review") ולשיטה שבה מסביר המתכנת את הקוד למתכנת עמית (Software Walkthrough).
הנה סרטון על הבירווז - ניפוי השגיאות בעזרת ברווז גומי:
https://youtu.be/SJC5DAfCrHY
סיפור הניפוי של השגיאות באמצעות ברווז הגומי:
https://youtu.be/huOPVqztPdc
כך מנפים את השגיאות בעזרת ברווז גומי:
https://youtu.be/m4_depGYVkM

לא כולם מצליחים להבין את ההבדלים שבין חווית משתמש, המכונה באנגלית הייטקית UX, לבין עיצוב ממשק משתמש שנקרא UI.
UX הוא התכנון של חווית המשתמש במוצר (קיצור של User Experience), בעוד UI הוא העיצוב הגרפי-ויזואלי שאותו חווה המשתמש, ממשק המשתמש (User Interface), על כל מרכיביו, כולל צבעים, פונטים, כפתורים, תפריטים וכדומה.
נציג את ההבדלים בצורה פשוטה. אם הפעלתם פעם אפליקציה חדשה והיא לא הייתה נוחה לשימוש, או אפילו מבלבלת ומסובכת - ה-UX כשל. אם העיצוב שלה היה מזעזע, מכוער, בצבעים של בית חולים, פונט משונה או עיצוב שלא תואם את העניין שלה - מישהו ב-UI צריך לתת את הדין...
אז כן - ההבדלים בין חווית משתמש UX וממשק משתמש UI הם ההבדלים שבין המתכננים, אנשי ונשות ה-UX לבין המסגננים, נשות ואנשי ה-UI.
#UX
בשלבי אפיון חוויית משתמש מתבצעים המחקר של צרכי והתנהגות המשתמשים ובהמשך התכנון והאפיון של המוצר.
התכנון של חווית ממשתמש כולל את התכנון העיצובי שיעניק חוויית שימוש טובה במוצר. בנוסף הוא כולל שיקולים של נגישות, מסע המשתמש, ארגון המסכים ועוד.
מהי חווית שימוש טובה? - כשמחצר מעוצב בצורה שבה נוח למשתמש וחיית השימוש שלו היא חיובית ואף מהנה עבורו, אז חוויית המשתמש היא מוצלחת.
מאפייני UX טובים יודעים לתכנן מערכות מורכבות שעדיין יהיו מוחות, נעימות ואפילו מהנות למשתמשים.
#UI
עיצוב ממשק משתמש UI אחראי על הממשקים מול המשתמש (UI פירושו User Interface, בעברית ממשק משתמש).
כלומר מעצב UI מעצב את הנראות של המוצר, ה"לוק אנד פיל" שלו. הוא קובע את הסגנון, הסטיילינג אם תרצו, האסתטיקה, על הצבעוניות שלה, הפונטים בהם משתמשים וכו'.
הנה עולם ה-UI/UX (עברית):
https://youtu.be/oc_rWRwtwn8
מה זה UX?
https://youtu.be/-L4gEk7cOfk
מטרת מעצבי ה-UX:
https://youtu.be/j4VflEcvlxo
שלבי הפיתוח של חווית המשתמש וממשק המשתמש (עברית):
https://youtu.be/Q5763pPchvw
הרצאת וידאו קצרה על ההבדלים (עברית):
https://youtu.be/kYtXXGzWENg
המדריך המקיף - החשיבות ומהם בעצם?
https://youtu.be/t1isb-Uin_I?long=yes
ויצירת UI בעידן ה-GenAI והפרומפטים:
https://youtu.be/M-uUFLU9IFU?long=yes
פיתוח תוכנה

מתכנתים לא אוהבים לעשות שוב ושוב את אותה פעולה. לכן הם משתמשים בפטנטים כמו לולאה (Loop).
"לופ" (Loop), בעברית לולאה, היא קטע קוד שנרצה שיתבצע שוב ושוב, מספר מוגדר של פעמים או לפחות עד שהוא יסיים את תפקידו.
#יתרונות הלולאות בתכנות
אין שפת תכנות ללא לולאות. לולאה חוסכת משמעותית זמן ובאגים בתוכנה והופכת את הקוד לקצר, אלגנטי וקריא הרבה הרבה יותר.
#איך משתמשים בלולאה?
לולאה תשמש בקוד כדי לחזור על פעולה מספר מסוים של פעמים, או כל עוד או עד שתנאי מסוים יתמלא.
דוגמאות? - בתכנות מחשבים נדע לעתים כמה פעמים בדיוק נרצה שהוא יתבצע. אז נשתמש בלולאה שנקראת for.
בפעמים אחרות נרצה שהתכנית תבצע משהו פעמים רבות, אבל לא נקבע מראש כמה פעמים, אלא נרצה שהיא תתבצע כל עוד תנאי מסוים יתקיים. לעתים נראה שהיא תתבצע עד שתנאי מסוים יתקיים.
דוגמאות מהחיים? - אוקיי, נניח שהמורה לספורט מבטיח לכם שמספר סיבובי ריצה יעלו לכם את הציון ושעל כל סיבוב ריצה תקבלו 5 נקודות נוספות לציון.
#לולאת for
אתם אנשים מחושבים ולכן תרצו לרוץ עד 20 סיבובים. הרי ברור לכם שאין טעם להתאמץ אם כבר יש לכם ציון של 100. לולאת for תאפשר את זה בקלות. תשמשו ודאי בלולאה של 20 פעם סיבוב אחד ומובטח לכם ציון של 100.
למקרה הזה תתאים לולאת for. זו לולאה שתתבצע מספר פעמים מוגדר מראש. בשפות שונות הם יוצגו אחרת, אבל בעיקרון יש לה 3 מרכיבים המנוסחים בעזרת משתנה: ערך התחלה, תנאי הסיום וצעדי ההתקדמות של המשתנה.
#לולאת while
דוגמה אחרת. נניח שהמורה לספורט דורש שתרוצו, בלי ציונים ובלי עניינים. אבל הוא מבטיח לכם שאם תשברו רגל אז הוא יאשר הפסקה של הריצה. זה תנאי לוגי ולכן כשרגלכם תישבר, תוכלו להודיע לו או לצרוח מכאב והוא יאשר לכם להפסיק לרוץ. למזלנו החיים קצת פחות אלימים אבל כך פועלת לולאת תנאי... יכולנו כמובן לתת תנאי אחר, כמו לרוץ עד הצלצול.
אז לולאה זו מתנהלת כל עוד התנאי (ביטוי לוגי של Boolean expression) שבסוגריים מתקיים. נבחר בה במקרים שבהם איננו יודעים מראש כמה פעמים הלולאה תרוץ, אך יש לנו תנאי שכל עוד הוא מתקיים נרצה שהיא תרוץ. כלומר, כל עוד הביטוי הלוגי, שהוא התנאי בעצם, הוא true - הבלוק של הלופ, התכנית שלו, יתבצע. ברגע שהוא יהפוך ל-False אז היא לא תתקיים ויהיה דילוג מעליה.
יש גם לולאת do while, שהיא סוג נוסף של לולאה. היא מבצעת את מה שיש בה כמו while. אך בניגוד ל-while היא בודקת רק בפעם הראשונה את התנאי, כלומר do while בודקת בכל סיבוב מחדש האם התנאי מתקיים.
לעתים, אגב, נרצה לבדוק אם תנאי מסוים מתקיים ואם כן או לא, לפי הקוד, להפסיק את הלולאה. פקודת break בשפות תכנות שונות נועדה להפסיק כך את הלופ.
הנה סרטון שמסביר מהן לולאות:
https://youtu.be/r3Ti5Xp9W8A?end=1m53s
הלולאה לתלמידי תכנות שפת פייתון (עברית):
https://youtu.be/yBCNY__d4ic
והסבר לולאות ב-Javascript (עברית):
https://youtu.be/PaPMOL12V3g

אם היינו אומרים לכם שיש מחשב שעולה בסביבות 100 שקלים בלבד למחשב חדש, הייתם מאמינים?
הרספברי פיי (באנגלית Raspberry Pi) הוא מחשב זעיר שנקרא על שם פרי הפטל. מה שיש בו זה בעצם רק מעגל מודפס וזהו. כרטיס זיכרון מחליף בו את הכונן הקשיח. מדובר במחשב זעיר וזול במיוחד שניתן להרכיב ממנו מכשירים ממוחשבים מסוגים שונים ושזוכה להצלחה אדירה בקרב חובבי המחשבים. הוא זוכה לאהדה שמזכירה רק מכשירים מיתולוגיים, כמו האייפון כשרק יצא או האייפד הראשון.
רספברי פיי פותח במקור כמחשב קטן, זול ופשוט, שיהיה כלי לימוד לילדים. הוא פותח עבור לימודי מחשבים בבתי הספר, בחוגי מחשבים וטכנולוגיה ולילדים שיחקרו אותו לבד. הרעיון של מפתחיו היה שהפיי יאפשר להעלות את רמת תלמידי המחשבים למה שהייתה פעם, כשילדים היו מרכיבים ומפרקים מחשבים פשוטים ולומדים לתכנת אותם ואז מתבגרים להיות גיקים מבריקים שמקימים חברות כמו אפל ומיקרוסופט, או לפחות הופכים למתכנתים ברמה גבוהה. מה שהטריד את המפתחים היה שהמחשבים הסגורים והיקרים של ימינו לא מאפשרים לילדים לחקור אותם ולהרכיב בדרכים מעניינות ויצירתיות מספיק.
בפיי יש אפילו פינים שאין במחשבים רגילים ושמאפשרים לחבר ולתכנת אותו, כך שיעבוד עם חיישנים, בקרים של מנועים חשמליים ושאר הרכיבים שמאפשרים ליצור מכונות ומכשירים חדשניים ויצירתיים. הוא נועד להכין את הדור הבא של חובבי האלקטרוניקה, התכנות והיזמים שייצרו את העתיד של עולם ה"אינטרנט של הדברים".
הנה מחשב הרספברי פיי:
http://youtu.be/e0wkVVVLvR8
כך החליטו לייצר מחשב שיאפשר לפתח בילדים סקרנות למחשוב:
http://youtu.be/XBRkErt6VXU
מחשב להרכבה לילדים שמתבסס על רספברי (מתורגם):
http://youtu.be/n5VVNmVqF6Y
הנה מחשב זעיר למשחקי מחשב שפותח בעזרת הפיי:
http://youtu.be/5npkz0xY1fo

כשיצא מחשב המקינטוש, בשנות ה-80, הוכנסה לחבילת התוכנה המצורפת לו בין השאר תוכנה חביבה אחת, חינמית ולא ידועה, שכמעט ושינתה את העולם. קראו לה "הייפרקארד" (Hypercard) והיא הייתה תוכנה לבניית תוכנות מידע, לומדות לחינוך והדרכה ובסיסי נתונים שימושיים.
הייפרקארד הציעה מהפכה בהרגלי התכנות ומה שמפתיע שכמעט ולא השתמשו בה ילדים, מי שהיו קהל היעד העיקרי בשנים הללו, לשפות תכנות מסוגה. מי שעשו בה שימוש הם דווקא מבוגרים ואנשי מקצוע משלל מקצועות ותחומי עיסוק. אנשים פתחו בעזרתה החל ממצגות, דרך לומדות, משחקים, מאגרי נתונים ואפילו דטבייסים, בסיסי נתונים.
הייפרקארד הציעה סביבה נוחה לפיתוח תוכנה באמצעות אובייקטים. הדימוי היה של כרטיסים, קארדס, כשכל מסך הוא כרטיס. אם רצית לבנות מערכת מידע של תקופות היסטוריות, יכולת לקבוע רקע (BackGround) אחיד, בעוד שהכרטיסים השתנו בו - כל תקופה והכרטיס שלה.
כל אובייקט שהוצב ברקע, הופיע אוטומטית בכל הכרטיסים ותפקד בכולם. אובייקטים שמוקמו בכרטיס מסוים - הופיעו ופעלו רק בו. כל תוכנה של הייפרקארד נקראה "Stack", כחבילה או אוסף של כרטיסים. בחבילה כזו יכולים היו להיות כמה רקעים שרציתם ובכל רקע יכולים המפתחים להציב כמה כרטיסים שירצו.
זה היה חדשני ועובד. עשרות אלפי מורים ואנשי מידע יצרו בצורה קלה ומהירה תוכנות שעבדו טוב ומהר. במקום קומפילציה, הייפרקארד עשתה המרה של הקוד מ-HyperTalk, שפת התכנות שלה, לשפת מכונה. הייפרקארד הייתה שפת סקריפט שאפשרה לדברים לעבוד מיד. היא הייתה אולי איטית מעט יותר - אבל עבדה היטב ולכל מי שהיה לו מקינטוש!
הייפרקארד נקלטה במהירות שלא תאומן בשוק החינוך האמריקאי. במערכת החינוך של ארצות הברית באותה תקופה היו אחוזים גבוהים של מחשבי מקינטוש - יותר מכל מערכת הפעלה אחרת. כך הפכה HyperCard לתוכנה שאלפי משתמשים רגילים יצרו בה מערכי לימוד ללא צורך בתכנות.
מפתח הייפרקארד היה ביל אטקינסון, איש חברת Apple וצלם. האגדה מספרת שאת התוכנה הגאונית הזו הוא פיתח לאחר טריפ של סם ה-LSD.
גאונית גאונית, אבל "אפל" לא הבינה את הפוטנציאל של הייפרקארד ועל אף ההצלחה שלה בעשרות אלפי תוכנות שפותחו בהייפרקרד, היא הפסיקה ב-1998 את הפצת ופיתוח התוכנה. 6 שנים אחר כך היא הפסיקה לתמוך בה לחלוטין. זה עורר זעם רב של המשתמשים והמפתחים, אבל אפל עמדה בסירובה להמשיך ולתמוך במהפכה שהיא יזמה והתקדמה הלאה.
הייפרקרד אולי מתה אבל רוחה ממשיכה להתקיים עד היום ובעולם כולו. בתור התוכנה הראשונה שהשתמשה בהייפרטקסט, כשיצר טים ברנרס לי את האינטרנט הוא הושפע מאד מתוכנת הייפרקארד, מה שגרם לכך שרעיונות שונים בה עברו והפכו חלק מרשת האינטרנט החדשה שברנרס לי תכנן. בראשם כמובן הלינקים, קישורי ההייפרטקסט המוכרים כל כך.
כך גם הושפע מאוד ופותח בהשראת הייפרקארד גם עולם ה-CD ROM ולצידו גם עולם הוויקי שאחראי בין השאר לאנציקלופדיית ויקיפדיה, עולם הלומדות, אותן תוכנות חינוכיות שנועדו להוראה ועוד.
אינספור מפתחים ויזמים סיפרו במהלך השנים שהייפרקרד היה אחד הכלים שהכי השפיעו על האופן שבו הם תפסו והתחברו לעולם המידע והמחשבים.
במקביל, ניסו חברות שונות לפתח סביבות שונות שימשיכו את הרעיונות של התוכנה שהקדימה את זמנה. גם כיום מפעילה חברה סקוטית סביבת פיתוח איכותית ודומה להייפרקארד, הנקראת Livecode. כמו Hypercard, גם לייבקוד מאפשרת פיתוח מבוסס אובייקטים, בשפת תכנות הדומה לשפה האנושית ועם כלים אינטואיטיביים במיוחד. בין השאר היא מאפשרת ליצור תוכנות ואפליקציות לכל סביבות הפיתוח, מקוד אחד.
הנה תוכנת הייפרקארד:
https://youtu.be/tx_WCIAM4bA
היה לה תפקיד משמעותי בתולדות הקישורים (מתורגם):
https://youtu.be/3Va3oY8pfSI
Stack שפותח בהייפרקארד ומאפשר לשוטט בבית ולחפש אלמנטים:
https://youtu.be/f2ft1uovxaQ
אפילו את תוכנת ההקלטה של הייפרקרד כתבו בהייפרקרד:
https://youtu.be/nkBb-ZqyU18
ביל אטקינסון מסביר שהייפרקארד הייתה בעצם האמא של דפדפן האינטרנט:
https://youtu.be/roT9DhDPI9k
סרט תיעודי על הייפרקארד והמהפכה שעשתה:
https://youtu.be/BeMRoYDc2z8?long=yes
וסרט ארוך על תוכנת הייפרכארד:
https://youtu.be/v9o5Ld8hpug?long=yes

ביצי פסחא (Easter eggs) הן ביצים מעוטרות בצביעה, שהנוצרים נוהגים להחביא בחג הפסחא והילדים מחפשים, משהו שמזכיר את האפיקומן היהודי של פסח.
באופן משעשע התגלגל הביטוי הזה בשנות ה-70 גם לעולם המחשבים, כשמתכנתים משועממים החלו טומנים הפתעות שונות ויצירתיות במיוחד, בתוך משחקי וידאו של אותה תקופה ובהמשך גם בתוכנות, באתרי אינטרנט ובמחשבים. הן כונו "ביצי פסחא וירטואליות" או בלועזית "איסטר-אגגס" (Easter eggs) ואין בהן שום שימוש, למעט השעשוע הצרוף.
האיסטר אגסס יכולים להיות תמונה, קול או מסר נסתר בתוכנה או במשחק מחשב, בדיחה או חתימה אישית של המתכנת בשורות הקוד שלהן, רמזים על הגרסה הבאה, דמות משעשעת שמשמיעה קול או מזכירה דמות בסרט אנימציה, תגובה משעשעת של התוכנה לפעולה סודית שעוברת מפה לאוזן בצ'אטים ברשת ועד לכיתוב חבוי על רכיב חומרה ועוד.
ה"ביצים" הללו כבר הפכו לחלק מהווי הרשת. לכל חברה שמכבדת את עצמה יש איסטר-אגס שמוכמנים בתוך מוצריה או אתריה. לא פעם אף תוצג ביצת האיסטר בחלון ה-"אודות" של התוכנה. חלק מה"ביצים" ידועים ומפורסמים בכל פינה ברשת, בעוד אחרים ממתינים ל"חנון" שיחשוף ויספר עליהם לכולם.
נסו דוגמה לאיסטר אג בגוגל תרגום:
הדביקו בגוגל טרנסלייט את הרצף הבא:
pv zk pv pv zk pv zk kz zk pv pv pv zk pv zk zk pzk pzk pvzkpkzvpvzk kkkkkk bsch
ואז בחרו תרגום מגרמנית לגרמנית ולחצו על אייקון הרמקול הקטן שישמיע את התוצאה.
הנה ביצי הפסחא הגדולות של משחקי המחשב:
https://youtu.be/sirz0TnTje4

אבני בניין עיקריות ומשמעותיות במיוחד לכתיבת קוד מובנה בתכנות מונחה עצמים, הן ה-Classes, בעברית "מחלקות". המחלקות מאפשרות לכתוב תכניות מודולריות, יעילות וחסכוניות מאוד בקוד.
המחלקה (class) היא סוג של מנגנון להגדרה של טיפוסים בתכנית. יש בה אוסף של נתונים ולצידם מבחר פעולות שאפשר לעשות עליהם. יש בה שני מרכיבים עיקריים. הראשון כולל את השדות, סוג של משתנים אוגרי נתונים. השני כולל מתודות או שיטות, שהן פונקציות הפועלות על המשתנים הללו.
המחלקה משפרת משמעותית את המבנה של כל תכנית מחשב. במקום לכתוב המון קוד שחוזר על עצמו, מסורבל, ארוך, בעל סיכויים גדולים לטעויות ובחלקו הגדול מיותר ולא יעיל, מהווה המחלקה שיטת תכנות שיוצרת קוד יעיל ופשוט.
#בואו נבחן את העולם לרגע
בואו נביט רגע על ציפורים. לכל הציפורים יש מאפיינים משותפים, כמו מקור, זנב וכנפיים. אבל האם לכולן יש למשל את אותן כנפיים? - התשובה היא כמובן שלא. המאפיינים אם כך, הם בעצם סוג של משתנים (Variables), שיכולים להשתנות מסוג לסוג ואפילו בין ציפורים מסוג זהה. אם נביט על העורב למשל, הרי שהוא אובייקט (Object), כלומר פרט במחלקה הזו של הציפורים. מכאן שיש לו נוצות.
הנוצות בדוגמה של הציפורים הן מאפיינים (properties). לכל החברים במחלקה יש מאפיינים משותפים, שנוצות הוא אחד מהם.
אבל האם כל המאפיינים הללו זהים אצל כולם? - התשובה היא לא. הגדרת המחלקה לא אומרת למשל את הצבע של הנוצות של חבריה.
בתכנות מונחה עצמים הצבע הוא בעצם משתנה (Variable), שיכול לקבל ערכים שונים, כמו הערך (Value) שחור (Black) אצל האובייקט עורב או ורוד אצל אובייקט הפלמינגו.
זוכרים את המאפיינים? - בתכנות מונחה עצמים המשתנה הזה של צבע הנוצה נקרא "מאפיין" (Property). אז ה-Property, כלומר משתנה צבע הנוצה, מקבל אצל העורב ערך (Value) של... שחור.
#התבלבלתם? - עוד דוגמה...
בואו נחשוב על החיים, כשאנו מתארים את המכונית שקנינו. איננו נדרשים בכל פעם לתאר מהי מכונית, איך היא בנויה, כיצד היא נוסעת, עוצרת, ננעלת וכדומה - אנחנו פשוט מספרים שקנינו מכונית פורשה מהירה וחזקה במיוחד. זה מספיק כדי שהשומעים יבינו המון. את המשמעות הכללית של מהי מכונית הם הרי מכירים מזמן. הם יודעים המון על מכוניות. מחלקה חוסכת את ה"חפירה", כלומר את אותו מידע מיותר שניתן היה לפרט בכל פעם שמדברים על מכונית.
#אז מהי מחלקה?
כמו המושג "מכונית", המחלקה היא אבטיפוס של אובייקטים. מגדירים אותה פעם אחת ואז ניתן ליצור ממנה אינסוף אובייקטים.
כל מחלקה מכילה תכונות (attributes) או מאפיינים (properties) ושיטות או מתודות (methods).
המחלקה היא התבנית שממנה בנויים האובייקטים השונים. היחס שבין מחלקה לאובייקטים שלה הוא כמו היחס שבין שרטוט של בית לבתים שנבנים ממנו. השרטוט הוא לא הבית, אבל בית נבנה על פיו.
#אז איך זה יעבוד במחלקה "מכונית"...
יש בהגדרת המחלקה את התכונות, או הפרופרטיז של האובייקט (למשל הדגם, המידה, הצבע של המכונית), אבל בלי הערכים הספציפיים (כמו פג'ו, אקסטרה לארג', צבע כחול).
יש במחלקה גם את השיטות (Methods) של האובייקט, כמו נסיעה, בלימה וכו'.
בשפת תוכנה מונחית עצמים יש המון קלאסז מוכנים, אבל גם המתכנת יכול ליצור לעצמו עצמים חדשים משל עצמו. זה הכוח של התכנות מונחה האובייקטים.
#המחלקה כבלופרינט
מחלקה (Class) בשפת תכנות מונחית עצמים היא סוג של בלופרינט (Blueprint), משהו בין תכנית אב לאבטיפוס בעולם האמיתי.
בלופרינטס הם שרטוטים המשמשים כתכניות להקמה של מבנים. כך יכולה אותה תכנית לשמש לבנייה של בניינים שונים, בעלי מאפיינים משותפים שהוגדרו באותה ארכיטקטורה בסיסית., אך גם דברים ייחודיים של כל אחד לעצמו, שאין למקביליו, שנבנו מאותו בלופרינט.
כל בית שנבנה באמצעות התכנית הזו יכלול את החדרים, אך בבית אחד הקירות יכולים להיות צבועים בצהוב ובאחר הם לבנים. כלומר הם ייחודיים מצד אחד ומצד שני הם עדיין קשורים באמצעות התוכנית. הבתים הללו הם האובייקטים של המחלקה של "מבנים" או "בתים".
#אובייקט הוא יחידה של מחלקה
אם המחלקה בשפת תכנות היא תכנית שממנה ניתן ליצור אובייקטים, אז האובייקט הוא מקרה פרטי, או יחידה של מחלקה. אם הקלאס הוא רעיון, האובייקט הוא הממשות שלו, משהו מעין פיזיקלי שנוצר מקלאס.
המשותף לכל האובייקטים שנוצרו על בסיס מחלקה כלשהי הוא שלכולם אותן תכונות (Properties) וכולם יכולים לבצע פעולות זהות (Methods). לדוגמה, לכל המכוניות יש מנוע וצבע משלהן וכולן יוכלו לנסוע ולבלום.
הגדרת הקלאס מאפשרת לפרט את מאפייני האובייקט ולציין גם את השיטות והפעולות בהן יכול האובייקט להשתמש. המחלקה, כלומר הקלאס (Class), קובעת איך כל אובייקט נראה ואיך הוא מתנהג ואחרי כן ניתן לעשות עליו מניפולציות, באמצעות ערכים (Values) ספציפיים.
#תיאורטית...
הקלאס הוא מרכיב המאחסן משתנים ופונקציות. בקלאסז נשתמש לאחסן את הדאטה ואת הפונקציונליות שרלוונטית לדאטה הזו, כלומר המרכיבים הלוגיים שלה.
הקלאס הוא, אם כן, קטע תוכנה שמגדיר את כל המידע והפונקציות שעובדות עם המידע. מחלקה מכילה אוסף המאוגד במבנה לוגי משותף, של משתנים (פרופרטיז), מאפיינים ופונקציות (מתודות) הפועלים יחד.
כדי להבדיל ביניהם לבין משתנים ופונקציות רגילים, נוהגים לקרוא למשתנה בתוך מחלקה "תכונה" (Property) ולפונקציה בתוך מחלקה קוראים "שיטה" (Method).
#דוגמה אחרונה
אם מחלקה או class היא blueprint, תכנית-אב לאובייקט חדש, אז בואו נגדיר מחלקה של "מטוס נוסעים".
אובייקט שנוצר ממנו הוא ההתממשות הספציפית של רעיון "מטוס הנוסעים". מטוס בואינג דרימליינר, בצבע לבן, עם מנוע סילון מדגם 234 הוא אובייקט, עם מאפיינים וערכים משלו.
הסבר של המאפיינים וכיצד הם משתייכים למחלקות:
https://youtu.be/tE2e9SXLyQs?end=2m14s
סרטון שמסביר את הגדרת המחלקות והשימוש בהן בשפת Java:
https://youtu.be/L5XI50A1az4
למדו על המחלקה בתכנות בשפת פייתון:
https://youtu.be/ZZCnfRmxq6s
והסבר על הגדרת מחלקות ב-Javascript, ביחד עם עוד דברים:
https://youtu.be/Q0IFtEB1RH4
מהו מיקור חוץ או אאוטסורסינג?
מִיקּוּר חוּץ (Outsourcing), באנגלית אָאוּטְסוֹרְסִינְג, הוא תהליך או שיטה שבה חברה או ארגון מעבירים חלק מהפעילויות או המשימות שלהם לאדם או ספק חיצוני. בדרך זו נשכרים אנשים או חברות חיצוניות לבצע משימות מסוימות במקום באמצעות העובדים של החברה או הארגון.
בדרך זו נמסר חלק מעבודת הפיתוח או התכנון לביצוע של גורם חיצוני, בעל מומחיות ויכולות בתחום, כך שביצוע דברים אלה עולה באיכותו ובמהירותו על היכולת הפנימית של הארגון עצמו.
ארגונים וחברות יפנו למיקור חוץ, כשיטה או בתקופה מסויימת בחיי החברה, אם בשל חוסר ידע פנימי מספיק או בשל רצון למיקוד בפעילויות הליבה של החברה ולא בפעילויות שניתן להוציא לביצוע חיצוני, מבלי שתהיה בהם פגיעה.
שיטה זו נתונת מענה מוצלח לחברות שרוצות לחסוך בעלויות, לקצר זמני תגובה, לעבוד מסביב לשעון ולהעסיק עובדים מיומנים, או אפילו מומחים, בעלויות קטנות יותר.
במיקור חוץ נכלל מגוון רחב של פעילויות, ביניהן פיתוח תוכנה, ייצור ושירות לקוחות, וגם שיווק, פרסום וניהול משאבי אנוש.
המעבר לפיתוח במיקור חוץ הוא מגמה עולמית, שהתגברה בשלהי המאה ה-20. הוא מסייע במיוחד לסטארטאים, בהם נדרשת מהירות רבה בפיתוח של מוצר חדש ויכולות הפיתוח וההנדסה הנדרשים לו. בשלב קריטי זה, שנקרא "עמק המוות" (death valley), נדרש המיזם להתמקד ולרכז את מלוא משאביו בהתבססות ואחיזה של הסטארטאפ בשוק.
היסטורית, התגברה שיטת מיקור החוץ, עם התפתחות תעשיית ההיי-טק, מהפכת המידע, היווצרות "הכפר הגלובלי" והכלכלה העולמית.
הנה הסבר האאוטסורסינג:
https://youtu.be/xUD5XJfIv-s
על מיקור החוץ בהרחבה:
https://youtu.be/TTAr_J53x70
כך עובד מיקור החוץ בחברה שנותנת שירותים כאלה לעסקים (בעברית):
https://youtu.be/jWCF3mmp-bM
היתרונות שנותן מיקור החוץ לעסקים:
https://youtu.be/aqhjNJkvC9w
וטענה נגדית שמיקור חוץ הוא רע לעסק:
https://youtu.be/V7fsEIp2r_8
מִיקּוּר חוּץ (Outsourcing), באנגלית אָאוּטְסוֹרְסִינְג, הוא תהליך או שיטה שבה חברה או ארגון מעבירים חלק מהפעילויות או המשימות שלהם לאדם או ספק חיצוני. בדרך זו נשכרים אנשים או חברות חיצוניות לבצע משימות מסוימות במקום באמצעות העובדים של החברה או הארגון.
בדרך זו נמסר חלק מעבודת הפיתוח או התכנון לביצוע של גורם חיצוני, בעל מומחיות ויכולות בתחום, כך שביצוע דברים אלה עולה באיכותו ובמהירותו על היכולת הפנימית של הארגון עצמו.
ארגונים וחברות יפנו למיקור חוץ, כשיטה או בתקופה מסויימת בחיי החברה, אם בשל חוסר ידע פנימי מספיק או בשל רצון למיקוד בפעילויות הליבה של החברה ולא בפעילויות שניתן להוציא לביצוע חיצוני, מבלי שתהיה בהם פגיעה.
שיטה זו נתונת מענה מוצלח לחברות שרוצות לחסוך בעלויות, לקצר זמני תגובה, לעבוד מסביב לשעון ולהעסיק עובדים מיומנים, או אפילו מומחים, בעלויות קטנות יותר.
במיקור חוץ נכלל מגוון רחב של פעילויות, ביניהן פיתוח תוכנה, ייצור ושירות לקוחות, וגם שיווק, פרסום וניהול משאבי אנוש.
המעבר לפיתוח במיקור חוץ הוא מגמה עולמית, שהתגברה בשלהי המאה ה-20. הוא מסייע במיוחד לסטארטאים, בהם נדרשת מהירות רבה בפיתוח של מוצר חדש ויכולות הפיתוח וההנדסה הנדרשים לו. בשלב קריטי זה, שנקרא "עמק המוות" (death valley), נדרש המיזם להתמקד ולרכז את מלוא משאביו בהתבססות ואחיזה של הסטארטאפ בשוק.
היסטורית, התגברה שיטת מיקור החוץ, עם התפתחות תעשיית ההיי-טק, מהפכת המידע, היווצרות "הכפר הגלובלי" והכלכלה העולמית.
הנה הסבר האאוטסורסינג:
https://youtu.be/xUD5XJfIv-s
על מיקור החוץ בהרחבה:
https://youtu.be/TTAr_J53x70
כך עובד מיקור החוץ בחברה שנותנת שירותים כאלה לעסקים (בעברית):
https://youtu.be/jWCF3mmp-bM
היתרונות שנותן מיקור החוץ לעסקים:
https://youtu.be/aqhjNJkvC9w
וטענה נגדית שמיקור חוץ הוא רע לעסק:
https://youtu.be/V7fsEIp2r_8
מהם GIT וניהול גרסאות ומה חשוב בזה?
מערכת גיט (Git) היא מערכת ניהול גרסאות מבוססת תוכנה. השימוש בה מאפשר למתכנתים שונים ואף רבים לעבוד בצוות על פרויקט משותף, לצפות בשינויים שבו ולנהל את הגרסאות שלו באופן חכם.
יתרונה הגדול הוא באחסון, מעקב, ברירה וגיבוי של גרסאות, בדרך הארוכה לפיתוח גרסת תוכנה שלמה וסגורה. על אף שהיא משמשת כיום בעיקר אנשי תכנות, גיט יודעת לנהל לא רק קבצי תוכנה, אלא גרסאות של כל סוג אפשרי של קבצים ומסמכים.
גיט הייתה עם השנים לכלי חובה למפתחי תוכנה. בשנת 2018 מצא סקר שכמעט 90% מהמתכנתים השתמשו בגיט. כיום משתמשים בכלי הזה מפתחים באינספור סטארטאפים, תאגידים וחברות ענק בינלאומיות. בין המשתמשים ניתן למצוא מחברות הזנק בתחילת דרכן ועד מפלצות תוכנה כמו גוגל, מיקרוסופט, טוויטר ועוד.
בכל החברות הללו השימוש העיקרי בגיט הוא לצורך שמירה על קוד המקור של פיתוחי התוכנה.
ההצלחה של גיט נבעה מכך שהיא אפשרה ואפילו עודדה לחבר למאגר מרכזי ענפים נפרדים רבים, שיכולים לפעול באופן שהוא לגמרי בלתי תלוי. היא מאפשרת חיבור מהיר, יעיל ופשוט להפליא ביניהם. ועדיין, החידוש בגיט הוא שבניגוד למערכות ניהול גרסאות אחרות, היא שומרת את התכנים המלאים של הקבצים.
עם השנים הוקמו חברות רבות סביב אירוח מקוון של גיט. כיום השליטה בעולם הגיט היא בידיהם של ממשקי גיט מבוססי אתרים, עם אירוח וניהול קוד מקוון, כשהמרכזית שבהן היא חברת האירוח המסחרית והמובילה GitHub.
#מקור המערכת
Git פותחה לראשונה בשנת 2005, כשמפתח מערכת ההפעלה Linux, לינוס טורבאלדס, החליט לפתח במהירות מערכת ניהול גרסאות חדשה. מטרתו הייתה לשמור על פיתוח ליבת מערכת לינוקס.
לפיכך נעלם האיש לשבוע, הקדיש עצמו לפיתוח מאפס של GIT, מערכת חדשה ומהפכנית לניהול גרסאות. בעשורים שאחרי כן הפכה גיט למובילת עולם ניהול הגרסאות בעולם הפיתוח.
#איך גיט עובדת?
גיט הוא מאגר שכל שינוי המבוצע בפרויקט מעודכן אליו. למאגר הזה נקרא "ריפוזיטורי" (Repository).
הריפוזיטורי, אותו מאגר מרכזי, עוקב אחרי השינויים בקבצי הקוד של פרויקט הפיתוח. כל שינוי בקוד יוצר "שיגור" (Commit), המעודכן מיידית אל הריפוזיטורי. ביחד עם כל שינוי כזה, שעשו מפתחים ותורמים בפרויקט, מופיע תיאור קצר שמפרט את השינוי ומי המפתח שאחראי לו.
כך מאפשרת לנו גיט לעבוד בצוות. כל אחד מהמפתחים תורם את חלקו ויש לו רפוזיטורי משלו. כלומר, לכל אחד מהתורמים לפרויקט יש מאגר משלו ומעליהם יש מאגר מרכזי, שכל המאגרים האישיים יסתנכרנו מולו.
כשאחד המפתחים או המפתחות משלימים או מממשים תכונה (Feature), אופרציה מסוימת, יום עבודה או שלב בפיתוח, הם מבצעים שיגור של השינויים שהצטברו במאגר האישי שלהם, אל המאגר המרכזי, בו מתרכזים בסופו של דבר כל השינויים של כולם.
#יתרונותיה
את יתרונות הגיט אנו מזהים כשמתרחש המקרה הלא נעים שפרויקט משתבש ויש צורך לשוב אל גרסאות ישנות יותר. החזרה לשם בזכותה היא מהירה ופשוטה מאוד ואז מבינים כמה חשוב היה כל שיגור, או Commit שנעשה במהלך הפיתוח.
לפני הכל וגם למתכנת בודד, גיט מאפשרת לעקוב אחרי ההיסטוריה של הפיתוח ולזהות את הנקודה והבעיה בקוד, שבה הפסיק פיצ'ר מסוים לעבוד. באותה צורה ניתן למצוא היכן נולד באג מסוים שפספסנו ולתקנו במהירות יחסית.
היכולת הזו של מפתח לעבוד מול המאגר שלו ולאחר התקדמות לשלוח את התיקונים למאגר המשותף, היא שמאפשרת לשתף קוד אחד עם השני, תוך כדי עבודה עצמאית באזור שלהם.
נוצרת כאן כפילות מסוימת, שנותנת יתרון לניהול באמצעות גיט. המאגר המשותף מאפשר שיתוף מצוין. אך הוא נותן גם בקרת כניסה של כל פיתוח, כך שהפיתוחים הטובים של כל ענף בפיתוח עולים למאגר העיקרי ורק הם. כל אחד יכול לראות את השינויים של כל אחד אחר ולהשתתף בתהליך הבקרה על הביצועים וברירה של הפיתוחים המוצלחים יותר.
בעזרת גיט מתכנתים בצוות יכולים לתקשר ביניהם על הפרויקט, בצורה א-סינכרונית, כלומר לא בשיחה רגילה אלא במסרים שכל אחד מגיב עליהם בזמן המתאים לו. בדרך זו ניתן להחליף רעיונות ודברים על התכונות והפיצ'רים שעליהם עובד כל אחד, מבלי שנדרש לתהליך הפיתוח מנהל מרכזי.
כך ניתן לסנכרן, ללא צורך בתכנון ושליטה מראש, את העבודה בין אלפי מתכנתים שמצויים בכל פינות העולם. כך עובדים כולם בהרמוניה פונקציונלית, על פרויקט אחד ומרכזי - מבלי שמישהו יצטרך לפקד על כל צבא המתכנתים והמפתחים העצמאיים הזה.
הנה הסבר של git (עברית):
https://youtu.be/ep5JBalCD_g
וכך מתחילים לעבוד עם גיט (עברית):
https://youtu.be/oZWUOv6uoo4
מערכת גיט (Git) היא מערכת ניהול גרסאות מבוססת תוכנה. השימוש בה מאפשר למתכנתים שונים ואף רבים לעבוד בצוות על פרויקט משותף, לצפות בשינויים שבו ולנהל את הגרסאות שלו באופן חכם.
יתרונה הגדול הוא באחסון, מעקב, ברירה וגיבוי של גרסאות, בדרך הארוכה לפיתוח גרסת תוכנה שלמה וסגורה. על אף שהיא משמשת כיום בעיקר אנשי תכנות, גיט יודעת לנהל לא רק קבצי תוכנה, אלא גרסאות של כל סוג אפשרי של קבצים ומסמכים.
גיט הייתה עם השנים לכלי חובה למפתחי תוכנה. בשנת 2018 מצא סקר שכמעט 90% מהמתכנתים השתמשו בגיט. כיום משתמשים בכלי הזה מפתחים באינספור סטארטאפים, תאגידים וחברות ענק בינלאומיות. בין המשתמשים ניתן למצוא מחברות הזנק בתחילת דרכן ועד מפלצות תוכנה כמו גוגל, מיקרוסופט, טוויטר ועוד.
בכל החברות הללו השימוש העיקרי בגיט הוא לצורך שמירה על קוד המקור של פיתוחי התוכנה.
ההצלחה של גיט נבעה מכך שהיא אפשרה ואפילו עודדה לחבר למאגר מרכזי ענפים נפרדים רבים, שיכולים לפעול באופן שהוא לגמרי בלתי תלוי. היא מאפשרת חיבור מהיר, יעיל ופשוט להפליא ביניהם. ועדיין, החידוש בגיט הוא שבניגוד למערכות ניהול גרסאות אחרות, היא שומרת את התכנים המלאים של הקבצים.
עם השנים הוקמו חברות רבות סביב אירוח מקוון של גיט. כיום השליטה בעולם הגיט היא בידיהם של ממשקי גיט מבוססי אתרים, עם אירוח וניהול קוד מקוון, כשהמרכזית שבהן היא חברת האירוח המסחרית והמובילה GitHub.
#מקור המערכת
Git פותחה לראשונה בשנת 2005, כשמפתח מערכת ההפעלה Linux, לינוס טורבאלדס, החליט לפתח במהירות מערכת ניהול גרסאות חדשה. מטרתו הייתה לשמור על פיתוח ליבת מערכת לינוקס.
לפיכך נעלם האיש לשבוע, הקדיש עצמו לפיתוח מאפס של GIT, מערכת חדשה ומהפכנית לניהול גרסאות. בעשורים שאחרי כן הפכה גיט למובילת עולם ניהול הגרסאות בעולם הפיתוח.
#איך גיט עובדת?
גיט הוא מאגר שכל שינוי המבוצע בפרויקט מעודכן אליו. למאגר הזה נקרא "ריפוזיטורי" (Repository).
הריפוזיטורי, אותו מאגר מרכזי, עוקב אחרי השינויים בקבצי הקוד של פרויקט הפיתוח. כל שינוי בקוד יוצר "שיגור" (Commit), המעודכן מיידית אל הריפוזיטורי. ביחד עם כל שינוי כזה, שעשו מפתחים ותורמים בפרויקט, מופיע תיאור קצר שמפרט את השינוי ומי המפתח שאחראי לו.
כך מאפשרת לנו גיט לעבוד בצוות. כל אחד מהמפתחים תורם את חלקו ויש לו רפוזיטורי משלו. כלומר, לכל אחד מהתורמים לפרויקט יש מאגר משלו ומעליהם יש מאגר מרכזי, שכל המאגרים האישיים יסתנכרנו מולו.
כשאחד המפתחים או המפתחות משלימים או מממשים תכונה (Feature), אופרציה מסוימת, יום עבודה או שלב בפיתוח, הם מבצעים שיגור של השינויים שהצטברו במאגר האישי שלהם, אל המאגר המרכזי, בו מתרכזים בסופו של דבר כל השינויים של כולם.
#יתרונותיה
את יתרונות הגיט אנו מזהים כשמתרחש המקרה הלא נעים שפרויקט משתבש ויש צורך לשוב אל גרסאות ישנות יותר. החזרה לשם בזכותה היא מהירה ופשוטה מאוד ואז מבינים כמה חשוב היה כל שיגור, או Commit שנעשה במהלך הפיתוח.
לפני הכל וגם למתכנת בודד, גיט מאפשרת לעקוב אחרי ההיסטוריה של הפיתוח ולזהות את הנקודה והבעיה בקוד, שבה הפסיק פיצ'ר מסוים לעבוד. באותה צורה ניתן למצוא היכן נולד באג מסוים שפספסנו ולתקנו במהירות יחסית.
היכולת הזו של מפתח לעבוד מול המאגר שלו ולאחר התקדמות לשלוח את התיקונים למאגר המשותף, היא שמאפשרת לשתף קוד אחד עם השני, תוך כדי עבודה עצמאית באזור שלהם.
נוצרת כאן כפילות מסוימת, שנותנת יתרון לניהול באמצעות גיט. המאגר המשותף מאפשר שיתוף מצוין. אך הוא נותן גם בקרת כניסה של כל פיתוח, כך שהפיתוחים הטובים של כל ענף בפיתוח עולים למאגר העיקרי ורק הם. כל אחד יכול לראות את השינויים של כל אחד אחר ולהשתתף בתהליך הבקרה על הביצועים וברירה של הפיתוחים המוצלחים יותר.
בעזרת גיט מתכנתים בצוות יכולים לתקשר ביניהם על הפרויקט, בצורה א-סינכרונית, כלומר לא בשיחה רגילה אלא במסרים שכל אחד מגיב עליהם בזמן המתאים לו. בדרך זו ניתן להחליף רעיונות ודברים על התכונות והפיצ'רים שעליהם עובד כל אחד, מבלי שנדרש לתהליך הפיתוח מנהל מרכזי.
כך ניתן לסנכרן, ללא צורך בתכנון ושליטה מראש, את העבודה בין אלפי מתכנתים שמצויים בכל פינות העולם. כך עובדים כולם בהרמוניה פונקציונלית, על פרויקט אחד ומרכזי - מבלי שמישהו יצטרך לפקד על כל צבא המתכנתים והמפתחים העצמאיים הזה.
הנה הסבר של git (עברית):
https://youtu.be/ep5JBalCD_g
וכך מתחילים לעבוד עם גיט (עברית):
https://youtu.be/oZWUOv6uoo4
מהם משתנים בתכנות מחשבים?
דמיינו בקבוק ריק. זהו המשתנה שלנו. יש לו שם משתנה, בקבוק. בתוכנה יכולים להיות משתנים אחרים, כמו ארגז, ארון וכדומה. הם יכולים להיות גם מאוד ספציפיים, כמו ארון בגדים, ארון כלים או ארון נעליים.
נחזור למשתנה הבקבוק. נוכל לאחסן בו משקה כלשהו. סוג המשקה הזה הוא "ערך" המשתנה. הערך של המשתנה יכול להשתנות, כלומר תמיד ניתן לשתות או לשפוך את תוכן הבקבוק ואז למזוג אליו משקה אחר. זו הסיבה בתוכנת מחשב שהוא נקרא "משתנה" ולא "קבוע".
#בתוכנה
אז משתנה (Variable) בתכנות הוא מרכיב מרכזי בתוכנית מחשב, שמהווה בעצם זיכרון. הוא מעין תא תכנותי, קופסת איחסון (Place holder). הנתונים שנשמור במשתנה יכולים להיות כאלה שאנו מייצרים במהלך התכנית, או כאלה שקיבלנו מהמשתמש.
המשתנה מכיל נתון, שיכול להשתנות בזמן הריצה של התכנית - על פי הפקודות הניתנות לו. בכך הוא שונה מהקבוע (const או final), בו נשאר הערך שנקבע בתחילת ההרצה של התכנית ועד סופה ללא שינוי.
#התפקיד
משתנים הם ללא ספק אבני הבניין של שפות תכנות.
המשתנה משמש בתכנית כדי לזכור, לאחסן ולשמור על נתונים להמשך התכנית. זהו מעין לוקר תכנותי, שנוכל לתת לו שם, בהתאם לנתונים שהוא יאחסן. שם המשתנה הוא כמו התווית שעל הקופסה שהוא ובפעם הראשונה שנגדיר את המשתנה יופיע לפניו סימון שמדובר במשתנה (משהו כמו var, כקיצור של variable).
הנתונים שיאוחסנו במשתנה יכולים להיות מוגבלים לסוג מסוים. סוג המשתנה אומר מה יש או יכול להיות בו (מספרים שלמים, עשרוניים, מחרוזות תווים וכו').
למשל מחרוזות טקסט (שיוגדרו כ-String), מספרים שלמים (int), מספרים עשרוניים (double או float) ועוד. את הסוג של הנתונים, ניתן לקבוע כשמגדירים משתנה, כמו שהגדרנו var למשתנה כללי המקבל כל סוג של נתון.
#מה קורה כשמחליפים נתונים?
היות וניתן להחליף את ערכי המשתנה במהלך התכנית, הערך החדש יחליף את הקודם והמשתנה יקבל אותו מרגע השינוי. הערך הקודם, אם היה ספק, יישכח ולא יהיה משהו שיזכיר אותו. כך עובדת תכנית מחשב.
משתנים הם הבסיס של שפת תכנות באשר היא. הם מאפשרים לעשות מניפולציות על הנתונים ולאחסן בהם את התוצאות של אותן פעולות שעשינו.
את שם המשתנה קובע המתכנת. השם הזה הוא ייחודי ואין שני משתנים עם אותו השם. אם נטעה וננסה לתת שוב שם שכבר נתנו - נקבל שגיאה.
הנה סרטון שמסביר מהו משתנה:
https://youtu.be/xjZDZ1TJe4o?t=48s&end=1m53s
המשתנים לתלמידי תכנות שפת פייתון (עברית):
https://youtu.be/FadkQtKw2Dc
והסבר משתנים ב-Javascript (עברית):
https://youtu.be/F6hLRLho0Lc
דמיינו בקבוק ריק. זהו המשתנה שלנו. יש לו שם משתנה, בקבוק. בתוכנה יכולים להיות משתנים אחרים, כמו ארגז, ארון וכדומה. הם יכולים להיות גם מאוד ספציפיים, כמו ארון בגדים, ארון כלים או ארון נעליים.
נחזור למשתנה הבקבוק. נוכל לאחסן בו משקה כלשהו. סוג המשקה הזה הוא "ערך" המשתנה. הערך של המשתנה יכול להשתנות, כלומר תמיד ניתן לשתות או לשפוך את תוכן הבקבוק ואז למזוג אליו משקה אחר. זו הסיבה בתוכנת מחשב שהוא נקרא "משתנה" ולא "קבוע".
#בתוכנה
אז משתנה (Variable) בתכנות הוא מרכיב מרכזי בתוכנית מחשב, שמהווה בעצם זיכרון. הוא מעין תא תכנותי, קופסת איחסון (Place holder). הנתונים שנשמור במשתנה יכולים להיות כאלה שאנו מייצרים במהלך התכנית, או כאלה שקיבלנו מהמשתמש.
המשתנה מכיל נתון, שיכול להשתנות בזמן הריצה של התכנית - על פי הפקודות הניתנות לו. בכך הוא שונה מהקבוע (const או final), בו נשאר הערך שנקבע בתחילת ההרצה של התכנית ועד סופה ללא שינוי.
#התפקיד
משתנים הם ללא ספק אבני הבניין של שפות תכנות.
המשתנה משמש בתכנית כדי לזכור, לאחסן ולשמור על נתונים להמשך התכנית. זהו מעין לוקר תכנותי, שנוכל לתת לו שם, בהתאם לנתונים שהוא יאחסן. שם המשתנה הוא כמו התווית שעל הקופסה שהוא ובפעם הראשונה שנגדיר את המשתנה יופיע לפניו סימון שמדובר במשתנה (משהו כמו var, כקיצור של variable).
הנתונים שיאוחסנו במשתנה יכולים להיות מוגבלים לסוג מסוים. סוג המשתנה אומר מה יש או יכול להיות בו (מספרים שלמים, עשרוניים, מחרוזות תווים וכו').
למשל מחרוזות טקסט (שיוגדרו כ-String), מספרים שלמים (int), מספרים עשרוניים (double או float) ועוד. את הסוג של הנתונים, ניתן לקבוע כשמגדירים משתנה, כמו שהגדרנו var למשתנה כללי המקבל כל סוג של נתון.
#מה קורה כשמחליפים נתונים?
היות וניתן להחליף את ערכי המשתנה במהלך התכנית, הערך החדש יחליף את הקודם והמשתנה יקבל אותו מרגע השינוי. הערך הקודם, אם היה ספק, יישכח ולא יהיה משהו שיזכיר אותו. כך עובדת תכנית מחשב.
משתנים הם הבסיס של שפת תכנות באשר היא. הם מאפשרים לעשות מניפולציות על הנתונים ולאחסן בהם את התוצאות של אותן פעולות שעשינו.
את שם המשתנה קובע המתכנת. השם הזה הוא ייחודי ואין שני משתנים עם אותו השם. אם נטעה וננסה לתת שוב שם שכבר נתנו - נקבל שגיאה.
הנה סרטון שמסביר מהו משתנה:
https://youtu.be/xjZDZ1TJe4o?t=48s&end=1m53s
המשתנים לתלמידי תכנות שפת פייתון (עברית):
https://youtu.be/FadkQtKw2Dc
והסבר משתנים ב-Javascript (עברית):
https://youtu.be/F6hLRLho0Lc
מה ההבדל בתכנות בין פריימוורק לספרייה?
שניים מהמושגים שתפגשו לא מעט בלימודי התכנות הם פריימוורק (Framework) וספרייה (Library). בעיקרון מרבית הספריות והפריימוורקים הם קודים לשימוש חוזר. הקודים האלה אמנם נכתבו על ידי אחרים, אבל יכולים לסייע לכם לפתור בקלות בעיות נפוצות בקוד שלכם.
אבל מהם השניים ומה ההבדל ביניהם?
#ההבדלים
ספריות ופריימוורקס (בעברית מסגרות) הן שתיהן רכיבי קוד שנכתב על ידי אחרים ומשמש לפתרון בעיות נפוצות.
מפתחים משתמשים בדרך כלל לסירוגין במונחים "ספרייה" (Library) ו"פריימוורק" (Framework), אבל יש ביניהן הבדל מהותי שכדאי להבין.
אם אתם מתכנתים ויצא לכם ליצור פונקציה, כדי שתחסוך לכם עבודה, אז ברכותינו - גם אם היא שלכם ונכתבה על ידכם, יצרתם ספרייה!
פריימוורק היא מסגרת תכנותית שאתם בוחרים והיא תקבע לכם את האופן בו תעבדו ותפתחו, בתמורה לקלות וליד מכוונת שהיא תציע לכם.
#המחשת ההבדלים
בואו נדמה את השניים לדברים שאתם מכירים מהבית שלכם:
ספרייה היא כמו לקנות רהיטים מ-Ikea. נניח שיש לכם בית (במטפורה זהו הקוד שלכם) ואתם צריכים עזרה ברהיטים שיהיו בו. במקום שתצטרכו לבנות שולחן מאפס, כלומר לכתוב הכל בעצמכם, איקאה מציעה לכם שולחנות מוכנים שרק צריך להביא ולהרכיב בבית שלכם. עם הספריות אתם בשליטה ובקוד, בניגוד לאיקאה, זה אפילו בחינם!
פריימוורק, לעומת הספרייה, היא יותר כמו לבנות מודל של בית. ניתן לדמות את הפריימוורק לסדרה של שרטוטים ולמבחר אפשרויות מוגדר של האדריכלות והעיצוב שלו. עם פריימוורק לא תוכלו לעשות כל מה שברצונכם, אבל זה גם יתרון, כי השליטה היא בידיו והוא יבקש מכם לתת את מה שהוא צריך ויבנה לכם את מה שאתם צריכים.
#ההבדל הטכני ביניהם
ההבדל הטכני בין פריימוורק לספרייה קשור ב"היפוך שליטה". אם בספרייה השליטה היא בידי המתכנת שמשתמש בה כרצונו, בפריימוורק השליטה היא בידי הפריימוורק.
בשימוש בספרייה, המתכנת הוא האחראי על זרימת היישום. הוא שבוחר מתי ואיפה להתקשר לספריה. כשמשתמשים בפריימוורק, היא שאחראית על הזרימה. כי הפריימוורק מציע למתכנת כמה מקומות לחבר את הקוד אבל זה הוא שקורא לקוד הזה לפי הצורך.
#סיכום
פריימוורק וספריות הם שניהם קוד שנכתב על ידי אחרים וניתן להסתייע בו כדי לבצע משימות נפוצות עם פחות קוד.
הפריימוורק לוקח את השליטה בתוכנית ואומר למתכנת מה הוא צריך. הוא דעתן ונותן למפתח פחות חופש, אבל בתמורה מספק לו בטחון וקלות בקידוד.
בספריה זה הפוך. המפתח מתקשר לספרייה ומשתמש בה כשהוא זקוק לה. למקודד יש כאן הרבה יותר חופש, אבל גם יותר אחריות וקידוד.
הנה המחשה מעניינת ומסבירה של ההבדלים בין הפריימוורק והספרייה:
https://youtu.be/D_MO9vIRBcA
פריימוורק:
https://youtu.be/BfhSoFARn6w
דוגמה לספריה הפופולרית ריאקט:
https://youtu.be/N3AkSS5hXMA
שניים מהמושגים שתפגשו לא מעט בלימודי התכנות הם פריימוורק (Framework) וספרייה (Library). בעיקרון מרבית הספריות והפריימוורקים הם קודים לשימוש חוזר. הקודים האלה אמנם נכתבו על ידי אחרים, אבל יכולים לסייע לכם לפתור בקלות בעיות נפוצות בקוד שלכם.
אבל מהם השניים ומה ההבדל ביניהם?
#ההבדלים
ספריות ופריימוורקס (בעברית מסגרות) הן שתיהן רכיבי קוד שנכתב על ידי אחרים ומשמש לפתרון בעיות נפוצות.
מפתחים משתמשים בדרך כלל לסירוגין במונחים "ספרייה" (Library) ו"פריימוורק" (Framework), אבל יש ביניהן הבדל מהותי שכדאי להבין.
אם אתם מתכנתים ויצא לכם ליצור פונקציה, כדי שתחסוך לכם עבודה, אז ברכותינו - גם אם היא שלכם ונכתבה על ידכם, יצרתם ספרייה!
פריימוורק היא מסגרת תכנותית שאתם בוחרים והיא תקבע לכם את האופן בו תעבדו ותפתחו, בתמורה לקלות וליד מכוונת שהיא תציע לכם.
#המחשת ההבדלים
בואו נדמה את השניים לדברים שאתם מכירים מהבית שלכם:
ספרייה היא כמו לקנות רהיטים מ-Ikea. נניח שיש לכם בית (במטפורה זהו הקוד שלכם) ואתם צריכים עזרה ברהיטים שיהיו בו. במקום שתצטרכו לבנות שולחן מאפס, כלומר לכתוב הכל בעצמכם, איקאה מציעה לכם שולחנות מוכנים שרק צריך להביא ולהרכיב בבית שלכם. עם הספריות אתם בשליטה ובקוד, בניגוד לאיקאה, זה אפילו בחינם!
פריימוורק, לעומת הספרייה, היא יותר כמו לבנות מודל של בית. ניתן לדמות את הפריימוורק לסדרה של שרטוטים ולמבחר אפשרויות מוגדר של האדריכלות והעיצוב שלו. עם פריימוורק לא תוכלו לעשות כל מה שברצונכם, אבל זה גם יתרון, כי השליטה היא בידיו והוא יבקש מכם לתת את מה שהוא צריך ויבנה לכם את מה שאתם צריכים.
#ההבדל הטכני ביניהם
ההבדל הטכני בין פריימוורק לספרייה קשור ב"היפוך שליטה". אם בספרייה השליטה היא בידי המתכנת שמשתמש בה כרצונו, בפריימוורק השליטה היא בידי הפריימוורק.
בשימוש בספרייה, המתכנת הוא האחראי על זרימת היישום. הוא שבוחר מתי ואיפה להתקשר לספריה. כשמשתמשים בפריימוורק, היא שאחראית על הזרימה. כי הפריימוורק מציע למתכנת כמה מקומות לחבר את הקוד אבל זה הוא שקורא לקוד הזה לפי הצורך.
#סיכום
פריימוורק וספריות הם שניהם קוד שנכתב על ידי אחרים וניתן להסתייע בו כדי לבצע משימות נפוצות עם פחות קוד.
הפריימוורק לוקח את השליטה בתוכנית ואומר למתכנת מה הוא צריך. הוא דעתן ונותן למפתח פחות חופש, אבל בתמורה מספק לו בטחון וקלות בקידוד.
בספריה זה הפוך. המפתח מתקשר לספרייה ומשתמש בה כשהוא זקוק לה. למקודד יש כאן הרבה יותר חופש, אבל גם יותר אחריות וקידוד.
הנה המחשה מעניינת ומסבירה של ההבדלים בין הפריימוורק והספרייה:
https://youtu.be/D_MO9vIRBcA
פריימוורק:
https://youtu.be/BfhSoFARn6w
דוגמה לספריה הפופולרית ריאקט:
https://youtu.be/N3AkSS5hXMA
מהם פרונט אנד, בק אנד ופול סטאק בתכנות?
פרונט אנד (Front-End) ובק אנד (Back-End) הם שני מושגים שמשתמשים בהם הרבה בעולם התכנות והנדסת התוכנה ויש אנשי תוכנה ומהנדסים שמתמחים בכל אחד מהם.
אבל מה המשמעות וההבדלים ביניהם?
כשמדברים על פרונט ובק אנד מדובר בשתי קטגוריות של מתכנתים ומהנדסים שאחראים לתכנות וניהול אתר אינטרנט או יישום מקוון. חלק מהם בצד המשתמש, או הלקוח (פרונט אנד), והאחרים בצד השרת, במנוע של האתר (בק אנד).
#Frontend
הפרונט-אנד, צד המשתמש, כולל את כל מה שרואים באתר או באפליקציה, כל הצדדים הנראים, הוויזיאליים של הפיתוח. בין השאר הוא כולל את המסך, החלונות, הכפתורים, השדות והתפריטים. את ה-Front End רואה המשתמש ולא רק המפתח.
זהו צד הלקוח (Client), או צד המשתמש (User). הוא מפותח בטכנולוגיות האינטרנט הידועות והקלאסיות, של HTML, CSS, JavaScript ועוד. ממשקי ה-WEB כאן נועדו לאפשר תמיכה בתקשורת עם מסדי הנתונים והשרתים, תקשורת שעליה אחראי הבק אנד.
#Backend
הבק-אנד, צד השרת, נמצא ברקע, אבל הוא הכרחי כדי שהאתר או האפליקציה יהיו פונקציונליים לחלוטין. כאן נעשה כל הצד הלוגי והחישובי. ב"בק אנד" מנוהלת הפעילות שמאחורי הקלעים של האתר, האפליקציה או התוכנה שבה אנו משתמשים. הבק אנד הוא שאחראי לפעולה החלקה, התקינה והיעילה של השירות, איחסון, אינטגרציות ופעולות הליבה.
לבק אנד יש אחריות על התקשורת עם השרתים (Servers), שעליהם שמורים בסיסי הנתונים ומתכנתי הבק-אנד משתמשים בקודים ובסקריפטים בשפות התכנות המיועדת לכך, כדי לנהל את התקשורת הזו בצורה המיטבית. למעשה, הבק-אנד אחראי לניהול ולתפעול התקין של כל השרתים, בסיסי הנתונים והנתונים עצמם. זה תפקיד חיוני, כי באמצעות השרתים הללו מופעלים האתר או היישום. בלי פעילות תקינה שלהם מתחילות הצרות. אותן, במידה והן יתחילו, גם המשתמשים ירגישו.
#ומה זה Fullstack?
יש קטגוריה של Full Stack (בתרגום חופשי "כל החבילה") והיא כוללת את האינטגרציה, השילוב המלא בין שתי הקודמות. אנשי פול סטאק מטפלים בכל הפעילות הזו, מקצה אל קצה. מדובר באנשים שיודעים לעשות את שני התפקידים, פרונט ובק אנד, ואת השילוב ביניהם.
למעשה, מפתחי פול סטאק יודעים לפתח בשפות השונות, הן בצד הלקוח והן בצד השרת. הם מפתחים גם את מה שנראה למבקרי האתר ונקרא ה-Frontend וגם את ה-backend, הצד שמאחורי הקלעים, זה שרובנו לא רואים וממילא לא מודעים לקיומו ולחשיבותו מספיק.
בכל מקרה, מדובר במפתחים בעלי ידע רב, השולטים בלא מעט שפות תכנות, סביבות פיתוח, פריימוורקים (Frameworks), עורכי קוד ובעיקר טכנולוגיות, שכל הזמן מתעדכנות, משתנות ומתחדשות.
היכולת של אנשי ה-Fullstack לנהל את הפרויקטים לכל אורכם הופך אותם לא פעם לבעלי יכולות ותפקידי ניהול פרויקטים בפיתוח, או לפחות פיקוח על בניית מוצרים בחברות גדולות.
בפרויקטים קטנים או בחברות סטארטאפ, מפתחים אנשי ה"פול סטאר" לא פעם לגמרי בעצמם את האתר, האפליקציה, התוכנה השלמה או הכל.
הנה הפרונט אנד, לעומת הבק אנד (עברית):
https://youtu.be/eU-C17D6hfU?t=17s
מהו פיתוח פרונט אנד? (עברית)
https://youtu.be/D7_PegGnhto
בק אנד:
https://youtu.be/cbSrsYiRamo
וב"פול סטאק" השניים משתבים ידע משניהם:
https://youtu.be/NMKdd1Hz06U
פרונט אנד (Front-End) ובק אנד (Back-End) הם שני מושגים שמשתמשים בהם הרבה בעולם התכנות והנדסת התוכנה ויש אנשי תוכנה ומהנדסים שמתמחים בכל אחד מהם.
אבל מה המשמעות וההבדלים ביניהם?
כשמדברים על פרונט ובק אנד מדובר בשתי קטגוריות של מתכנתים ומהנדסים שאחראים לתכנות וניהול אתר אינטרנט או יישום מקוון. חלק מהם בצד המשתמש, או הלקוח (פרונט אנד), והאחרים בצד השרת, במנוע של האתר (בק אנד).
#Frontend
הפרונט-אנד, צד המשתמש, כולל את כל מה שרואים באתר או באפליקציה, כל הצדדים הנראים, הוויזיאליים של הפיתוח. בין השאר הוא כולל את המסך, החלונות, הכפתורים, השדות והתפריטים. את ה-Front End רואה המשתמש ולא רק המפתח.
זהו צד הלקוח (Client), או צד המשתמש (User). הוא מפותח בטכנולוגיות האינטרנט הידועות והקלאסיות, של HTML, CSS, JavaScript ועוד. ממשקי ה-WEB כאן נועדו לאפשר תמיכה בתקשורת עם מסדי הנתונים והשרתים, תקשורת שעליה אחראי הבק אנד.
#Backend
הבק-אנד, צד השרת, נמצא ברקע, אבל הוא הכרחי כדי שהאתר או האפליקציה יהיו פונקציונליים לחלוטין. כאן נעשה כל הצד הלוגי והחישובי. ב"בק אנד" מנוהלת הפעילות שמאחורי הקלעים של האתר, האפליקציה או התוכנה שבה אנו משתמשים. הבק אנד הוא שאחראי לפעולה החלקה, התקינה והיעילה של השירות, איחסון, אינטגרציות ופעולות הליבה.
לבק אנד יש אחריות על התקשורת עם השרתים (Servers), שעליהם שמורים בסיסי הנתונים ומתכנתי הבק-אנד משתמשים בקודים ובסקריפטים בשפות התכנות המיועדת לכך, כדי לנהל את התקשורת הזו בצורה המיטבית. למעשה, הבק-אנד אחראי לניהול ולתפעול התקין של כל השרתים, בסיסי הנתונים והנתונים עצמם. זה תפקיד חיוני, כי באמצעות השרתים הללו מופעלים האתר או היישום. בלי פעילות תקינה שלהם מתחילות הצרות. אותן, במידה והן יתחילו, גם המשתמשים ירגישו.
#ומה זה Fullstack?
יש קטגוריה של Full Stack (בתרגום חופשי "כל החבילה") והיא כוללת את האינטגרציה, השילוב המלא בין שתי הקודמות. אנשי פול סטאק מטפלים בכל הפעילות הזו, מקצה אל קצה. מדובר באנשים שיודעים לעשות את שני התפקידים, פרונט ובק אנד, ואת השילוב ביניהם.
למעשה, מפתחי פול סטאק יודעים לפתח בשפות השונות, הן בצד הלקוח והן בצד השרת. הם מפתחים גם את מה שנראה למבקרי האתר ונקרא ה-Frontend וגם את ה-backend, הצד שמאחורי הקלעים, זה שרובנו לא רואים וממילא לא מודעים לקיומו ולחשיבותו מספיק.
בכל מקרה, מדובר במפתחים בעלי ידע רב, השולטים בלא מעט שפות תכנות, סביבות פיתוח, פריימוורקים (Frameworks), עורכי קוד ובעיקר טכנולוגיות, שכל הזמן מתעדכנות, משתנות ומתחדשות.
היכולת של אנשי ה-Fullstack לנהל את הפרויקטים לכל אורכם הופך אותם לא פעם לבעלי יכולות ותפקידי ניהול פרויקטים בפיתוח, או לפחות פיקוח על בניית מוצרים בחברות גדולות.
בפרויקטים קטנים או בחברות סטארטאפ, מפתחים אנשי ה"פול סטאר" לא פעם לגמרי בעצמם את האתר, האפליקציה, התוכנה השלמה או הכל.
הנה הפרונט אנד, לעומת הבק אנד (עברית):
https://youtu.be/eU-C17D6hfU?t=17s
מהו פיתוח פרונט אנד? (עברית)
https://youtu.be/D7_PegGnhto
בק אנד:
https://youtu.be/cbSrsYiRamo
וב"פול סטאק" השניים משתבים ידע משניהם:
https://youtu.be/NMKdd1Hz06U
מה זה וייב קודינג שמאיים להחליף את התכנות המסורתי?
"וייב קודינג" (Vibe Coding), בעברית "קידוד אווירה", הוא גישה חדשנית לתכנות, המאפשרת לאנשים ליצור תוכנות באמצעות פרומפטים, פקודות פשוטות יחסית, בשפה רגילה וללא צורך בידע מעמיק בתכנות.
ההבדלים הם פשוטים. בתכנות או בתכנון מערכות no code העיסוק, בגדול, הוא ב"איך". כלומר, גם אם איננו מתכנתים, אנו מתכננים ומנחים בו את המערכות בכיצד לבנות את האפליקציה הרצויה. מנגד, בשיטת וייב קודינג זה עובד הפוך - אנחנו מתארים את ה"מה". כותבים בפשטות את התוצאה הרצויה של הפיתוח, כלומר מה נרצה שהוא יעשה בשבילנו, ואז המערכת פשוט בונה אותו בשבילנו.
הרעיון המרכזי ב"קידוד האווירה" הוא השימוש בכלים מבוססי בינה מלאכותית שמפשטים את תהליך הפיתוח, כך שגם אנשים ללא רקע טכני יכולים להורות למכונה בשפתם, במקום באמצעות כתיבה של קוד, אילו תוכנות, אפליקציות ויישומים קטנים הם מבקשים ממנה לפתח.
כך מאפשרים למשתמשים כלים כמו Loveble, Replit ובמיוחד Base44 הפופולרית להקליד בקשות פשוטות, בשפה טבעית, והכלים מייצרים את הקוד, בהמרה אוטומטית לחלוטין מההוראות.
בזכות היכולת של הווייב קודינג לייעל תהליכים ולהפחית עלויות, הגישה מעוררת עניין רב גם בקרב יזמים ומפתחים. היא זוכה להצלחה רבה בעמק הסיליקון ולהערכה והשקעות מהחברות המובילות בעולם, כשמובילות תחום קידוד האווירה, כמו OpenAI ומיקרוסופט משקיעות בחברות מהפכניות,
יש פלטפורמות שלוקחות את זה גם למי שכן מתכנתים, כמו Cursor, שמדגימה את הכיוון באופן מובהק. אותה Cursor היא חברה שהוקמה בידי 4 מפתחים צעירים ומבריקים, תוך שהיא מגיעה במהירות אדירה להכנסות משמעותיות ולשווי של מיליארדי דולרים, עם כוח אדם מצומצם של פחות מ-25 עובדים.
נכון לתחילת 2025 וייב קודינג עדיין לא מחליף מתכנתים מקצועיים, לפחות באשר למוצרים מורכבים ואמינים. כדי ליצור כאלו עדיין נדרש ידע מעמיק בתכנות ובהבנה של מערכות, סביבות פיתוח, שפות תוכנה, ספריות קוד ועוד. יחד עם זאת, ההתפתחות המהירה של הכלים הללו סביר שתשנה את המצב בעתיד הקרוב.
הנה הסבר של וייב קודינג וכלים לקידוד ועיצוב UX ברוח זו:
https://youtu.be/9tw_HL5mnIg
תכנות וייב של סוכני AI באמצעות כלי קידוד אווירה:
https://youtu.be/Cf38Bi8U0Js
גרסת Google Opal לוייב קודינג הכי פשוט - אמור מה התוצאה בסוף והוא יבנה התהליך:
https://youtu.be/yYXxLbn3ayk
מהו וייב קודינג ומי זה אנדריי קרפטי? (עברית)
https://youtu.be/T9huPN10uSw
קורס וייב קודינג בעזרת Cursor:
https://youtu.be/dan3QfN3CDU
החינמיים ומצוינים:
https://youtu.be/z-zTxz4RVzs
דוגמה לפיתוח וייב קודינג עם Base 44 (עברית):
https://youtu.be/luGJU_6jqR0?long=yes
גרסת Base44 החדשה משפרת גם את ה-UI (עברית):
https://youtu.be/IGIUNbwiUmM?long=yes
תכנות וייב מדהים באמצעות app.emergent.sh
https://youtu.be/ZrpcDQcY1yQ?long=yes
כלי Vibe Code כתנועת המונים שמסביר שעדיף לתכנת בכלי VScode מאשר בכלי דפדפן (משוכנעים יכולים להתחיל ב-11:51):
https://youtu.be/V0TGQRAt4wg?long=yes
קורס קרסר של 2.5 שעות למעמיקים שרוצים לתכנת וייב קודינג ומוכנים להשקיע:
https://youtu.be/faezjTHA5SU?long=yes
מגוון כלי וייב קודינג ששווה להכיר:
https://youtu.be/EVsJ-qlEQp8?long=yes
והשלב הבא הוא הקונטקסט אינג'ינירינג:
https://youtu.be/Egeuql3Lrzg?long=yes
"וייב קודינג" (Vibe Coding), בעברית "קידוד אווירה", הוא גישה חדשנית לתכנות, המאפשרת לאנשים ליצור תוכנות באמצעות פרומפטים, פקודות פשוטות יחסית, בשפה רגילה וללא צורך בידע מעמיק בתכנות.
ההבדלים הם פשוטים. בתכנות או בתכנון מערכות no code העיסוק, בגדול, הוא ב"איך". כלומר, גם אם איננו מתכנתים, אנו מתכננים ומנחים בו את המערכות בכיצד לבנות את האפליקציה הרצויה. מנגד, בשיטת וייב קודינג זה עובד הפוך - אנחנו מתארים את ה"מה". כותבים בפשטות את התוצאה הרצויה של הפיתוח, כלומר מה נרצה שהוא יעשה בשבילנו, ואז המערכת פשוט בונה אותו בשבילנו.
הרעיון המרכזי ב"קידוד האווירה" הוא השימוש בכלים מבוססי בינה מלאכותית שמפשטים את תהליך הפיתוח, כך שגם אנשים ללא רקע טכני יכולים להורות למכונה בשפתם, במקום באמצעות כתיבה של קוד, אילו תוכנות, אפליקציות ויישומים קטנים הם מבקשים ממנה לפתח.
כך מאפשרים למשתמשים כלים כמו Loveble, Replit ובמיוחד Base44 הפופולרית להקליד בקשות פשוטות, בשפה טבעית, והכלים מייצרים את הקוד, בהמרה אוטומטית לחלוטין מההוראות.
בזכות היכולת של הווייב קודינג לייעל תהליכים ולהפחית עלויות, הגישה מעוררת עניין רב גם בקרב יזמים ומפתחים. היא זוכה להצלחה רבה בעמק הסיליקון ולהערכה והשקעות מהחברות המובילות בעולם, כשמובילות תחום קידוד האווירה, כמו OpenAI ומיקרוסופט משקיעות בחברות מהפכניות,
יש פלטפורמות שלוקחות את זה גם למי שכן מתכנתים, כמו Cursor, שמדגימה את הכיוון באופן מובהק. אותה Cursor היא חברה שהוקמה בידי 4 מפתחים צעירים ומבריקים, תוך שהיא מגיעה במהירות אדירה להכנסות משמעותיות ולשווי של מיליארדי דולרים, עם כוח אדם מצומצם של פחות מ-25 עובדים.
נכון לתחילת 2025 וייב קודינג עדיין לא מחליף מתכנתים מקצועיים, לפחות באשר למוצרים מורכבים ואמינים. כדי ליצור כאלו עדיין נדרש ידע מעמיק בתכנות ובהבנה של מערכות, סביבות פיתוח, שפות תוכנה, ספריות קוד ועוד. יחד עם זאת, ההתפתחות המהירה של הכלים הללו סביר שתשנה את המצב בעתיד הקרוב.
הנה הסבר של וייב קודינג וכלים לקידוד ועיצוב UX ברוח זו:
https://youtu.be/9tw_HL5mnIg
תכנות וייב של סוכני AI באמצעות כלי קידוד אווירה:
https://youtu.be/Cf38Bi8U0Js
גרסת Google Opal לוייב קודינג הכי פשוט - אמור מה התוצאה בסוף והוא יבנה התהליך:
https://youtu.be/yYXxLbn3ayk
מהו וייב קודינג ומי זה אנדריי קרפטי? (עברית)
https://youtu.be/T9huPN10uSw
קורס וייב קודינג בעזרת Cursor:
https://youtu.be/dan3QfN3CDU
החינמיים ומצוינים:
https://youtu.be/z-zTxz4RVzs
דוגמה לפיתוח וייב קודינג עם Base 44 (עברית):
https://youtu.be/luGJU_6jqR0?long=yes
גרסת Base44 החדשה משפרת גם את ה-UI (עברית):
https://youtu.be/IGIUNbwiUmM?long=yes
תכנות וייב מדהים באמצעות app.emergent.sh
https://youtu.be/ZrpcDQcY1yQ?long=yes
כלי Vibe Code כתנועת המונים שמסביר שעדיף לתכנת בכלי VScode מאשר בכלי דפדפן (משוכנעים יכולים להתחיל ב-11:51):
https://youtu.be/V0TGQRAt4wg?long=yes
קורס קרסר של 2.5 שעות למעמיקים שרוצים לתכנת וייב קודינג ומוכנים להשקיע:
https://youtu.be/faezjTHA5SU?long=yes
מגוון כלי וייב קודינג ששווה להכיר:
https://youtu.be/EVsJ-qlEQp8?long=yes
והשלב הבא הוא הקונטקסט אינג'ינירינג:
https://youtu.be/Egeuql3Lrzg?long=yes
איך עובד המתכנת?
מתכנתים (Coders) או מפתחים (Developers) הם אנשים שיודעים לכתוב קוד תוכנה. קוד התוכנה הוא תכנית מחשב שמפעילה את המחשב ומבצעת משימות.
המתכנתים כותבים את הקוד באמצעות שפות תכנות המשמשות את החברה, שפות שהם יודעים או לומדים תוך כדי העבודה.
כל תוכנה יודעת לעשות דברים. קוד התכנה שכותבים המתכנתים מכיל את ההוראות הדרושות כדי שהמחשב יבצע את הדברים הללו.
בעולם ההייטק בדרך כלל עובדים מתכנתים שונים על תוכנה אחת. כל אחד מהם מתכנת חלק מהקוד השלם ולבסוף מחברים את כל הקוד ומעבירים לבודקי התוכנה, כדי לוודא שכל הטעויות, שתמיד יש בקוד והם נקראים "באגים", יתוקנו.
הנה מתכנתים בחברות סטרטאפ שעובדים ביחד (עברית):
http://youtu.be/iAyfMSmxKoQ
כאן ההבדל בין תיכנות כמו שמציגים אותו בסרטים ובסדרות טלוויזיה ובין המציאות:
https://youtu.be/HluANRwPyNo
לינוס טורוולדס, מי שפיתח את מערכת ההפעלה לינוקס, מספר על התחלת לימוד התיכנות שלו:
https://youtu.be/S5S9LIT-hdc
וכמה חשוב הוא קוד תוכנה:
http://youtu.be/QdVFvsCWXrA
מתכנתים (Coders) או מפתחים (Developers) הם אנשים שיודעים לכתוב קוד תוכנה. קוד התוכנה הוא תכנית מחשב שמפעילה את המחשב ומבצעת משימות.
המתכנתים כותבים את הקוד באמצעות שפות תכנות המשמשות את החברה, שפות שהם יודעים או לומדים תוך כדי העבודה.
כל תוכנה יודעת לעשות דברים. קוד התכנה שכותבים המתכנתים מכיל את ההוראות הדרושות כדי שהמחשב יבצע את הדברים הללו.
בעולם ההייטק בדרך כלל עובדים מתכנתים שונים על תוכנה אחת. כל אחד מהם מתכנת חלק מהקוד השלם ולבסוף מחברים את כל הקוד ומעבירים לבודקי התוכנה, כדי לוודא שכל הטעויות, שתמיד יש בקוד והם נקראים "באגים", יתוקנו.
הנה מתכנתים בחברות סטרטאפ שעובדים ביחד (עברית):
http://youtu.be/iAyfMSmxKoQ
כאן ההבדל בין תיכנות כמו שמציגים אותו בסרטים ובסדרות טלוויזיה ובין המציאות:
https://youtu.be/HluANRwPyNo
לינוס טורוולדס, מי שפיתח את מערכת ההפעלה לינוקס, מספר על התחלת לימוד התיכנות שלו:
https://youtu.be/S5S9LIT-hdc
וכמה חשוב הוא קוד תוכנה:
http://youtu.be/QdVFvsCWXrA
מה זה HTML ולמה משמש CSS?
HTML (קיצור של HyperText Markup Language) היא שפה או פרוטוקול שבו כתובים דפי אינטרנט ואתרי אינטרנט פשוטים. כלומר, זו שפה שבאמצעותה ניתן ליצור דפי אינטרנט ואתרים.
CSS, לעומתה, היא שפת סגנון בסיסית, שגורמת לדפי אינטרנט להיראות טוב.
להדגמת ההבדל נדמה את האתר לבית. אם HTML מציעה את חומרי הבנייה שמהם הוא ייבנה, הרי ש-CSS מציעה את הצבעים ואת חומרי ומרכיבי העיצוב והסגנון של הבית.
או המחשה נוספת - אם HTML קובע כיצד המכונית שלך תיסע, ה-CSS יקבע כיצד היא תיראה.
שתי השפות הללו הן מעין שפות תכנות פשוטות מאוד, אבל למעשה הן לא שפות תכנות של ממש. שתיהן נמנות על טכנולוגיות האינטרנט הידועות, הקלאסיות והראשונות ששימשו לכתיבת אתרי אינטרנט והן לא התפתחו מעבר לכך.
מה שקרה הוא שעם השנים וככל שנדרשו תכונות משוכללות יותר לאתרי אינטרנט, הצטרפו אליהן שפות תכנות חדשות וחזקות יותר וגם כלים רבים אחרים. בתחילה היו אלה שפות כמו asp ו-php. כיום חזקות בתחום יישומי האינטרנט שפת התכנות JavaScript והספריה שלה, הידועה ומאוד פופולרית לעיצוב ממשקים, React.
הנה ה-HTML:
https://youtu.be/akf9j0Jo0PE
ה-CSS:
https://youtu.be/1srYXgDRNak
מדריך שמסביר מצוין את עולם ה-HTML ב-12 דקות:
https://youtu.be/bWPMSSsVdPk?long=yes
ומדריך ל-CSS ב-12 דקות:
https://youtu.be/0afZj1G0BIE?long=yes
HTML (קיצור של HyperText Markup Language) היא שפה או פרוטוקול שבו כתובים דפי אינטרנט ואתרי אינטרנט פשוטים. כלומר, זו שפה שבאמצעותה ניתן ליצור דפי אינטרנט ואתרים.
CSS, לעומתה, היא שפת סגנון בסיסית, שגורמת לדפי אינטרנט להיראות טוב.
להדגמת ההבדל נדמה את האתר לבית. אם HTML מציעה את חומרי הבנייה שמהם הוא ייבנה, הרי ש-CSS מציעה את הצבעים ואת חומרי ומרכיבי העיצוב והסגנון של הבית.
או המחשה נוספת - אם HTML קובע כיצד המכונית שלך תיסע, ה-CSS יקבע כיצד היא תיראה.
שתי השפות הללו הן מעין שפות תכנות פשוטות מאוד, אבל למעשה הן לא שפות תכנות של ממש. שתיהן נמנות על טכנולוגיות האינטרנט הידועות, הקלאסיות והראשונות ששימשו לכתיבת אתרי אינטרנט והן לא התפתחו מעבר לכך.
מה שקרה הוא שעם השנים וככל שנדרשו תכונות משוכללות יותר לאתרי אינטרנט, הצטרפו אליהן שפות תכנות חדשות וחזקות יותר וגם כלים רבים אחרים. בתחילה היו אלה שפות כמו asp ו-php. כיום חזקות בתחום יישומי האינטרנט שפת התכנות JavaScript והספריה שלה, הידועה ומאוד פופולרית לעיצוב ממשקים, React.
הנה ה-HTML:
https://youtu.be/akf9j0Jo0PE
ה-CSS:
https://youtu.be/1srYXgDRNak
מדריך שמסביר מצוין את עולם ה-HTML ב-12 דקות:
https://youtu.be/bWPMSSsVdPk?long=yes
ומדריך ל-CSS ב-12 דקות:
https://youtu.be/0afZj1G0BIE?long=yes
איך מפתחים אפליקציות עם AI?
פיתוח כלים ואפליקציות בעזרת AI הפכה כבר מזמן לעובדה קיימת ומאיצה פיתוחים. יש כלים רבים המתחרים על משתמשים ומפתחים ברמות שונות, ממתחילים גמורים ועד מתכנתים מנוסים ומהנדסי תוכנה שהקידוד משתנה להם במהירות והם מתרגלים לכך שחלק גדול מהקוד שלהם יכול להכתב באמצעות סוכני AI מקודדים או הרחבות של VS-code כמו קופיילוט וקרסר.
#פיתוח אפליקציה בכלי הפיתוח החינמי של גוגל
Google Firebase Studio היא סביבת פיתוח בענן שמאפשרת ליצור, לבדוק ולפרוס אפליקציות מלאות בקלות ובמהירות, ישירות מהדפדפן. היא מוגדרת כסביבת "פול סטאק", כלומר גם פרונט-אנד (צד המשתמש) וגם בק-אנד (צד שרת - מה שעובד ברקע ומאפשר את התפקוד המתוחכם יותר של המערכות המקוונות).
Firebase Studio היא סביבת פיתוח מבוססת ענן סוכנית המסייעת לך לבנות ולשלוח אפליקציות AI מלאות באיכות ייצור, כולל ממשקי API, בק אנד, פרונט אנד, מובייל ועוד.
Firebase Studio מאחדת את Project IDX עם סוכני AI ייעודיים וסיוע מ-Gemini ב-Firebase, זאת כדי לספק סביבת עבודה שיתופית ונגישה מכל מקום, המכילה את כל מה שאתה צריך כדי לפתח אפליקציה. אתה יכול לייבא את הפרויקטים הקיימים שלך או להתחיל משהו חדש עם תבניות התומכות במגוון שפות ומסגרות.
מה נכלל בו? - ביחד עם צד-שרת, צד-לקוח ומובייל, יש גם API, שילוב בכלי של עוזר בינה מלאכותית (Gemini), תבניות מוכנות, תמיכה במגוון שפות ואפשרויות פיתוח ומסגרות ואינטגרציה עמוקה עם שירותי Firebase ו-Google Cloud.
היתרונות המרכזיים של Firebase Studio לעומת המתחרים:
- פיתוח מהיר גם ללא קוד, בזכות עוזר AI שמסייע בכתיבת קוד, תיקון באגים, בדיקות ותיעוד.
- סביבת עבודה אחידה בענן, עם כלים מובנים לאמולציה, בדיקות ופריסה ישירה.
- אינטגרציה מלאה עם שירותי Firebase (כמו Auth, Firestore, Hosting) ותמיכה בניהול נתונים ויזואלי.
- אפשרות להתחיל מפרויקטים קיימים או מתבניות מגוונות, עם שיתוף פעולה וניהול צוותים קל.
- מתאים גם למפתחים וגם למשתמשים ללא רקע תכנותי, בזכות ממשק ויזואלי וסוכן פרוטוטייפינג.
בקצרה: Firebase Studio מאיץ פיתוח אפליקציות ומפשט את כל שלבי העבודה, עם יתרון ברור בשילוב AI, ניהול בענן ואינטגרציה לשירותי Google.
#השימוש:
בשלב הראשון מעצבים את ה-UI של האפליקציה או האתר שרוצים לפתח. עושים את זה באמצעות Google Stitch שזה בדיוק מה שהיא עושה, באמצעות פרומפט פשוט ובמהירות רבה.
עכשיו על Firebase Studio עושים הרשמה ואז על כפתור Start שמימין למעלה, תצטרכו לאשר כמה דברים, במיוחד שאתם מסכימים לתנאים.
במסך העבודה תראו שדה מרכזי לכתיבת הפרומפט שלכם. אפשר לטעון ב-upload את תמונות המסך שיצרנו ב-Stitch.
מתחת לשדה הפרומפט יש שורה של סביבות פיתוח ושפות תכנות שאפשר לבחור ולייבא פרויקט מהגיטהאב שלכם, קוד קיים שתרצו לעבוד עליו, ביחד עם כלי ה-AI שיש כאן.
בצד ימין של שדה ה-URL יש לכם אייקון של מסך קטן (ליד הכוכב וזכוכית המגדלת). לחצו עליו והוא יתקין לכם את FIrebase Studio כתוכנה על המחשב, במקום לעבוד עליו בדפדפן. אם וכשעובדים עליו, יש לו את מה שצריך ובתפריט ה-3 נקודות יש פקודות הכרחיות, כמו להעתיק לינק ועוד.
בתחתית שדה הפרומפט יש כמה רעיונות להתנסות, כמו מחשבון וכדומה. לחיצה על אחד מהם תרחיב את הפרומפט לאיפיון של ממש. כך מסייעת המקצוענות של ה-AI לייצר לנו מהרעיון הפשוט את התכנית,האפיון שנוכל לפתח ממנו את האבטיפוס (Prototype), ההגדרות המקצועיות לפיתוח של מוצר ראשוני טוב. בחרו את אחד מהם, ראו איך הפרומפט שלו הופך לתכנית או האפיון וגם לו אפשר להוסיף הנחיות בפרומפט, עם תוספות, תיקונים ודיוקים.
כשהתכנית מוכנה, לוחצים על כפתור Prototype ורואים כיצד הוא מייצר את הקוד ומעלה בחלון הצד את האפליקציה. עכשיו אפשר לשפר ולפתח באמצעות המשך הדיאלוג, באמצעות פרומפטים (בצד ימין) לפיירבייס סטודיו.
מעל ה preview של מה שהוא בנה לכם יש אייקון קטנטן של עריכה, מתוך שלישיית אייקונים קטנים. אם תבחרו בו, תוכלו לכתוב פרומפטים ותיקונים לכל רכיב באתר ולשפר ולדייק אותו.
אגב, ליד האייקון הזה יש אייקון של לינק. לחיצה עליו תציג QR code שיעלה לכם את האפליקציה או האתר שיצרתם להפעלה בטלפון.
שימו לב שבצד יש לכם גם כפתור של "Edit the code". ואכן, אפשר להיכנס לכאן ולערוך בשפת התכנות את הקוד עצמו.
למטה יש לכם גם כפתור של Anotate שמאפשר להוסיף הערות עם חיצים לאובייקטים על המסך והם יתוקנו.
כדי לחזור למסך הראשי עם שדה הפרומפט הנקי, לחצו למעלה על "Firebase Studio". תחזרו לחלון הראשון, אבל שימו לב שיש לכם את הפרויקט ש"יצרתם" מימין לשדה הפרומפט. הוא נמצא באזור העבודה שלכם "My workspaces". תמיד תוכלו לחזור ולעבוד עליו או על יצירות אחרות שיהיו לכם. בתפריט ה-3 נקודות שלו אפשר למחוק אותו (ייפתח חלון ויש לרשום delete ולבצע), לשנות את שמו, לשתף עם אחרים ועוד.
#פיתוח אפליקציות נייטיב לאייפון ואנדרואיד
ראו בסרטון האחרון תהליך שלם ומוסבר היטב שכולו בעברית ומשתמש בכלים שונים וחינמיים.
הכירו את פיירבייס סטודיו:
https://youtu.be/A6KZKH7Dga0
מדריך למתחילים בוויב קודינג:
https://youtu.be/pQMOzQHZWrE?long=yes
הדרך הכי קלה לעבוד איתו:
https://youtu.be/ru8XPZbumNo?long=yes
היכרות למפתחים שבאו מ-Cursor:
https://youtu.be/bnNXIUdqnt0?long=yes
פיתוח בפיירבייס סטודיו של גוגל (עד 2:51):
https://youtu.be/Rd6F5wHIysM?long=yes
הדרכה להתחברות לדטבייס:
https://youtu.be/C2P707v_gig?long=yes
פיצ'רים נהדרים בו:
https://youtu.be/-A3QkftCCPw?long=yes
והנה תהליך נפלא לפיתוח אפליקציית נייטיב מלאה לאייפון ואנדרואיד (עברית):
https://youtu.be/IgqJ1B2oVfk?long=yes
פיתוח כלים ואפליקציות בעזרת AI הפכה כבר מזמן לעובדה קיימת ומאיצה פיתוחים. יש כלים רבים המתחרים על משתמשים ומפתחים ברמות שונות, ממתחילים גמורים ועד מתכנתים מנוסים ומהנדסי תוכנה שהקידוד משתנה להם במהירות והם מתרגלים לכך שחלק גדול מהקוד שלהם יכול להכתב באמצעות סוכני AI מקודדים או הרחבות של VS-code כמו קופיילוט וקרסר.
#פיתוח אפליקציה בכלי הפיתוח החינמי של גוגל
Google Firebase Studio היא סביבת פיתוח בענן שמאפשרת ליצור, לבדוק ולפרוס אפליקציות מלאות בקלות ובמהירות, ישירות מהדפדפן. היא מוגדרת כסביבת "פול סטאק", כלומר גם פרונט-אנד (צד המשתמש) וגם בק-אנד (צד שרת - מה שעובד ברקע ומאפשר את התפקוד המתוחכם יותר של המערכות המקוונות).
Firebase Studio היא סביבת פיתוח מבוססת ענן סוכנית המסייעת לך לבנות ולשלוח אפליקציות AI מלאות באיכות ייצור, כולל ממשקי API, בק אנד, פרונט אנד, מובייל ועוד.
Firebase Studio מאחדת את Project IDX עם סוכני AI ייעודיים וסיוע מ-Gemini ב-Firebase, זאת כדי לספק סביבת עבודה שיתופית ונגישה מכל מקום, המכילה את כל מה שאתה צריך כדי לפתח אפליקציה. אתה יכול לייבא את הפרויקטים הקיימים שלך או להתחיל משהו חדש עם תבניות התומכות במגוון שפות ומסגרות.
מה נכלל בו? - ביחד עם צד-שרת, צד-לקוח ומובייל, יש גם API, שילוב בכלי של עוזר בינה מלאכותית (Gemini), תבניות מוכנות, תמיכה במגוון שפות ואפשרויות פיתוח ומסגרות ואינטגרציה עמוקה עם שירותי Firebase ו-Google Cloud.
היתרונות המרכזיים של Firebase Studio לעומת המתחרים:
- פיתוח מהיר גם ללא קוד, בזכות עוזר AI שמסייע בכתיבת קוד, תיקון באגים, בדיקות ותיעוד.
- סביבת עבודה אחידה בענן, עם כלים מובנים לאמולציה, בדיקות ופריסה ישירה.
- אינטגרציה מלאה עם שירותי Firebase (כמו Auth, Firestore, Hosting) ותמיכה בניהול נתונים ויזואלי.
- אפשרות להתחיל מפרויקטים קיימים או מתבניות מגוונות, עם שיתוף פעולה וניהול צוותים קל.
- מתאים גם למפתחים וגם למשתמשים ללא רקע תכנותי, בזכות ממשק ויזואלי וסוכן פרוטוטייפינג.
בקצרה: Firebase Studio מאיץ פיתוח אפליקציות ומפשט את כל שלבי העבודה, עם יתרון ברור בשילוב AI, ניהול בענן ואינטגרציה לשירותי Google.
#השימוש:
בשלב הראשון מעצבים את ה-UI של האפליקציה או האתר שרוצים לפתח. עושים את זה באמצעות Google Stitch שזה בדיוק מה שהיא עושה, באמצעות פרומפט פשוט ובמהירות רבה.
עכשיו על Firebase Studio עושים הרשמה ואז על כפתור Start שמימין למעלה, תצטרכו לאשר כמה דברים, במיוחד שאתם מסכימים לתנאים.
במסך העבודה תראו שדה מרכזי לכתיבת הפרומפט שלכם. אפשר לטעון ב-upload את תמונות המסך שיצרנו ב-Stitch.
מתחת לשדה הפרומפט יש שורה של סביבות פיתוח ושפות תכנות שאפשר לבחור ולייבא פרויקט מהגיטהאב שלכם, קוד קיים שתרצו לעבוד עליו, ביחד עם כלי ה-AI שיש כאן.
בצד ימין של שדה ה-URL יש לכם אייקון של מסך קטן (ליד הכוכב וזכוכית המגדלת). לחצו עליו והוא יתקין לכם את FIrebase Studio כתוכנה על המחשב, במקום לעבוד עליו בדפדפן. אם וכשעובדים עליו, יש לו את מה שצריך ובתפריט ה-3 נקודות יש פקודות הכרחיות, כמו להעתיק לינק ועוד.
בתחתית שדה הפרומפט יש כמה רעיונות להתנסות, כמו מחשבון וכדומה. לחיצה על אחד מהם תרחיב את הפרומפט לאיפיון של ממש. כך מסייעת המקצוענות של ה-AI לייצר לנו מהרעיון הפשוט את התכנית,האפיון שנוכל לפתח ממנו את האבטיפוס (Prototype), ההגדרות המקצועיות לפיתוח של מוצר ראשוני טוב. בחרו את אחד מהם, ראו איך הפרומפט שלו הופך לתכנית או האפיון וגם לו אפשר להוסיף הנחיות בפרומפט, עם תוספות, תיקונים ודיוקים.
כשהתכנית מוכנה, לוחצים על כפתור Prototype ורואים כיצד הוא מייצר את הקוד ומעלה בחלון הצד את האפליקציה. עכשיו אפשר לשפר ולפתח באמצעות המשך הדיאלוג, באמצעות פרומפטים (בצד ימין) לפיירבייס סטודיו.
מעל ה preview של מה שהוא בנה לכם יש אייקון קטנטן של עריכה, מתוך שלישיית אייקונים קטנים. אם תבחרו בו, תוכלו לכתוב פרומפטים ותיקונים לכל רכיב באתר ולשפר ולדייק אותו.
אגב, ליד האייקון הזה יש אייקון של לינק. לחיצה עליו תציג QR code שיעלה לכם את האפליקציה או האתר שיצרתם להפעלה בטלפון.
שימו לב שבצד יש לכם גם כפתור של "Edit the code". ואכן, אפשר להיכנס לכאן ולערוך בשפת התכנות את הקוד עצמו.
למטה יש לכם גם כפתור של Anotate שמאפשר להוסיף הערות עם חיצים לאובייקטים על המסך והם יתוקנו.
כדי לחזור למסך הראשי עם שדה הפרומפט הנקי, לחצו למעלה על "Firebase Studio". תחזרו לחלון הראשון, אבל שימו לב שיש לכם את הפרויקט ש"יצרתם" מימין לשדה הפרומפט. הוא נמצא באזור העבודה שלכם "My workspaces". תמיד תוכלו לחזור ולעבוד עליו או על יצירות אחרות שיהיו לכם. בתפריט ה-3 נקודות שלו אפשר למחוק אותו (ייפתח חלון ויש לרשום delete ולבצע), לשנות את שמו, לשתף עם אחרים ועוד.
#פיתוח אפליקציות נייטיב לאייפון ואנדרואיד
ראו בסרטון האחרון תהליך שלם ומוסבר היטב שכולו בעברית ומשתמש בכלים שונים וחינמיים.
הכירו את פיירבייס סטודיו:
https://youtu.be/A6KZKH7Dga0
מדריך למתחילים בוויב קודינג:
https://youtu.be/pQMOzQHZWrE?long=yes
הדרך הכי קלה לעבוד איתו:
https://youtu.be/ru8XPZbumNo?long=yes
היכרות למפתחים שבאו מ-Cursor:
https://youtu.be/bnNXIUdqnt0?long=yes
פיתוח בפיירבייס סטודיו של גוגל (עד 2:51):
https://youtu.be/Rd6F5wHIysM?long=yes
הדרכה להתחברות לדטבייס:
https://youtu.be/C2P707v_gig?long=yes
פיצ'רים נהדרים בו:
https://youtu.be/-A3QkftCCPw?long=yes
והנה תהליך נפלא לפיתוח אפליקציית נייטיב מלאה לאייפון ואנדרואיד (עברית):
https://youtu.be/IgqJ1B2oVfk?long=yes
מהו המקצוע של בניית אתרים?
מקצוע בניית אתרים (Website building) הוא המקצוע של מי שיוצרים אתרים ואפליקציות אינטרנט. לרוב מדובר במקצוע המשלב תכנות, עם יכולות תכנון, עיצוב וחווית משתמש.
היסודות שבבסיס התכנות לבניית אתרים הם לרוב שילוב של HTML CSS ו- JavaScript. השפות הללו מהוות את אבני הבניין של כמעט כל אתר אינטרנט בעולם. HTML היא שפת סימון שבאמצעותה ניתן לבנות דפי אינטרנט ואתרים. CSS היא שפת סגנון ויזואלי, שמייפה אתרים ודפי אינטרנט למראה מקצועי. JavaScript היא שפת קידוד משוכללת לביצועים מתקדמים של אתרים.
בוני אתרים לומדים גם על Front End, שהוא הפיתוח שלחזית האתר, מה שקובע איך הוא נראה. בנוסף, הם צריכים לשלוט גם על הפיתוח האחורי, Back End, שקובע איך האתר עובד.
בידע הנדרש למקצוע נכללים גם נושאים כמו מסגרות (Frames), מסדי נתונים, ממשקי API וכלים נוספים המסייעים לבנייה של אתרים מתקדמים יותר.
בדרך כלל, מפתחי אתרים הוא מקצוע שיש לו דרישה בשוק וחברות מחפשות מפתחי אתרים. רבים מבוני האתרים הם פרילנסרים ומוצאים פרויקטים באופן עצמאי, דרך פלטפורמות כמו Fivver.
כיום כמובן שה-AI מאפשר בניית אתרים עצמאית באמצעות "וייב קודינג" (Vibe Coding), כשאת התכנות בשפת הקידוד מחליפות הוראות מילוליות, או בפרומפטים כתובים או בשיחה עם הבינה המלאכותית (ראו בתגית "פרומפטים").
#תפקידים בתעשיית הטכנולוגיה
מפתח אתרים: מי שבונה ומתחזק אתרים, באמצעות שפות קידוד כמו HTML, CSS ו-JavaScript.
מפתח פרונט אנד: מפתח צד קדמי. מי שמתמקד במראה ובהתנהגות של אתר האינטרנט. זה תפקיד של עיצוב דפי אינטרנט ידידותיים ואטרקטיביים.
מפתח בק אנד: מפתח צד אחורי. מי שעובד על צד השרת של אתר האינטרנט. הוא מנהל מסדי נתונים, אבטחה וביצועי אתרים.
מפתח פול סטאק: מפתח שמטפל הן בפיתוח הקדמי והן בפיתוח האחורי. הם יוצרים אתר שלם מתחילתו ועד סופו.
מעצב UI/UX: מי שהופך אתרים קלים לשימוש ומושכים חזותית. מתמקד בחוויית משתמש ובעיצוב Layout.
מפתח אתרים עצמאי: פרילנסרים שעובדים על פרויקטים שונים עבור לקוחות, עסקים או אנשים פרטיים.
מפתח מסחר אלקטרוני: מתמחה בבניית חנויות מקוונות.
הנה פרסומת של בוני אתרים (עברית):
https://youtu.be/TwP5hM1z3yo
שפת הסימון HTML:
https://youtu.be/akf9j0Jo0PE
שפת CSS:
https://youtu.be/1srYXgDRNak
מדריך שמסביר מצוין את עולם ה-HTML ב-12 דקות:
https://youtu.be/bWPMSSsVdPk?long=yes
מדריך ל-CSS ב-12 דקות:
https://youtu.be/0afZj1G0BIE?long=yes
והנה קורס מלא לבניית אתרים באמצעות AI ואלמנטור, כולל בניית בריף בשיחה, מפת אתר, ווייר פריים, עיצוב, איחסון, דומיין ושאר השלבים (עברית) 12:45:
https://youtu.be/i35WQ2O91AI?long=yes
מקצוע בניית אתרים (Website building) הוא המקצוע של מי שיוצרים אתרים ואפליקציות אינטרנט. לרוב מדובר במקצוע המשלב תכנות, עם יכולות תכנון, עיצוב וחווית משתמש.
היסודות שבבסיס התכנות לבניית אתרים הם לרוב שילוב של HTML CSS ו- JavaScript. השפות הללו מהוות את אבני הבניין של כמעט כל אתר אינטרנט בעולם. HTML היא שפת סימון שבאמצעותה ניתן לבנות דפי אינטרנט ואתרים. CSS היא שפת סגנון ויזואלי, שמייפה אתרים ודפי אינטרנט למראה מקצועי. JavaScript היא שפת קידוד משוכללת לביצועים מתקדמים של אתרים.
בוני אתרים לומדים גם על Front End, שהוא הפיתוח שלחזית האתר, מה שקובע איך הוא נראה. בנוסף, הם צריכים לשלוט גם על הפיתוח האחורי, Back End, שקובע איך האתר עובד.
בידע הנדרש למקצוע נכללים גם נושאים כמו מסגרות (Frames), מסדי נתונים, ממשקי API וכלים נוספים המסייעים לבנייה של אתרים מתקדמים יותר.
בדרך כלל, מפתחי אתרים הוא מקצוע שיש לו דרישה בשוק וחברות מחפשות מפתחי אתרים. רבים מבוני האתרים הם פרילנסרים ומוצאים פרויקטים באופן עצמאי, דרך פלטפורמות כמו Fivver.
כיום כמובן שה-AI מאפשר בניית אתרים עצמאית באמצעות "וייב קודינג" (Vibe Coding), כשאת התכנות בשפת הקידוד מחליפות הוראות מילוליות, או בפרומפטים כתובים או בשיחה עם הבינה המלאכותית (ראו בתגית "פרומפטים").
#תפקידים בתעשיית הטכנולוגיה
מפתח אתרים: מי שבונה ומתחזק אתרים, באמצעות שפות קידוד כמו HTML, CSS ו-JavaScript.
מפתח פרונט אנד: מפתח צד קדמי. מי שמתמקד במראה ובהתנהגות של אתר האינטרנט. זה תפקיד של עיצוב דפי אינטרנט ידידותיים ואטרקטיביים.
מפתח בק אנד: מפתח צד אחורי. מי שעובד על צד השרת של אתר האינטרנט. הוא מנהל מסדי נתונים, אבטחה וביצועי אתרים.
מפתח פול סטאק: מפתח שמטפל הן בפיתוח הקדמי והן בפיתוח האחורי. הם יוצרים אתר שלם מתחילתו ועד סופו.
מעצב UI/UX: מי שהופך אתרים קלים לשימוש ומושכים חזותית. מתמקד בחוויית משתמש ובעיצוב Layout.
מפתח אתרים עצמאי: פרילנסרים שעובדים על פרויקטים שונים עבור לקוחות, עסקים או אנשים פרטיים.
מפתח מסחר אלקטרוני: מתמחה בבניית חנויות מקוונות.
הנה פרסומת של בוני אתרים (עברית):
https://youtu.be/TwP5hM1z3yo
שפת הסימון HTML:
https://youtu.be/akf9j0Jo0PE
שפת CSS:
https://youtu.be/1srYXgDRNak
מדריך שמסביר מצוין את עולם ה-HTML ב-12 דקות:
https://youtu.be/bWPMSSsVdPk?long=yes
מדריך ל-CSS ב-12 דקות:
https://youtu.be/0afZj1G0BIE?long=yes
והנה קורס מלא לבניית אתרים באמצעות AI ואלמנטור, כולל בניית בריף בשיחה, מפת אתר, ווייר פריים, עיצוב, איחסון, דומיין ושאר השלבים (עברית) 12:45:
https://youtu.be/i35WQ2O91AI?long=yes
אילו תכונות מאפיינות אלגוריתמים?
האלגוריתם הוא הדרך לפתרון בעיה אלגוריתמית. הוא הבסיס לתוכנת מחשב.
כשהוא בנוי נכון יש לאלגוריתם כמה תכונות:
#הוראות מסודרות
הוא מורכב מהוראות המוגדרות ברמת פירוט הנדרשת למבצע ההוראות. כל ההוראות חייבות להיות ברורות ואפשריות לביצוע.
#פתרון לכל נקודת מוצא
עליו לתת פתרון, או לפחות מענה, המתאימים לכל קלט חוקי שהוא מקבל בנקודת המוצא שלו.
#מספר סופי של צעדים
על האלגוריתם להיות בעל מספר סופי של צעדים מהבעיה לפתרון. בכל מקרה אחר הוא יהיה אינסופי ולפיכך לא יעיל.
הנה האלגוריתם ותכונותיו (מתורגם):
https://youtu.be/6hfOvs8pY1k
האלגוריתם הוא הדרך לפתרון בעיה אלגוריתמית. הוא הבסיס לתוכנת מחשב.
כשהוא בנוי נכון יש לאלגוריתם כמה תכונות:
#הוראות מסודרות
הוא מורכב מהוראות המוגדרות ברמת פירוט הנדרשת למבצע ההוראות. כל ההוראות חייבות להיות ברורות ואפשריות לביצוע.
#פתרון לכל נקודת מוצא
עליו לתת פתרון, או לפחות מענה, המתאימים לכל קלט חוקי שהוא מקבל בנקודת המוצא שלו.
#מספר סופי של צעדים
על האלגוריתם להיות בעל מספר סופי של צעדים מהבעיה לפתרון. בכל מקרה אחר הוא יהיה אינסופי ולפיכך לא יעיל.
הנה האלגוריתם ותכונותיו (מתורגם):
https://youtu.be/6hfOvs8pY1k
מהו תכנות מונחה עצמים?
תכנות מונחה עצמים (Object Oriented Programming) מחקה את החשיבה האנושית. אנו כבני האדם נוטים לסווג את כל מה שבו בקטגוריות. כל עצם בעולם נמצא בקטגוריות מסוימות, שחוסכות לנו את הצורך לציין פרטים שמשותפים לקטגוריות הללו. אם נתאר מכונית מדגם מסוים, נוכל לתאר רק את מה שייחודי לה, כי תכונות כמו מנוע, או 4 גלגלים, ברורות מעצם זה שהיא משתייכת לקטגוריית המכוניות.
בדומה לכך, התכנות מונחה העצמים במדעי המחשב מאופיין בביצוע פעולות על עצמים ממוחשבים שנקראים "אובייקטים" (Objects). זהו סגנון תכנות יעיל מאוד, המאפשר קוד מאורגן יותר, קצר משמעותית ופחות חוזר על עצמו ומשום כך גם חסכוני בקידוד ובשגיאות אפשריות.
שפות כמו ++C ו-TypeScript הציעו הרחבות מבוססות אובייקטים לשפות כמו C ו-JavaScript, מה שהפך את ההגירה אליהן קלה יחסית, מהשפות חפרוצדורליות, חסרות האובייקטים.
בתכנות מבוסס אובייקטים, שבראשי תיבות קוראים לו OOP, מקבצים את כל המשתנים והפונקציות של עניין מסוים אל תוך מחלקה (class).
בדומה לצורת החשיבה שלנו על העולם, האובייקטים בתכנות OOP מתייחסים ומתקשרים אחד עם השני, כשכל אובייקט מתאר מהו ומה הוא יכול לעשות, אבל הידיעה שלנו למי הוא דומה או משתייך, חוסכת הרבה מידע מיותר. אם נראה נשר בשמיים, נזהה מיד שהוא עוף ומכאן צריך רק לדעת מה מיוחד בו לעומת העופות ככלל, בעוד שכנפיים, מקור או נוצות הם ברורים מאליהם.
#יתרונות
יתרונו הגדול של תכנות OOP הוא בכך שאנו מתכנתים בו אובייקטים ומגדירים ביניהם פעולות ובכך מארגנים ומפשטים את הקוד ועושים את העבודה איתו קלה, מדויקת ויעילה יותר.
אבל יש עוד משהו טוב בתכנות כזה. תכנות מונחה עצמים היא שיטה המחקה את החשיבה האנושית. היא אינטואיטיבית וקרובה יותר לדרך החשיבה בה רובנו חושבים ומטפלים בבעיות שבפניהן אנו ניצבים.
למעשה, גם בתכנות וגם בחיים, סידור וארגון המידע בצורה כזו מקלים את השליטה בכמות המידע העצומה שבה אנו מוצפים ומאפשרים לסדר את המידע הזה במוחנו ובמחשב, בצורה נוחה ויעילה מאוד.
באופן כזה ניתן לשלוף ולזהות מידע בקלות, כל אימת שנרצה ולנהל אותו היטב. גם העדכונים והשינויים בקוד כזה הם פשוטים הרבה יותר ומונעים שגיאות.
ניתן לומר שבפרויקטים גדולים, המבוססים על Frameworks קיימים ומעסיקים מספר מתכנתים, הקידוד בתכנות מונחה עצמים מתאים במיוחד ואולי אף הכרחי.
#עקרונות
הפשטה של הנתונים (Data Abstraction) - המתכנת מתרכז במאפיינים הרלוונטיים של העצם.
כימוס (Encapsulation)- הסתרה של פרטי המימוש מהמשתמש בעצם.
מודולריות (Modularity) - מפרידים עצמים ליחידות נושא.
היררכיה, או הורשה (Inheritance) - מגדירים יחסים היררכיים בין העצמים ואובייקט יורש תכונות מהמחלקה שלו.
טיפוסיות חזקה (Strong Typing) - מניעה של בלבול או ערבוב בין טיפוסי עצמים שונים זה מזה.
#האובייקט
בשיטת ה-Object Oriented Programming כל דבר הוא אובייקט.
בתכנות מונחה עצמים מגדירים מחלקות (Classes). לאחר הגדרת מחלקה אפשר לייצר מופעים שלה, שנקראים אובייקטים (Objects).
כך למשל מתכננים ומייצרים מטוס חדש, מחלקים ידועים ומוכרים המרכיבים אותו, שעל גבם תבוא החדשנות של הדגם החדש. איש בימינו לא מתחיל לייצר מטוס מכלום, כי יש הגדרות מוכרות ומוכחות למרכיבים העיקריים שמייצרים מטוס וממרכיבים אלה הוא ייבנה.
כך מחליף סדר וארגון יעיל את הקוד המשוטח, המסורבל והארוך של התכנות הרגיל של פעם (הפרוצדורלי למי שמכיר). במקום רצף הפקודות הענקי והמבולגן יחסית שמאפיין תכנות פשוט, עם המון קודים שחוזרים על עצמם שוב ושוב, מתכננים מחלקה מרכזית לכל דבר וממנה מייצרים בקלות את האובייקטים שנגזרים ממנה, גם עם מאפייניהם היחודיים.
#הגדרות
אם תכנות מונחה עצמים מתמקד בפיתוח של עצמים וביצירת פעולות ביניהם, אז כדאי שנגדיר כמה דברים:
עצם (Object) הוא מעין קפסולת קוד שבתוכה אנו מכניסים שילוב של מידע ופעולות. לרוב זו תהיה מחלקה (Class).
המידע במחלקה ייקרא "תכונות" (Attributes). התכונות שיוצגו הן רק אלה שרלוונטיות לפיתוח או לאפליקציה המסוימת שעליה אנו עובדים.
הפעולות באובייקט שנראות כמו פונקציות ייקראו "שיטות" או "מתודות" (methods). השיטות או המתודות הללו מתארות את מה שאובייקט במחלקה מסוגל לעשות.
ההודעות (Messages) הן מה שמניע את הפעולות. כי השיטות הן בגדר פוטנציאל ובלי הודעה לא תופעל שום שיטה.
#דוגמה
ניתן לראות אובייקט כמו String, בעברית מחרוזת, כשילוב של מידע, שהוא תוכן התווים שמהווה את המחרוזת. יוגדרו גם הפעולות שניתן יהיה לעשות על המחרוזת, כמו הדפסה, חיתוך רשימה, המרה לאותיות גדולות באנגלית וכדומה.
עוד דוגמה? - בתכנות מונחה עצמים ניתן לרשום עובדים למערכת מסוימת. אבל במקום לשמור בנפרד את הנתונים של כל אחד מהם (שם, גיל, תפקיד, השכלה, התמחות וכו') ניצור אובייקט של עובד. מהמחלקה הזו נגזור המון עובדים, על מאפייניהם ותכונותיהם ועל המידע הזה נוכל לבצע פעולות שונות, כמו הדפסה, שאילתות, חיתוכים ועוד.
#סיכום
בתכנות מבוסס עצמים יש תבניות שמתארות סוג של יישות, כמו בחיים עם ישויות כמו מכוניות, בני אדם וכדומה. התבניות הללו נקראות "מחלקות" (Class). תחת ה-Class כהגדרה מרכזית, עם ריכוז של מאפיינים (שהם בעצם משתנים) ומתודות (שהן פעולות שניתן לעשות במחלקה), כל אובייקט שיווצר תחת המחלקה ישאב אותם ממנה.
עוד על המחלקה בתגית "מחלקות".
הנה הסבר התכנות מונחה העצמים (עברית):
https://youtu.be/l6M3qp5Ykus
הסבר לילדים:
https://youtu.be/X3cFiJnxUBY
ההבדל בין תכנות פרוצדורלי של פעם לתכנות מונחה עצמים (מתורגם):
https://youtu.be/OEfSFrk_KEI
4 עמודי התכנות מונחה העצמים:
https://youtu.be/pTB0EiLXUC8
ויסודות התכנות מונחה העצמים עם הדגמות בשפת פייתון (עברית):
https://youtu.be/odRYxQLGb2U?long=yes
תכנות מונחה עצמים (Object Oriented Programming) מחקה את החשיבה האנושית. אנו כבני האדם נוטים לסווג את כל מה שבו בקטגוריות. כל עצם בעולם נמצא בקטגוריות מסוימות, שחוסכות לנו את הצורך לציין פרטים שמשותפים לקטגוריות הללו. אם נתאר מכונית מדגם מסוים, נוכל לתאר רק את מה שייחודי לה, כי תכונות כמו מנוע, או 4 גלגלים, ברורות מעצם זה שהיא משתייכת לקטגוריית המכוניות.
בדומה לכך, התכנות מונחה העצמים במדעי המחשב מאופיין בביצוע פעולות על עצמים ממוחשבים שנקראים "אובייקטים" (Objects). זהו סגנון תכנות יעיל מאוד, המאפשר קוד מאורגן יותר, קצר משמעותית ופחות חוזר על עצמו ומשום כך גם חסכוני בקידוד ובשגיאות אפשריות.
שפות כמו ++C ו-TypeScript הציעו הרחבות מבוססות אובייקטים לשפות כמו C ו-JavaScript, מה שהפך את ההגירה אליהן קלה יחסית, מהשפות חפרוצדורליות, חסרות האובייקטים.
בתכנות מבוסס אובייקטים, שבראשי תיבות קוראים לו OOP, מקבצים את כל המשתנים והפונקציות של עניין מסוים אל תוך מחלקה (class).
בדומה לצורת החשיבה שלנו על העולם, האובייקטים בתכנות OOP מתייחסים ומתקשרים אחד עם השני, כשכל אובייקט מתאר מהו ומה הוא יכול לעשות, אבל הידיעה שלנו למי הוא דומה או משתייך, חוסכת הרבה מידע מיותר. אם נראה נשר בשמיים, נזהה מיד שהוא עוף ומכאן צריך רק לדעת מה מיוחד בו לעומת העופות ככלל, בעוד שכנפיים, מקור או נוצות הם ברורים מאליהם.
#יתרונות
יתרונו הגדול של תכנות OOP הוא בכך שאנו מתכנתים בו אובייקטים ומגדירים ביניהם פעולות ובכך מארגנים ומפשטים את הקוד ועושים את העבודה איתו קלה, מדויקת ויעילה יותר.
אבל יש עוד משהו טוב בתכנות כזה. תכנות מונחה עצמים היא שיטה המחקה את החשיבה האנושית. היא אינטואיטיבית וקרובה יותר לדרך החשיבה בה רובנו חושבים ומטפלים בבעיות שבפניהן אנו ניצבים.
למעשה, גם בתכנות וגם בחיים, סידור וארגון המידע בצורה כזו מקלים את השליטה בכמות המידע העצומה שבה אנו מוצפים ומאפשרים לסדר את המידע הזה במוחנו ובמחשב, בצורה נוחה ויעילה מאוד.
באופן כזה ניתן לשלוף ולזהות מידע בקלות, כל אימת שנרצה ולנהל אותו היטב. גם העדכונים והשינויים בקוד כזה הם פשוטים הרבה יותר ומונעים שגיאות.
ניתן לומר שבפרויקטים גדולים, המבוססים על Frameworks קיימים ומעסיקים מספר מתכנתים, הקידוד בתכנות מונחה עצמים מתאים במיוחד ואולי אף הכרחי.
#עקרונות
הפשטה של הנתונים (Data Abstraction) - המתכנת מתרכז במאפיינים הרלוונטיים של העצם.
כימוס (Encapsulation)- הסתרה של פרטי המימוש מהמשתמש בעצם.
מודולריות (Modularity) - מפרידים עצמים ליחידות נושא.
היררכיה, או הורשה (Inheritance) - מגדירים יחסים היררכיים בין העצמים ואובייקט יורש תכונות מהמחלקה שלו.
טיפוסיות חזקה (Strong Typing) - מניעה של בלבול או ערבוב בין טיפוסי עצמים שונים זה מזה.
#האובייקט
בשיטת ה-Object Oriented Programming כל דבר הוא אובייקט.
בתכנות מונחה עצמים מגדירים מחלקות (Classes). לאחר הגדרת מחלקה אפשר לייצר מופעים שלה, שנקראים אובייקטים (Objects).
כך למשל מתכננים ומייצרים מטוס חדש, מחלקים ידועים ומוכרים המרכיבים אותו, שעל גבם תבוא החדשנות של הדגם החדש. איש בימינו לא מתחיל לייצר מטוס מכלום, כי יש הגדרות מוכרות ומוכחות למרכיבים העיקריים שמייצרים מטוס וממרכיבים אלה הוא ייבנה.
כך מחליף סדר וארגון יעיל את הקוד המשוטח, המסורבל והארוך של התכנות הרגיל של פעם (הפרוצדורלי למי שמכיר). במקום רצף הפקודות הענקי והמבולגן יחסית שמאפיין תכנות פשוט, עם המון קודים שחוזרים על עצמם שוב ושוב, מתכננים מחלקה מרכזית לכל דבר וממנה מייצרים בקלות את האובייקטים שנגזרים ממנה, גם עם מאפייניהם היחודיים.
#הגדרות
אם תכנות מונחה עצמים מתמקד בפיתוח של עצמים וביצירת פעולות ביניהם, אז כדאי שנגדיר כמה דברים:
עצם (Object) הוא מעין קפסולת קוד שבתוכה אנו מכניסים שילוב של מידע ופעולות. לרוב זו תהיה מחלקה (Class).
המידע במחלקה ייקרא "תכונות" (Attributes). התכונות שיוצגו הן רק אלה שרלוונטיות לפיתוח או לאפליקציה המסוימת שעליה אנו עובדים.
הפעולות באובייקט שנראות כמו פונקציות ייקראו "שיטות" או "מתודות" (methods). השיטות או המתודות הללו מתארות את מה שאובייקט במחלקה מסוגל לעשות.
ההודעות (Messages) הן מה שמניע את הפעולות. כי השיטות הן בגדר פוטנציאל ובלי הודעה לא תופעל שום שיטה.
#דוגמה
ניתן לראות אובייקט כמו String, בעברית מחרוזת, כשילוב של מידע, שהוא תוכן התווים שמהווה את המחרוזת. יוגדרו גם הפעולות שניתן יהיה לעשות על המחרוזת, כמו הדפסה, חיתוך רשימה, המרה לאותיות גדולות באנגלית וכדומה.
עוד דוגמה? - בתכנות מונחה עצמים ניתן לרשום עובדים למערכת מסוימת. אבל במקום לשמור בנפרד את הנתונים של כל אחד מהם (שם, גיל, תפקיד, השכלה, התמחות וכו') ניצור אובייקט של עובד. מהמחלקה הזו נגזור המון עובדים, על מאפייניהם ותכונותיהם ועל המידע הזה נוכל לבצע פעולות שונות, כמו הדפסה, שאילתות, חיתוכים ועוד.
#סיכום
בתכנות מבוסס עצמים יש תבניות שמתארות סוג של יישות, כמו בחיים עם ישויות כמו מכוניות, בני אדם וכדומה. התבניות הללו נקראות "מחלקות" (Class). תחת ה-Class כהגדרה מרכזית, עם ריכוז של מאפיינים (שהם בעצם משתנים) ומתודות (שהן פעולות שניתן לעשות במחלקה), כל אובייקט שיווצר תחת המחלקה ישאב אותם ממנה.
עוד על המחלקה בתגית "מחלקות".
הנה הסבר התכנות מונחה העצמים (עברית):
https://youtu.be/l6M3qp5Ykus
הסבר לילדים:
https://youtu.be/X3cFiJnxUBY
ההבדל בין תכנות פרוצדורלי של פעם לתכנות מונחה עצמים (מתורגם):
https://youtu.be/OEfSFrk_KEI
4 עמודי התכנות מונחה העצמים:
https://youtu.be/pTB0EiLXUC8
ויסודות התכנות מונחה העצמים עם הדגמות בשפת פייתון (עברית):
https://youtu.be/odRYxQLGb2U?long=yes